| Невозможно пройти тесты, в окне с вопросами пусто |
2D-графика и анимация в Silverlight
30.2. Трансформация объектов
Трансформация в Silverlight может применяться к объектам, которые наследуются от UIElement. На практике оказывается, что это – текст, изображения, фигуры, элементы управления, другие элементы. В UIElement есть свойство RenderTransform, которому можно назначать объект типа Transform (System.Windows.Media.Transform). В частности, существуют следующие классы (из пространства имён System.Windows.Media), которые можно использовать при настройке данного свойства:
- CompositeTransform (Составная трансформация) – позволяет задавать несколько операций трансформации в определенной последовательности
- MatrixTransform (Трансформация с использованием матрицы) – позволяет выполнять трансформации с использованием матрицы
- RotateTransform (Трансформация вращением) – позволяет вращать объекты
- ScaleTransform (Трансформация масштабированием) – позволяет управлять размером объекта
- SkewTransform (Трансформация наклонением) – позволяет смещать одни части объекта относительно других (как бы перекашивает объект, превращая, например, прямоугольник в параллелограмм)
- TransformGroup (Группа трансформаций) – позволяет комбинировать несколько трансформаций
- TranslateTransform (Трансформация переносом) – позволяет менять местоположение объекта
Задавать трансформации можно как в XAML-описании объектов, так и в коде, меняя параметры трансформации по какому-либо событию.
Рассмотрим пример описания трансформации в XAML-коде. Создадим новую страницу, назовём её Transformation.XAML, сделаем её доступной с главной страницы по ссылке.
Добавим на страницу новый TextBlock, введем в него текст "Текст для трансформации", зададим размер шрифта (FontSize) 32 пункта. Создадим две копии текстового блока. Добавим на страницу кнопку (элемент управления Button), её копию и приведем их код в вид, представленный в листинге 30.5.
<!-- Исходный текст-->
<TextBlock Height="58"
HorizontalAlignment="Left"
Margin="28,32,0,0"
Name="textBlock1"
Text="Текст для трансформации"
VerticalAlignment="Top"
FontSize="32"
Width="393" />
<!-- Перекошенный текст -->
<TextBlock FontSize="32"
Height="58"
HorizontalAlignment="Left"
Margin="16,98,0,0"
Name="textBlock2"
Text="Текст для трансформации"
VerticalAlignment="Top"
Width="393" >
<TextBlock.RenderTransform>
<SkewTransform AngleX="30"
AngleY="10"/>
</TextBlock.RenderTransform>
</TextBlock>
<!-- Наклоненный текст -->
<TextBlock FontSize="32"
Height="58"
HorizontalAlignment="Left"
Margin="30,301,0,0"
Name="textBlock3"
Text="Текст для трансформации"
VerticalAlignment="Top"
Width="393" >
<TextBlock.RenderTransform>
<RotateTransform Angle="-15"/>
</TextBlock.RenderTransform>
</TextBlock>
<!--Исходная кнопка -->
<Button Content="Button"
Height="72"
HorizontalAlignment="Left"
Margin="263,313,0,0"
Name="button1"
VerticalAlignment="Top"
Width="160" />
<!-- Перекошенная и увеличенная кнопка-->
<Button Content="Button"
Height="72"
HorizontalAlignment="Left"
Margin="149,410,0,0"
Name="button2"
VerticalAlignment="Top"
Width="160">
<Button.RenderTransform>
<TransformGroup>
<SkewTransform AngleX="-50"
AngleY="20"/>
<ScaleTransform ScaleX="2"/>
</TransformGroup>
</Button.RenderTransform>
</Button>
Листинг
30.5.
XAML-код элементов управления с применением трансформаций
Внутри описания элемента мы задаем свойства для RenderTransform. Два трансформированных фрагмента текста демонстрируют трансформации SkewTransform и RotateTransform. К кнопке мы применили сразу две трансформации, для этого нам понадобилось использовать тег TransformGroup (фактически, воспользовались группой трансформаций). Сначала мы применили трансформацию перекоса, потом – масштабирования.
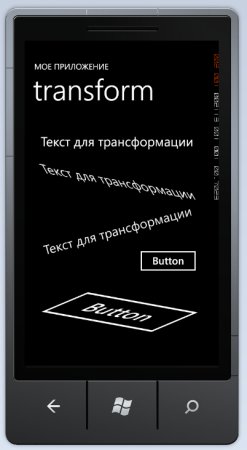
Итог работы вышеприведенного кода вы можете видеть на рис. 30.8.
Обратите внимание на то, что взаимодействие пользователя с трансформированными элементами управления выглядит так же, как с обычными. То есть, например, нажатие на кнопку обрабатывается в соответствии с её новым местоположением.
Рассмотрим теперь анимацию объектов с использованием трансформаций и события Rendering.