| Невозможно пройти тесты, в окне с вопросами пусто |
2D-графика в XNA
Цель работы: Освоить основные концепции и приемы работы с двумерными изображениями в XNA
8.1. Система координат
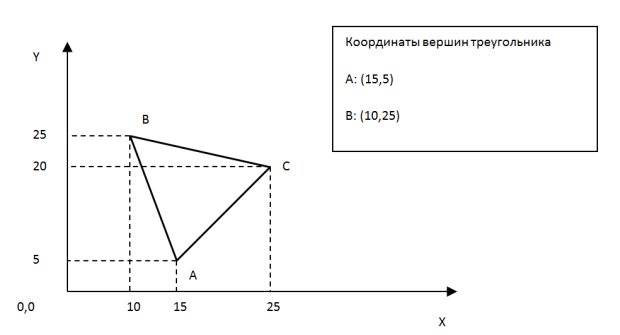
В разработке двумерных игр используется двумерная система координат. На рис. 8.1 вы можете видеть обычную систему координат и объект, изображенный в этой системе.
В данной системе координат начало координат расположено в левом нижнем углу системы – именно здесь находится точка 0,0. Координаты по оси Х возрастают слева направо, по оси Y – снизу вверх.
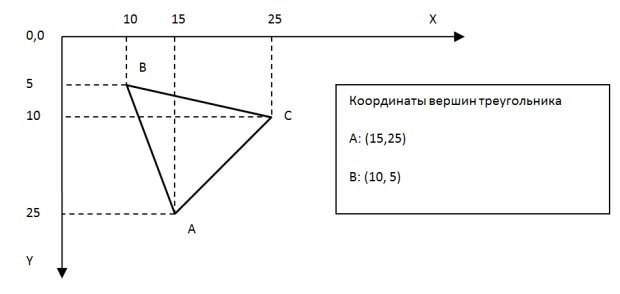
При разработке компьютерных игр используется экранная система координат. Главное отличие этой системы от традиционной заключается в том, что начало координат расположено в левом верхнем углу экрана. Координаты по оси Х возрастают слева направо, а вот ось Y оказывается перевернутой – ее координаты возрастают сверху вниз. На рис. 8.2 вы можете видеть эту систему координат, в которой нарисован тот же треугольник.
Границы экранной системы координат – это разрешение экрана устройства. Экран смартфона при разработке для XNA, имеет разрешение 800х480 – это разрешение на данный момент является основным, однако, платформа Windows Phone предусматривает и другие разрешения. Экран может быть развернут либо в альбомном режиме (800х480), либо в портретном (480х800).
8.2. Вывод двумерного изображения на экран
Прежде чем заниматься работой с изображениями в XNA, эти изображения, для начала, нужно создать. Создадим простое изображение в стандартном графическом редакторе Windows – Paint. Для запуска редактора воспользуемся командой Пуск > Все программы > Стандартные > Paint. Нарисуем в редакторе прямоугольник (рис. 8.3), сохраним его под именем P3_1.png. Как следует из расширения, мы сохранили рисунок в формате PNG.
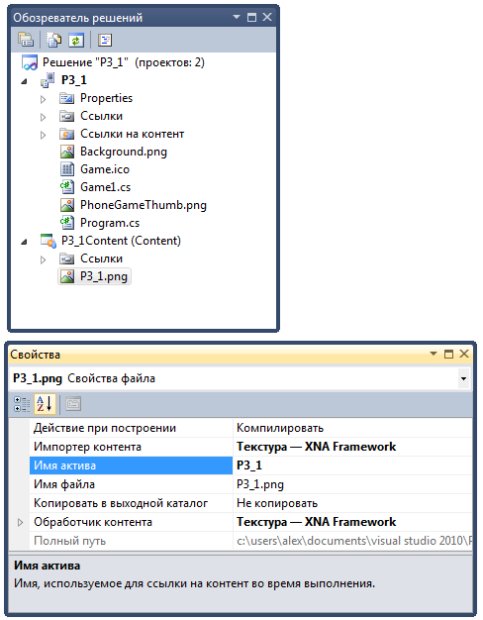
Создадим новый стандартный игровой проект с именем P3_1. В панели Обозреватель решений щелкнем правой кнопкой мыши по проекту P3_1Content (Content) и в появившемся контекстном меню выберем пункт Добавить > Существующий элемент. Появится стандартное окно для работы с файлами. Найдем с его помощью графический файл и добавим в проект. В результате панель Обозреватель решений должна выглядеть так, как изображено на рис. 8.4.
Обратите внимание на то, что при добавлении изображения в проект, оно физически копируется в папку Content, которая находится в папке, содержащей файлы проекта.
Файл, добавленный в проект, имеет то же самое имя, которое он имел при сохранении. Выделив этот файл, мы можем просмотреть его свойства – в окне Свойства. Это окно можно видеть на том же рис. 8.4. В данном случае обратите внимание на параметр Имя актива – здесь мы можем видеть имя изображения в проекте. Как и можно ожидать, оно носит имя P3_1.