| Невозможно пройти тесты, в окне с вопросами пусто |
Озвучивание игр, видео
33.2. Видео и звуки средствами Silverlight
Возможность воспроизведения видео полезна при создании игровых заставок, возможно, какие-то моменты вашей игры так же будут более выразительными, если в них использовать видеофрагменты. Рассмотрим воспроизведение видео в Silverlight-проектах с использованием элемента управления MediaElement. Простейший вариант использования данного объекта заключается в добавлении его на страницу, в настройке свойства Source, которое должно содержать путь к видеофайлу, и в установке свойства AutoPlay – благодаря ему видео начнёт воспроизводиться после отображения страницы с ним на экране.
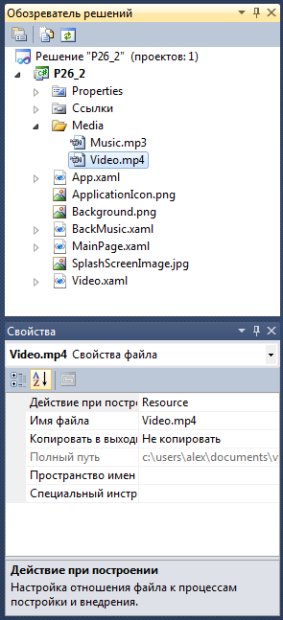
Для реализации данного примера мы создали новый проект, P26_2, на рис. 33.3 вы можете видеть его Обозреватель ресурсов
Обратите внимание на то, что у видеофайла (Video.mp4) свойство Действие при построении установлено в значение Resource. Это нужно для правильной работы MediaElement.
В листинге 33.3 вы можете видеть код страницы Video.xaml
<phone:PhoneApplicationPage
x:Class="P26_2.Video"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Landscape" Orientation="Landscape"
mc:Ignorable="d" d:DesignHeight="480" d:DesignWidth="728"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot представляет корневую сетку, где размещается все содержимое страницы-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--ContentPanel — поместите здесь дополнительное содержимое-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<MediaElement Height="360" HorizontalAlignment="Left" Name="mediaElement1" VerticalAlignment="Top"
Width="480" Source="Media/Video.mp4" AutoPlay="True" Margin="117,0,0,0" />
<Button Content="Стоп" Height="72" HorizontalAlignment="Left" Margin="117,385,0,0"
Name="button1" VerticalAlignment="Top" Width="160" Click="button1_Click" />
<Button Content="Пауза/Старт" Height="72" HorizontalAlignment="Left" Margin="296,385,0,0"
Name="button2" VerticalAlignment="Top" Width="301" Click="button2_Click" />
</Grid>
</Grid>
</phone:PhoneApplicationPage>
Листинг
33.3.
Код Video.xaml
Здесь описан MediaElement, принимающий к проигрыванию файл, расположенный по адресу Media/Video.mp4, свойство AutoPlay установлено в True, размеры элемента управления равны размеры видео, при необходимости можно настраивать как размеры, так и особенности размещения контента в элементе.
Кроме того, здесь описаны пара кнопок. Одной из них мы будем останавливать воспроизведение, другой – ставить на паузу и включать воспроизведение. Для этого кнопки имеют обработчики событий Click. Собственно говоря, если бы нам нужно было воспроизвести видеофайл и больше ничего не предпринимать, вышеприведенного описания объекта MediaElement для этого хватило бы. Так как мы собираемся управлять воспроизведением, для этого нам понадобится код в файле Video.xaml.cs, приведенный в листинге 33.4.
using System.Windows;
using System.Windows.Media;
using Microsoft.Phone.Controls;
namespace P26_2
{
public partial class Video : PhoneApplicationPage
{
public Video()
{
InitializeComponent();
}
//Остановить воспроизведение
private void button1_Click(object sender, RoutedEventArgs e)
{
mediaElement1.Stop();
}
private void button2_Click(object sender, RoutedEventArgs e)
{
//Если проигрывается
if (mediaElement1.CurrentState == MediaElementState.Playing)
{
//Приостановить
mediaElement1.Pause();
}
//Есл в других состояниях
else
{
//Включить воспроизведение
mediaElement1.Play();
}
}
}
}
Листинг
33.4.
Код Video.xaml.cs
В обработчике для button1 мы используем метод MediaElement Stop() для остановки воспроизведения. В обработчике для button2 мы проверяем состояние объекта. Если видео воспроизводится, мы приостанавливаем воспроизведение. В других случаях – начинаем воспроизведение.
На рис. 33.4 вы можете видеть визуальное представление страницы Video.xaml
В нашем проекте есть еще одна страница, BackMusic.xaml, на которой мы хотим организовать циклическое воспроизведение фоновой музыки. Мы воспользуемся для этого тем же элементом управления MediaElement, однако, зададим в качестве источника MP3-файл (Music.mp3), зададим автоматическое начало проигрывания и обработчик события MediaEnded. Это событие происходит, когда завершается воспроизведение медиафайла. По данному событию будем начинать воспроизведение сначала.
В листинге 33.5 вы можете видеть код описания элемента из XAML-файла
<MediaElement Height="120" HorizontalAlignment="Left" Margin="143,42,0,0"
Name="mediaElement1" VerticalAlignment="Top" Width="160" Source="/Media/Music.mp3"
AutoPlay="True" MediaEnded="mediaElement1_MediaEnded" />
Листинг
33.5.
XAML-код описания элемента
Наш элемент ничего не отображает на экране, поэтому важность имеют лишь те его настройки, которые отвечают за воспроизведение звукового файла.
В листинге 33.6 вы можете видеть обработчик события MediaEnded
void mediaElement1_MediaEnded(object sender, RoutedEventArgs e)
{
mediaElement1.Play();
}
Листинг
33.6.
Обработчик события MediaEnded
33.3. Выводы
В этой лабораторной работе мы научились использовать библиотеки XNA для озвучивания игр, кроме того, рассмотрели элемент управления MediaElement, который позволяет проигрывать видеофрагменты и музыкальные файлы на страницах Silverlight-приложений
33.4. Задание
Выясните, видеофайлы в каких форматах можно проигрывать с помощью MediaElement. Реализуйте приложение, проигрывающее файлы в различных форматах.