Оптические эффекты. Тени
Горизонтальная тень
Рассмотрим самую простую ситуацию, когда центральный объект сцены освещается единственным источником света, который расположен за левым плечом наблюдателя. Возьмем в качестве примера изображение одиночной мужской фигуры, показанное на рис. 3.12. Поскольку за персонажем нет никаких объектов, то тень должна падать на горизонтальное основание сцены. Не требуется художественного образования, чтобы составить представление об образе правдоподобной тени. По мере удаления от своего оригинала она должна терять плотность и четкость границы. Обе эти задачи допускают эффективное и разнообразное решение в Photoshop. Выбранный пример частично подготовлен для обработки. В нем центральная фигура отделена от белого фона и расположена на верхнем слое.
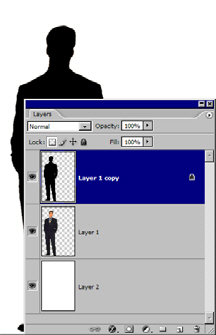
- Создадим дубликат верхнего слоя. Для этого достаточно перетащить пиктограмму слоя на кнопку палитры слоев Create a new layer или воспользоваться сочетанием клавиш Ctrl+J.
- Активизируем переключатель Lock transparent pixels (Защитить прозрачные точки), который расположен с левой стороны верхнего ряда кнопок палитры. В результате все прозрачные пикселы среднего слоя будут защищены от каких-либо изменений.
- Зададим черный цвет рисования (D) и закрасим им все непрозрачные точки верхнего слоя (Alt+Backspace). В результате все изображение мужской фигуры станет черным ( рис. 3.13).
- Разблокируем прозрачные точки верхнего слоя и активизируем средство свободного трансформирования слоя (Ctrl+T), без которого не обходится ни одно мероприятие по созданию цифрового монтажа. Изменим форму заготовки тени требуемым образом, например, так как показано на рис. 3.14. Кроме поворота и масштабирование можно использовать наклон (Scale) и перспективу (Perspective). Напомним, что все эти средства обработки слоя вызываются щелчком правой кнопки мыши по любой внутренней точке трансформационной рамки.
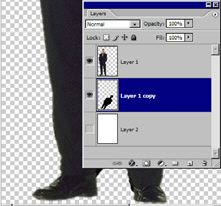
- Передвинем слой с заготовкой тени на этаж ниже, под изображение мужской фигуры. Выберем инструмент Eraser (E) и обработаем начало тени, то место, где она касается основной фигуры. Все оставшиеся операции методики выполняются на этом слое, который, напомним, находится между фоном и изображением мужской фигуры ( рис. 3.15).
- Теперь требуется размыть тень таким образом, чтобы по мере удаления тени размытие проявлялось с большей силой. Перейдем в режим быстрой маски (Q), выберем градиент (G) и создадим такую маску, которая полностью защищает подножие сцены и открывает для обработки ее верхнюю часть. Примерный вид маски показан на рис. 3.16.
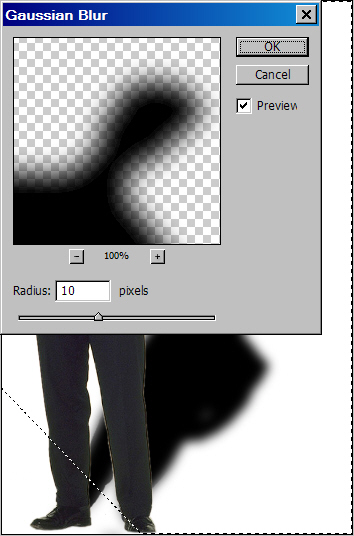
- Превратим маску в выделение (Q) и обработаем тень фильтром Gaussian Blur. Сила размытия подбирается опытным путем, в нашем примере был применен фильтр с радиусом 10 ( рис. 3.17). Снимем выделение (Ctrl+D).
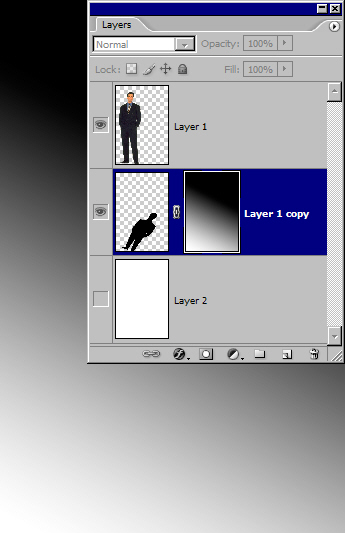
- Последняя операция методики заключается в избирательном окрашивании тени, которая должна становится светлее по мере удаления от своего источника. Эту задачу проще всего решить при помощи создания градиентной маски слоя. Создадим маску среднего слоя. Выберем инструмент Gradient и создадим маску, примерный вид которой показан на рис. 3.18.
- Настроим прозрачность среднего слоя таким образом, чтобы плотность тени соответствовала предложенным условиям освещения ( рис. 3.19).