| Невозможно пройти тесты, в окне с вопросами пусто |
2D-графика и анимация в Silverlight
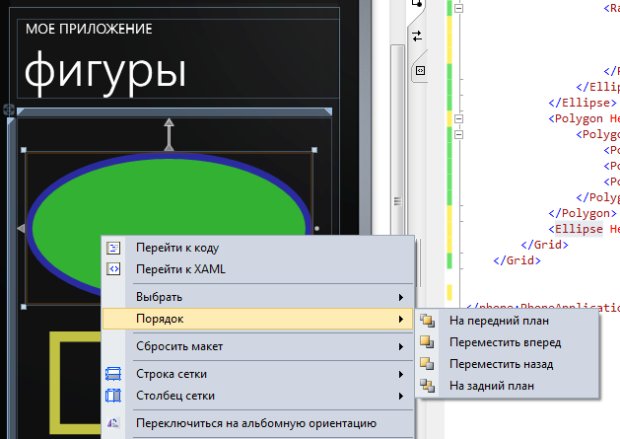
Если фигуры перекрываются и нам нужно изменить этот порядок, можно либо воспользоваться командами контекстного меню фигуры Порядок (здесь доступны такие варианты, как На передний план, Переместить вперед, Переместить назад, На задний план), рис. 30.3. Можно самостоятельно переместить участок кода в XAML-файле, соответствующий данной фигуре, в нужное место относительно других фигур.
Размер фигур можно настраивать в визуальном режиме, например, на рис. 30.3 видны маркеры изменения размера вокруг выделенного эллипса. Но, в том, что касается остальных настрое,к нам будет полезна панель Свойства и XAML-редактор.
Рассмотрим свойства фигур, которыми мы пользовались в этом примере, опираясь на их XAML-разметку. В листинге 30.2 приведен XAML-код эллипса, расположенного в нашем примере на переднем плане, код его описания расположен последним, если ориентироваться на листинг 23.1.
<Ellipse Height="222" HorizontalAlignment="Left" Margin="12,49,0,0" Name="ellipse1" Stroke="#FF2B2BA0" StrokeThickness="10" VerticalAlignment="Top" Width="416" Fill="#FF32B132" />Листинг 30.2. XAML-код эллипса
HorizontalAlighment – выравнивание по горизонтали
Margin – расстояние между элементом и другими элементами. В данном случае задаётся для левой, верхней, правой и нижней сторон объекта и отражает расположение объекта на экране относительно ячейки сетки (она имеет имя ContentPanel), в которой расположены объекты. При изменении положения объекта на странице именно здесь записывается его новое положение.
Name – имя элемента
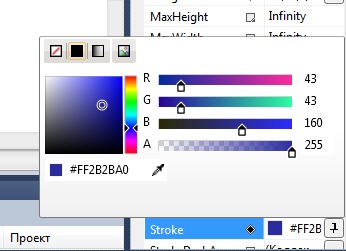
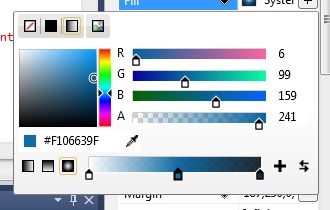
Stroke – цвет обводки в шестнадцатеричном формате, с альфа-каналом, отвечающим за прозрачность. Первое значение в описании цвета (#FF2B2BA0), FF, указывает на то, что объект непрозрачен, три других – 2B, 2B, A0 – задают, соответственно, красную, зеленую и синюю составляющие итогового цвета. Цвета удобно задавать в панели Свойства – при попытке редактирования свойства, подразумевающего установку цвета, появляется окно настройки цвета (рис. 30.4). Причём, здесь возможно не только настраивать цвета, но и задавать, например, тип заливки и некоторые другие параметры.
StrokeThickness – толщина обводки
VerticalAlignment – выравнивание по вертикали
Рассмотрим свойства следующей фигуры в коде. Это – многоугольник, представленный в нашем проекте в виде треугольника, листинг 23.3.,
<Polygon Height="163" HorizontalAlignment="Left" Margin="143,399,0,0" Name="polygon1" Stroke="#FFA04BC4"
StrokeThickness="10" VerticalAlignment="Top"
Width="233" Fill="{x:Null}">
<Polygon.Points>
<Point>0,0</Point>
<Point Y="100" />
<Point X="100" Y="100" />
</Polygon.Points>
</Polygon>
Листинг
30.3.
XAML-код многоугольника
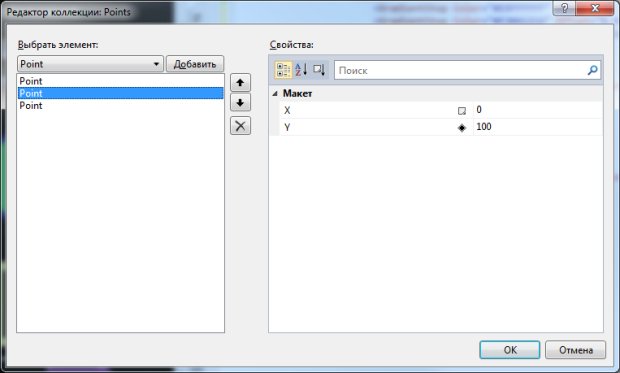
Подавляющее большинство его свойств вам уже знакомы. У многоугольника есть одна важная особенность. Для того чтобы задать его, нужно указать координаты точек, которые в него входят. Эти точки будут соединены замкнутой линией. Если обратиться к свойству объекта Points в панели Свойства, откроется окно, рис. 30.5.
Здесь можно добавлять в многоугольник точки (в левой части окна), и настраивать свойства точек (X и Y) в правой части.
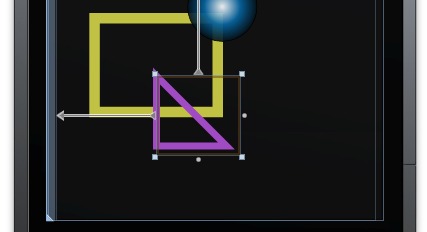
Обратите внимание на то, что координаты точек задаются относительно левого верхнего угла границы фигуры, рис. 30.6.
У многоугольника задана граница толщиной в 10 пикселей, она равномерно выводится вокруг линий, задающих стороны фигуры, в итоге, выходит за пределы ограничивающей рамки.
Наша следующая фигура, листинг 23.4, представляет собой эллипс с градиентной заливкой
<Ellipse Height="100" HorizontalAlignment="Left" Margin="187,250,0,0" Name="ellipse2"
Stroke="Black" StrokeThickness="1" VerticalAlignment="Top" Width="100">
<Ellipse.Fill>
<RadialGradientBrush>
<GradientStop Color="#E9FFFFFF" Offset="0" />
<GradientStop Color="#E304121A" Offset="0.994" />
<GradientStop Color="#F106639F" Offset="0.517" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
Листинг
30.4.
XAML-код эллипса с градиентной заливкой
Высота и ширина эллипса равны, мы получаем круг, а с учётом использования градиентной заливки – иллюзию шарообразной формы объекта.
Для задания градиентной заливки удобно пользоваться уже упомянутым окном настройки цвета, выбрав в качестве кисти заливки Градиентную кисть, в качестве типа – Радиальный градиент (рис. 30.7) и настроив параметры градиента.
Для настройки параметров градиента достаточно выбирать маркеры, задающие цвета градиента, и настраивать эти цвета. Маркеры можно перемещать, изменяя внешний вид градиента. Можно создавать более сложные градиенты, добавляя маркеры на полосу настройки градиента (кнопка Добавить остановку).
Наш последний элемент в данном примере – прямоугольник – ничем особым не примечателен, вы без труда сами разберетесь в его свойствах на основе того, о чём мы говорили выше.
Поговорив о стандартных фигурах, остановимся теперь на трансформации объектов.