| Невозможно пройти тесты, в окне с вопросами пусто |
2D-графика и анимация в Silverlight
Цель работы: Научиться выводить и анимировать изображения в Silverlight-приложениях
30.1. Рисование фигур
Создадим новый Silverlight-проект, P23_1, добавим в него страницу с именем Shapes.xaml, используем HyperlinkButton на главной странице для перехода на страницу Shapes.
Мы хотим разместить на нашей новой странице несколько геометрических фигур. На Панели элементов по умолчанию присутствуют некоторые из доступных фигур. Это – элементы управления Ellipse (Эллипс) и Rectangle (Прямоугольник). Это – объекты, принадлежащие пространству имён System.Windows.Shapes, в частности, здесь есть следующие объекты:
- Ellipse - эллипс
- Line – прямая линия, проведенная через две точки
- Path – линия, содержащая прямые и искривлённые участки
- Polygon – многоугольник, заданный набором точек
- Polyline – ломаная линия, состоящая из прямых сегментов
- Rectangle – прямоугольник
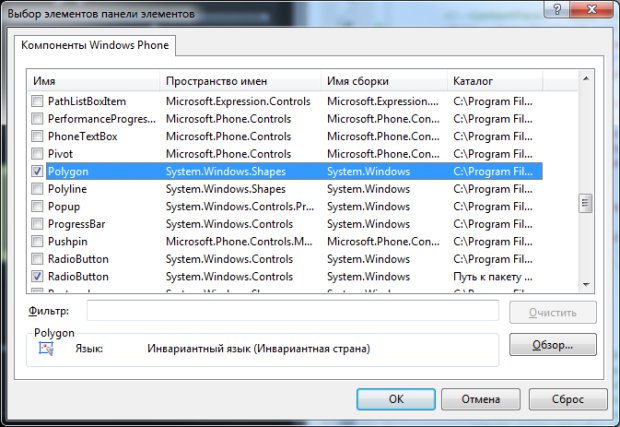
Для удобства использования элементов, не выведенных в Панель элементов, мы можем расширить набор элементов, выбрав команду Выбрать элементы из меню панели, и в появившемся окне отметить нужные элементы флагами. Например, на рис. 30.1. мы добавили в Панель элементов элемент Polygon.
Фигуры можно добавлять на страницу так же, как мы добавляли элементы управления, у фигур есть свойства, которые можно настраивать, есть события, которые можно обрабатывать.
Если говорить о таких фигурах, например, как эллипс, прямоугольник, работать с ними довольно просто и интуитивно понятно. Удобно настраивать свойства элементов, пользуясь панелью Свойства. Все изменения, которые мы вносим, отображаются, в итоге, в XAML-коде. Естественно, настраивать свойства фигур можно и непосредственно в XAML.
Добавим на страницу несколько фигур, так, чтобы в итоге у нас получилось следующее, рис. 30.2.
Рассмотрим некоторые особенности работы с фигурами, для начала приведем XAML-код этих фигур (для наглядности приведен полный код страницы), листинг 30.1.
<phone:PhoneApplicationPage
x:Class="P23_1.Shapes"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
mc:Ignorable="d" d:DesignHeight="768" d:DesignWidth="480"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot представляет корневую сетку, где размещается все содержимое страницы-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel содержит имя приложения и заголовок страницы-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="МОЕ ПРИЛОЖЕНИЕ"
Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="фигуры" Margin="9,-7,0,0"
Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel – поместите здесь дополнительное содержимое-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Rectangle Height="149" HorizontalAlignment="Left" Margin="47,309,0,0" Name="rectangle1"
Stroke="#FFC1C143" StrokeThickness="15" VerticalAlignment="Top" Width="191" />
<Ellipse Height="100" HorizontalAlignment="Left" Margin="187,250,0,0" Name="ellipse2"
Stroke="Black" StrokeThickness="1" VerticalAlignment="Top" Width="100">
<Ellipse.Fill>
<RadialGradientBrush>
<GradientStop Color="#E9FFFFFF" Offset="0" />
<GradientStop Color="#E304121A" Offset="0.994" />
<GradientStop Color="#F106639F" Offset="0.517" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Polygon Height="163" HorizontalAlignment="Left" Margin="143,399,0,0" Name="polygon1"
Stroke="#FFA04BC4" StrokeThickness="10" VerticalAlignment="Top" Width="233" Fill="{x:Null}">
<Polygon.Points>
<Point>0,0</Point>
<Point Y="100" />
<Point X="100" Y="100" />
</Polygon.Points>
</Polygon>
<Ellipse Height="222" HorizontalAlignment="Left" Margin="12,49,0,0" Name="ellipse1"
Stroke="#FF2B2BA0" StrokeThickness="10" VerticalAlignment="Top" Width="416" Fill="#FF32B132" />
</Grid>
</Grid>
</phone:PhoneApplicationPage>
Листинг
30.1.
Код страницы Shapes.xaml
Обратите внимание на порядок следования описаний фигур. От этого порядка зависит и порядок их вывода. Так, большой овал в верхней части изображения расположен над остальными фигурами. Его описание расположено последним в коде. Когда мы добавляем новые фигуры на страницу, они расположены в порядке добавления.