Практика композиции
Синтез средствами макетной группы
Макетная группа – это один из многих возможных приемов, используемых в редакторе для объединения объектов в составе единой композиции. Напомним основные соглашения, принятые для объектов этого типа.
В макетную группу могут входить несколько смежных слоев одного изображения. Самый нижний слой, который называется базовым, является для всех остальных своеобразной маской, называемой обтравочной (clipping mask). Прозрачные области базового слоя скрывают (маскируют) пикселы всех вышележащих слоев, входящих в это образование. Непрозрачные точки маски, независимо от их тона и цвета, задают области видимости всей группы.
Макетная группа – это очень мощный ресурс, который применяется для создания композиций самого разного вида и содержания. Эта операция совершенно безопасная, она допускает эксперименты и отличается многочисленными настройками. Используем макетную группу для подбора подходящей расцветки пиджака молодого человека, показанного на рис. 2.1.
- Загрузим изображение в редактор и выведем на экран палитру слоев (F7).
- Построим выделение пиджака. Это несложная задача, решаемая в редакторе несколькими разными способами. Так, предварительное выделение легко получить при помощи инструмента Magic Wand, а затем уточнить его в режиме быстрой маски.
- Превратим построенное выделение в отдельный слой (Ctrl+J).
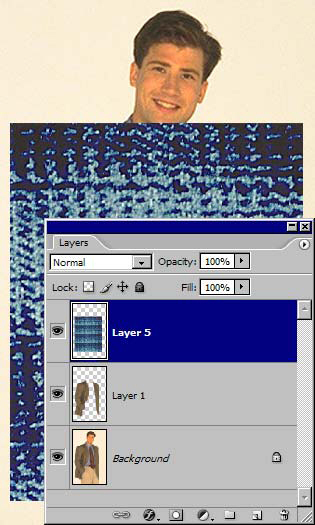
- Поместим на самый верх изображения выбранную заранее текстуру. Единственное ограничение на образец текстуры – это ее размеры. Она должна целиком закрывать изображение пиджака. В результате проделанной работы изображение будет состоять из трех слоев, как показано на рис. 2.2.
- Сделаем активным верхний слой и создадим макетную маску. Для этого требуется выполнить команду главного меню Layer => Create Clipping Mask или просто воспользуемся сочетанием клавиш Ctrl+Alt+G. Результат, показанный на
рис.
2.3, иначе как разочаровывающим не назовешь. Полностью исчезли детали, которые придавали изображению пиджака объем. Полученный вариант напоминает наклеенную на фотографию аппликацию. Исправить положение можно, меняя режим наложения макетной группы.
У слоев макетной группы можно менять режим наложения. В программе установлено соглашение, по которому режим наложения базового слоя является общим для всех элементов группы. Это вполне разумное соглашение можно изменить, если выключить режим Blend Clipped Layers as Group (Смешивать слои группы как целое). Для доступа к этой настройке следует два раза подряд щелкнуть по пиктограмме базового слоя в палитре Layers
- Сделаем активным базовый слой группы и проверим разные режимы наложения этого слоя. Три лучших результата показаны на рис. 2.4. Они получены выбором режимов Multiply (Умножение), Overlay (Перекрытие) и Hue (Оттенок).
Соединение объектов при помощи маски слоя
Маска слоя – это самый мощный ресурс объединения различных объектов в составе одной композиции. Она незаменима во всех случаях, когда требуется получить такое сочетание объектов, которое отличается от простого их сложения или наложения. Вместо трюков, на которые приходилось пускаться пользователями первых версий программы, маска слоя предлагает надежную технику естественного сочетания форм. В этом разделе обсудим несколько простых технических приемов применения масок для создания цифровых композиций.
Основная идея маски слоя очень проста. Она представляет собой своеобразную "виртуальную пленку", подложенную под основной изобразительный слой. Любая нарисованная на маске область ведет себя как отверстие изобразительного слоя, сквозь которое проступают нижележащие части изображения. Чем ближе цвет закраски к черному, тем выше прозрачность отверстия. Области маски, закрашенные белым цветом, обладают полной непрозрачностью.
Рисование на маске никоим образом не затрагивает точки изображения, эта операция только открывает или маскирует их. Любая ошибка или неосторожный мазок исправляется простым перекрашиванием маски в соответствующий цвет.
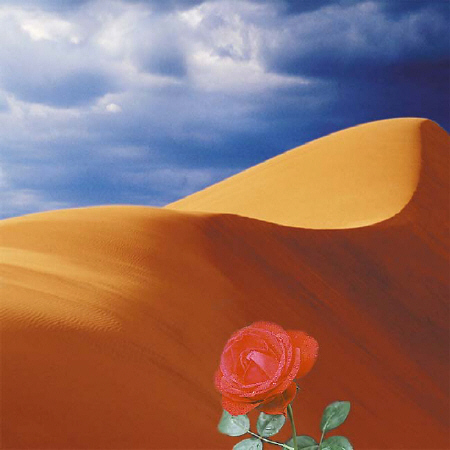
Продемонстрируем базовую технику на примере двух изображений, показанных на рис. 2.5 и рис. 2.6. Не претендуя на высокие художественные достижения, просто смонтируем изображение розы на фоне песчаных барханов.
- Запустим редактор и откроем оба изображения. Значительная часть работы по сборке композиции выполняется над слоями и их компонентами, поэтому без палитры Layers трудно справиться с поставленной задачей. Выведем ее на экран (F7).
- Сделаем активным окно с изображением цветка, перетащим пиктограмму единственного слоя этой картинки из палитры слоев на изображение пустыни ( рис. 2.7).
- Создадим маску верхнего слоя. Для этого достаточно нажать вторую слева кнопку нижнего ряда палитры слоев. Созданная маска автоматически становится активной и вся работу по отделению цветка от фона в выполняется на ней.
- Зададим черный цвет рисования (D), выберем кисть (B) и окрасим все фоновые фрагменты верхнего слоя ( рис. 2.8). Напомним основные технические приемы, упрощающие работу с маской. При помощи клавиш [ и ] можно на лету менять размер кисти. Те же клавиши при нажатой клавише Shift разрешают оперативно настраивать жесткость рисующего инструмента. Любую ошибку по окрашиванию маски можно исправить простым ее перекрашиванием в белый цвет. Для замены цвета рисования достаточно нажать X.
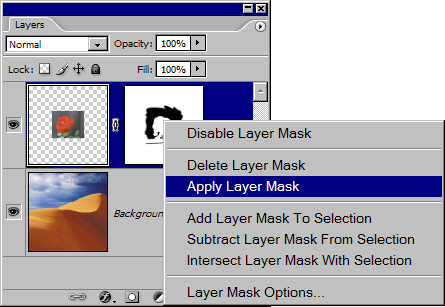
- После того, как будет закончена работа по сокрытию фона верхнего слоя, маску можно применить с удалением. Для этого достаточно правой кнопкой мыши щелкнуть по ее пиктограмме в палитре слоев и выбрать из выпадающего меню команду Apply Layer Mask (Применить маску слоя).
- Напомним, что в этом техническом упражнении мы не ставим перед собой никаких больших творческих задач, поэтому для завершения композиции достаточно будет просто найти для цветка подходящую позицию на полотне. Передвинем его в нижнюю часть изображения. Выберем инструмент Move (М) и сместим верхний слой вниз ( рис. 2.10).
- Чтобы получить более естественное сочетание объектов уменьшим непрозрачность верхнего слоя примерно до 90-95%.