|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Использование таблиц
Просмотр структуры таблицы
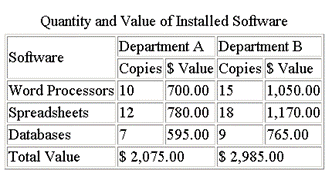
Когда рассмотренный выше код будет закончен, то будет закончено создание общей структуры таблицы и содержимого ячеек. Эта таблица без дополнительного оформления стилями показана на рисунке 8.39. Были добавлены границы, чтобы помочь визуализировать ячейки. В данном месте необходимо рассмотреть вопрос, правильно ли создана структура таблицы, забыв пока об оформлении ячеек.
Оформление таблицы
Теперь необходимо добавить таблицу стилей, чтобы оформить таблицу. В примере, показанном на листинге 8.41, используются классы стилей для задания стиля заголовка, строки и итоговой строки. Класс .HEAD применяется для заголовков столбцов, задавая полужирный и выровненный по центру текст с фоновым цветом. Класс .ROW форматирует каждую строку данных, выравнивая текст вправо, а класс .LABEL переопределяет это оформление строки для первой ячейки в строке, выравнивая текстовые метки влево. Класс .TOTAL форматирует итоговую строку полужирным и выровненным вправо текстом с фоновым цветом.
<style type="text/css">
table {border:outset 1px}
table td {border:inset 1px; padding:5px}
table caption {font:bold 12pt}
.HEAD {font-weight:bold; text-align:center; vertical-align:middle;
background-color:#F0F0F0}
.ROW {text-align:right}
.LABEL {text-align:left}
.TOTAL {text-align:right; font-weight:bold;
background-color:#F0F0F0}
</style>
<table>
<caption>Quantity and Value of Installed Software</caption>
<tr class="HEAD">
<td rowspan="2">Software</td>
<td colspan="2">Department A</td>
<td colspan="2">Department B</td>
</tr>
<tr class="HEAD">
<td>Copies</td>
<td>$ Value</td>
<td>Copies</td>
<td>$ Value</td>
</tr>
<tr class="ROW">
<td class="LABEL">Word Processors</td>
<td>10</td>
<td>700.00</td>
<td>15</td>
<td>1,050.00</td>
</tr>
<tr class="ROW">
<td class="LABEL">Spreadsheets</td>
<td>12</td>
<td>780.00</td>
<td>18</td>
<td>1,170.00</td>
</tr>
<tr class="ROW">
<td class="LABEL">Databases</td>
<td>7</td>
<td>595.00</td>
<td>9</td>
<td>765.00</td>
</tr>
<tr class="TOTAL">
<td>Total Value</td>
<td colspan="2">$ 2,075.00</td>
<td colspan="2">$ 2,985.00</td>
</tr>
</table>
Листинг
8.41.
Окончательный код для таблицы с присоединенной таблицей стилей
Что казалось сложным упражнением в кодировании, оказалось достаточно просто реализуемым при разделении структуры и оформления. Первое, систематически действуйте по строкам таблицы, кодируя все одиночные ячейки и кодируя ячейки, которые требуют расширения, игнорируя ячейки, которые были использованы предыдущим расширением. Затем взгляните на получившуюся таблицу, убедившись, что она структурирована правильно. Наконец, воспользуйтесь таблицей стилей, чтобы отформатировать строки или ячейки, которые требуют дополнительного оформления.
Разбиение таблицы на группы
При работе с большими таблицами с различным размером ячеек, выравниванием и цветом можно создать более упорядоченную структуру таблицы, объединяя строки и столбцы в группы. В этом случае можно задавать спецификации структуры и оформления для групп, что позволяет автоматически распространять эти свойства на отдельные ячейки, содержащиеся в группах.
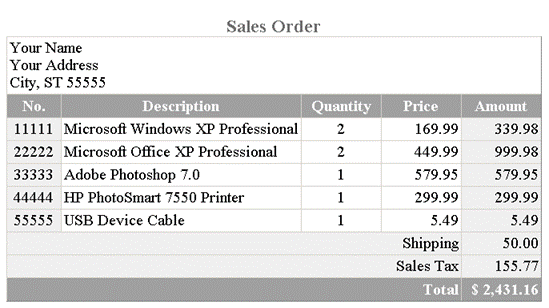
Таблица на рисунке 8.40 использует специальные теги таблицы <thead>, <tbody> и <tfoot> для классификации и организации строк в таблице; теги <colgroup> и <col/> применяют выборочные стили к группам столбцов.
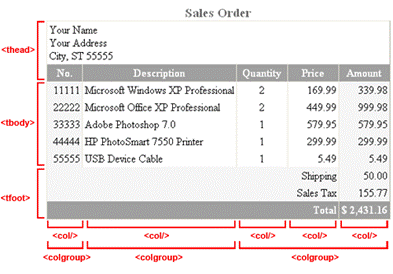
Поучительно рассмотреть общую компоновку этой таблицы и ее отдельные компоненты в схематической форме. Ниже показано такое представление, определяющее различные группы элементов таблицы, и основные теги, используемые для ее структуризации.
Существует три основные структурные части таблицы, "заголовок таблицы", "тело таблицы" и "нижняя часть таблицы", которые выделены с помощью соответствующих тегов <thead>, <tbody> и <tfoot>. Схема кода XHTML для этих частей показана ниже.
<table> <caption>Sales Order</caption> <thead> Код XHTML заголовка таблицы </thead> <tfoot> Код XHTML нижней части таблицы </tfoot> <tbody> Код XHTML тела таблицы </tbody> </table>Листинг 8.42. Схема кода заголовка, тела и нижней части таблицы
При организации кода для этих разделов теги <thead> и <tfoot> должны появиться перед тегом <tbody>.
Тег <thead>
Раздел <thead> содержит информацию, которая появляется один раз в начале таблицы. Он кодируется, по большей части, как обычный набор заголовков столбцов. В этом примере имеются две строки, составляющие заголовок или верхний колонтитул. Первая строка содержит информацию об имени и адресе, которая помещается в одну ячейку, расширяемую на всю ширину таблицы. Вторая строка является набором заголовков столбцов.
<thead>
<tr>
<td colspan="5">
Your Name<br/>
Your Address<br/>
City, ST 55555<br/>
</td>
</tr>
<tr>
<td>No.</td>
<td>Description</td>
<td>Quantity</td>
<td>Price</td>
<td>Amount</td>
</tr>
</thead>
Листинг
8.43.
Код раздела <thead> таблицы
Тег <tfoot>
Нижняя часть или нижний колонтитул таблицы появляется один раз в низу таблицы. Оно идентифицируется с помощью тега <tfoot>. Показанная таблица содержит в основании три строки. Все строки имеют расширенную область метки и одну ячейку для данных.
<tfoot> <tr> <td colspan="4">Shipping</td> <td>50.00</td> </tr> <tr> <td colspan="4">Sales Tax</td> <td>155.77</td> </tr> <tr> <td colspan="4">Total</td> <td>$ 2,431.16</td> </tr> </tfoot>Листинг 8.44. Код раздела <tfoot> таблицы
Тег <tbody>
Тело таблицы выводит основное содержимое таблицы. Оно появляется в разделе <tbody> и содержит столько строк, сколько имеется элементов данных для вывода. В рассматриваемой таблице данные выводятся в пяти отдельных ячейках в строке.
<tbody> <tr> <td>11111</td> <td>Microsoft Windows XP Professional</td> <td>2</td> <td>169.99</td> <td>339.98</td> </tr> <tr> <td>22222</td> <td>Microsoft Office XP Professional</td> <td>2</td> <td>449.99</td> <td>999.98</td> </tr> <tr> <td>33333</td> <td>Adobe Photoshop 7.0</td> <td>1</td> <td>579.95</td> <td>579.95</td> </tr> <tr> <td>44444</td> <td>HP PhotoSmart 7550 Printer</td> <td>1</td> <td>299.99</td> <td>299.99</td> </tr> <tr> <td>55555</td> <td>USB Device Cable</td> <td>1</td> <td>5.49</td> <td>5.49</td> </tr> </tbody>Листинг 8.45. Код раздела <tbody> таблицы
Одной из важных задач определения строк данных таблицы внутри тегов <tbody> (и отдельно от заголовка и нижнего колонтитула) является то, что тело становится независимым, прокручивающимся разделом, когда заполняется данными из внешнего файла или базы данных. Такая возможность здесь рассматриваться не будет.
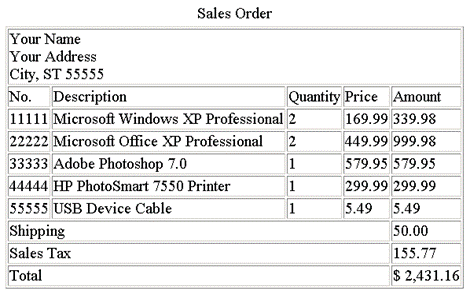
После кодирования трех разделов таблицы может быть желательно просмотреть получающийся результат, чтобы убедиться, что таблица правильно структурирована, прежде чем оформлять ее с помощью стилей. Рисунок 8.42 показывает текущую структуру примера таблицы с добавленными границами, чтобы видеть структуру ячеек.