Опубликован: 10.07.2012 | Доступ: свободный | Студентов: 2049 / 166 | Оценка: 4.27 / 4.09 | Длительность: 08:30:00
Специальности: Художник-аниматор, Художник
Лекция 4:
Оптические эффекты. Свет
Аннотация: Для большинства людей обычные условия освещения дает рассеянный солнечный свет в дневные часы. В этом случае наблюдатель не может увидеть сам свет в виде пучка, снопа, луча и т.п. Его наблюдению доступны только его вторичные проявления – сами предметы, тени, блики, рефлексы и пр. Для того, что сделать заметным световой пучок, требуются специальные условия наблюдения или съемки. Фотографии и композиции с видимыми световыми лучами часто производят впечатление гиперреалистических произведений, где свет используется как элемент сцены и несет некоторую смысловую нагрузку.
Ключевые слова: метод проб и ошибок, Размещение, растушевка, режим наложения слоя, значение, компоновка, макетная группа, маска слоя, режим наложения, Пейзаж, клонирование, альфа-канал, команда Copy Merged, буфер, Copy, команда Transform Selection, команда, размытие быстрой маски, размытие, режим быстрой маски, объект, маска, фильтр Gaussian Blur, фильтр Glass, фильтр Spherize
Источник света
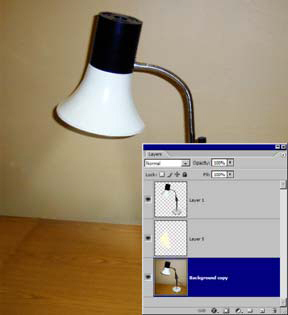
Световой луч можно создать средствами растрового редактора. Возьмем в качестве примера изображение, показанное на рис. 4.1. На нем изображена неисправная настольная лампа в интерьерах реального офисного помещения.
Техника создания светового луча и сопутствующих атрибутов не сложна, но весьма громоздка. Реалистичное изображение сцены с искусственным световым лучем можно получить только методом проб и ошибок. Свободу для экспериментов дает размещение ключевых элементов на отдельных слоях, что и объясняет большое число операций методики.
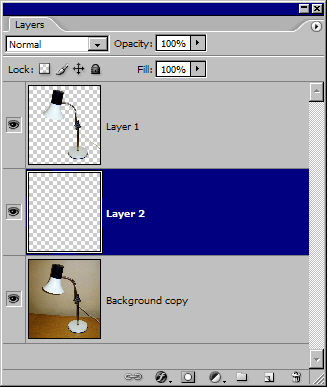
- Выделим изображение лампы и отделим его от фоновой части изображения. Для создания требуемой пометки удобно использовать геометрические средства выделения: инструменты Pen или Polygonal Lasso. Создадим новый слой (Ctrl+Shift+N) и поставим его на середину изображения – между фоном и слоем с лампой ( рис. 4.2).
- Полигональным лассо создадим выделение треугольной формы, одна вершина которого находится в верхней части лампы, а две других расположены на поверхности стола ( рис. 4.3).
- Перейдем в режим быстрой маски (Q). Применим к маске фильтр Gaussian Blur с радиусом, примерно равным 10, и вернемся в нормальный режим редактирования (Q).
- Зададим 20% желтый цвет переднего плана. Для этого достаточно щелчком по кнопке выбора цвета вывести на экран палитру Color Picker и соответствующих полях задать значения C=0, M=0, Y=20, K=0.
- Активизируем инструмент Gradient (G), выбрать тип градиентной заливки Foreground to Transparent и закрасим выделенную область ( рис. 4.4). После этого снимем выделение (Ctrl+D).
- Создадим новый слой и поставим его на вторую позицию, сразу за фоновым слоем. После этого можно считать законченной заготовку для светового луча. Не следует требовать от рисунка абсолютной достоверности, поскольку в дальнейшем придется вернуться к нему для выполнения тонкой настройки.
- Нарисуем выделение в форме эллипса. Форма, размеры и положения эллипса должны соответствовать предполагаемому световому пятну от луча света лампы. Выполним команду Select => Transform Selection и немного повернем выделение по часовой стрелке ( рис. 4.5).
- Перейдем в режим быстрой маски и размоем маску фильтром Gaussian blur с примерным радиусом, равным 10-15, после чего вернемся в нормальный режим редактирования. Закрасим выделение градиентом, который применялся для создания светового луча. Напомним, что это переход от 20% желтого цвета к прозрачному.
- После того как созданы заготовки для светового луча и пятна, требуется подобрать такое взаиморасположение слоев и их прозрачность, которые придают естественность композиции. Поскольку все заготовки занимают отдельные слои, то решение задач по настройке геометрии существенно упрощается. Неплохую иллюзию направленного света дает непрозрачность обоих слоев, равная 20%.
- Усилим эффект освещения, наложив густую тень на окружение лампы. Для этого создадим новый слой и поставим его на самый верх композиции.
- Любым удобным средством выделения создадим границу освещенной области сцены ( рис. 4.6).
- Перейдем в режим быстрой маски и сильно размоем ее при помощи фильтра Gaussian Blur. Примерное значение радиуса размытия равно 20. Вернемся в нормальный режим редактирования и инвертируем выделение (Ctrl+Shift+I).
- Закрасим выделение черным цветом. Для этого зададим черный цвет переднего плана (D) и воспользуемся сочетанием клавиш Alt+Del.
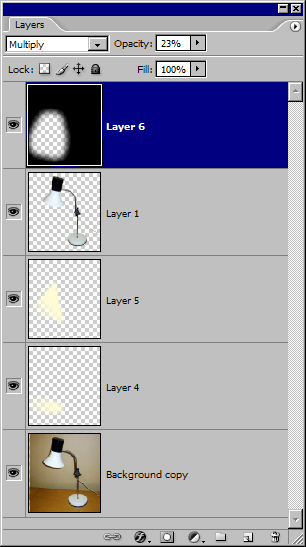
- Уменьшим непрозрачность верхнего слоя примерно до 23%. Чтобы усилить реалистичность тени выберем режим Overlay для наложения слоя с тенью. Для решения задачи потребовалось создать четыре слоя. Состав слоев завершенной композиции показан на рис. 4.7, а сам результат – на рис. 4.8.
В этом разделе несколько раз использовался прием размытия быстрой маски. Это очень хорошая альтернатива растушевке границы выделения, отличающаяся от последней несколькими заметными преимуществами. Главным является возможность визуального контроля силы смягчения границы. Переходная зона в режиме быстрой маски изображается полупрозрачными пикселами красного цвета и поддается легкой настройке в процессе подбора значения радиуса размытия.