| Невозможно пройти тесты, в окне с вопросами пусто |
Озвучивание игр, видео
Цель работы: Научиться озвучивать Silverlight-игры, воспроизводить видео на страницах
33.1. Озвучивание средствами XNA
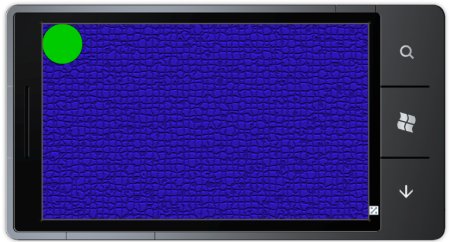
В Silverlight-приложениях можно использовать библиотеки XNA. В частности, сейчас мы хотим воспользоваться возможностями XNA по работе со звуками. Создадим новый проект, P26_1. Здесь мы собираемся создать макет простой игры, в которой окружность движется по экрану, отскакивая от стенок экрана. В процессе игры звучит музыка, когда воспроизведение заканчивается, оно начинается снова. При прикосновении к окружности она меняет позицию, скорость и направление движения, при прикосновении воспроизводится звук.
Для начала спроектируем внешний вид нашей игры. Мы хотим, чтобы игровой процесс происходил на полном экране, чтобы во время игры на экран не выводилась строка системных значков (System Tray). Игру мы будем реализовывать на странице MainPage. Удалим из XAML-разметки страницы блоки, выводящие название программы и название страницы, установим свойство объекта PhoneAplicationPage SystemTray в значение False.
Таким образом мы получим полный экран размером 800х480, подходящий для реализации нашей игры. Создадим фоновое изображение размером 800х480, выведем его на экран с помощью элемента управления Image. У элемента управления Grid, который содержит наши элементы управления, установим значение Margin в "0,0,0,0", добавим новый эллипс, так же зададим для него Margin, равный "0,0,0,0". Для эллипса создадим обработчик события Tap и опишем трансформацию TranslateTransform – будем с помощью этой трансформации перемещать объект.
В листинге 33.1 вы можете видеть XAML-код страницы.
<phone:PhoneApplicationPage
x:Class="P26_1.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Landscape" Orientation="Landscape"
mc:Ignorable="d" d:DesignHeight="480" d:DesignWidth="800"
shell:SystemTray.IsVisible="False">
<!--LayoutRoot представляет корневую сетку, где размещается все содержимое страницы-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--ContentPanel — поместите здесь дополнительное содержимое-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="0,0,0,0">
<Image Height="480" HorizontalAlignment="Left" Name="image1"
Stretch="Fill" VerticalAlignment="Top" Width="800"
Source="/P26_1;component/Res/Background.jpg" />
<Ellipse Height="100"
HorizontalAlignment="Left"
Margin="0,0,0,0"
Name="ellipse1"
Stroke="Black"
StrokeThickness="1"
VerticalAlignment="Top"
Width="100"
Fill="#FF00CB00" Tap="ellipse1_Tap">
<Ellipse.RenderTransform>
<TranslateTransform x:Name="translate" />
</Ellipse.RenderTransform>
</Ellipse>
</Grid>
</Grid>
</phone:PhoneApplicationPage>
Листинг
33.1.
Код страницы MainPage
Кроме того, в файле App.xaml.cs мы закомментировали код, отвечающий за отображение текущих счетчиков частоты смены кадров.
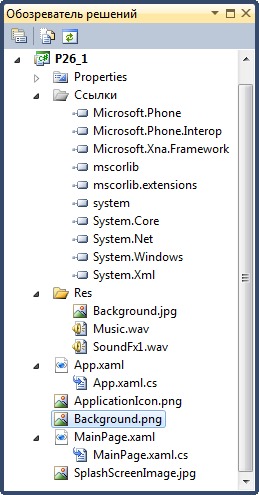
Так как мы собираемся работать с инструментами XNA, в папку Ссылки нашего проекта мы добавили ссылку на Microsoft.Xna.Framework.
На рис. 33.1 вы можете видеть страницу в процессе разработки
На рис. 33.2 показан Обозреватель решений нашего проекта.