|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Использование таблиц
Использование таблицы для компоновки страницы
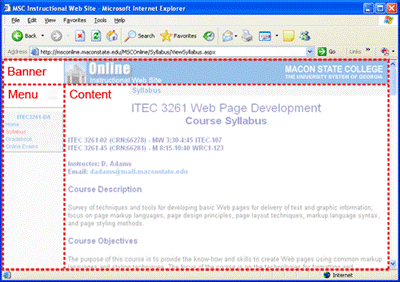
Одним из лучших применений таблиц является организация информации, выводимой на странице Web. Можно создать страницу практически любого вида, организуя текст, графику и ссылки в ячейках таблицы, которая охватывает все тело документа. Общая компоновка таблицы для страницы использует раздел верхнего колонтитула ("шапка", баннер) в верху страницы, раздел меню вдоль левой стороны страницы и остальную область для содержимого страницы. Общая структура такой страницы приведена на рисунке 8.50 с пунктирными линиями, показывающими компоновку таблицы. Обычно все страницы сайта Web имеют такую общую компоновку. Когда посетители перемещаются со страницы на страницу, баннер и меню остаются теми же, изменяется только раздел содержимого, в котором выводится изменяющаяся информация. Компоновка такого вида создает общий вид у всех страниц сайта.
Создание компоновки страницы
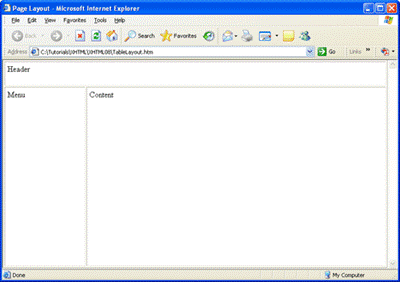
Разработка общего шаблона страницы начинается с задания таблицы, которая охватывает всю ширину окна браузера. Прежде всего, необходимо создать структуру таблицы, не беспокоясь об информации, которая будет заполнять ячейки таблицы. Достаточно только убедиться, что компоновка правильная. Компоновка с тремя ячейками показана на рисунке 8.51. Здесь выводятся только границы таблицы и предполагаемое содержимое ячеек. Листинг 8.52 содержит код, создающий эту компоновку.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>Page Layout</title>
<style type="text/css">
body {margin:0px}
table {border:outset 1; width:100%; height:100%}
table td {border:inset 1; vertical-align:top}
table td#HEAD {height:50px}
table td#MENU {width:150px}
</style>
</head>
<body>
<table>
<tr>
<td id="HEAD" colspan="2">
Header
</td>
</tr>
<tr>
<td id="MENU">
Menu
</td>
<td id="CONTENT">
Content
</td>
</tr>
</table>
</body>
</html>
Листинг
8.52.
Код создания базовой компоновки страницы
В этом месте необходимо только убедиться, что ячейки правильно объединены и имеют подходящие горизонтальные размеры. Таблица будет расширяться по вертикали по мере добавления в ячейки информации. Создайте таблицу с границами, чтобы видеть ее внешний вид, и добавьте пометки в каждую ячейку, указывающие на информацию, которая там будет представлена.
Тело страницы имеет значение полей, равное 0px, чтобы таблица охватывала все окно браузера. Ширина таблицы равна 100%. Это означает, что страница Web всегда будет занимать всю ширину окна браузера, независимо от размера окна или разрешения экрана. Можно, при желании, задать таблицу фиксированной пиксельной ширины, предполагаемой обычно шириной для большинства посетителей сайта. Ширина таблицы в 770px является принятой для полноэкранного окна браузера, который выводится на мониторе, заданном с разрешением 800 х 600.
Пример компоновки задает высоту таблицы в 100%, так что она расширяется на высоту окна браузера. Высоту таблицы определять не обязательно, поскольку таблица будет расширяться по вертикали при добавлении содержимого. Необходимо также выровнять содержимое по вертикали по верху каждой ячейки.
Компоновка таблицы содержит две строки. Верхняя строка, занимаемая верхним колонтитулом, содержит одну ячейку, которая охватывает два столбца. Вторая строка, которую занимают меню и содержимое, содержит две смежные ячейки.
В этом примере ячейке, содержащей верхний колонтитул, задается фиксированная высота 50px. Обычно размер этой ячейки совпадает с размером графического изображения, занимающего всю ячейку. Поэтому эту высоту необходимо будет настроить в соответствии с размером графики. Если верхний колонтитул содержит только текст, высоту можно задать в соответствии с личными предпочтениями. Можно, однако, оставить высоту неопределенной, и она автоматически настроится по вертикали, когда в ячейку будет помещено реальное содержимое.
Ячейка, в которой будет находиться меню или другое фиксированное содержимое, задается с фиксированной шириной 150px. Это значение можно изменить в соответствии с необходимостью. Вспомните, что браузер обычно задает одинаковую ширину ячеек при заполнении доступного пространства. Однако такое поведение нежелательно для столбца, который используется для вывода пунктов меню или ссылок. Будет достаточно странно, если список меню займет половину экрана.
Создание шаблона страницы
Обычно компоновка страницы будет использоваться другими страницами сайта Web, чтобы иметь стандартный дизайн для всех страниц. Также обычно разделы верхнего колонтитула и меню страниц будут содержать одну и ту же информацию, чтобы создать общий "внешний вид и функции" сайта. Поэтому необходимо двигаться дальше и создавать код ячеек верхнего колонтитула и меню, как часть этой стандартной компоновки страницы. При кодировании этих разделов вставьте просто информацию между тегами <td>...</td> ; ячеек. Кодирование в каждой ячейке можно делать независимо от кодирования других ячеек. При добавлении содержимого таблица расширяется по вертикали, но горизонтальная компоновка остается фиксированной.
После создания компоновки страницы - включая все общие колонтитулы и меню, которые должны присутствовать на всех страницах, - необходимо сохранить страницу как файл шаблона (например, PageTemplate.htm) для использования с другими страницами сайта. Затем для каждой новой страницы, добавляемой к сайту, откройте эту страницу шаблона и сохраните ее как новую страницу Web. Теперь остается только закодировать различные ячейки содержимого на различных страницах; вся окружающая информация на странице будет такой же. Не забудьте только после создания страницы удалить границы таблицы компоновки, если только не требуется их присутствие на странице.
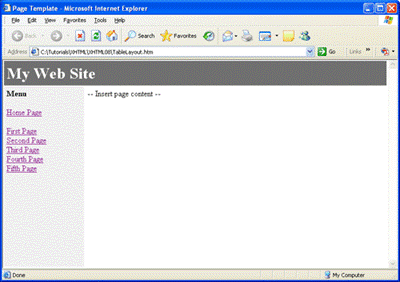
Рисунок 8.52 показывает шаблон простой страницы Web с общим, созданным заранее баннером и меню. Для любой страницы Web, которая использует этот шаблон, можно открыть этот файл, вставить подходящую информацию в ячейку содержимого и сохранить ее как новую страницу Web. Код шаблона показан на листинге 8.53.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>Page Template</title>
<style type="text/css">
body {margin:0px}
table {width:770px; height:100%}
table td {vertical-align:top; padding:5px}
table td#HEAD {height:50px; background-color:#707070; color:#FFFFFF;
font-size:24pt; font-weight:bold; vertical-align:middle}
table td#MENU {width:150px; background-color:#F0F0F0}
</style>
</head>
<body>
<table>
<tr>
<td id="HEAD" colspan="2">
My Web Site
</td>
</tr>
<tr>
<td id="MENU">
<b>Menu</b><br/><br/>
<a href="#">Home Page</a><br/><br/>
<a href="#">First Page</a><br/>
<a href="#">Second Page</a><br/>
<a href="#">Third Page</a><br/>
<a href="#">Fourth Page</a><br/>
<a href="#">Fifth Page</a><br/>
</td>
<td id="CONTENT">
- Поместите здесь содержимое страницы -
</td>
</tr>
</table>
</body>
</html>
Листинг
8.53.
Код шаблона страницы Web
Создание информационного бюллетеня
С помощью таблиц можно создать практически любой требуемый дизайн страницы. Страницы обычно бывают интереснее и привлекательнее, если они не являются непрерывным потоком текста, заполняющим страницу сверху донизу и охватывающим всю ширину окна браузера.
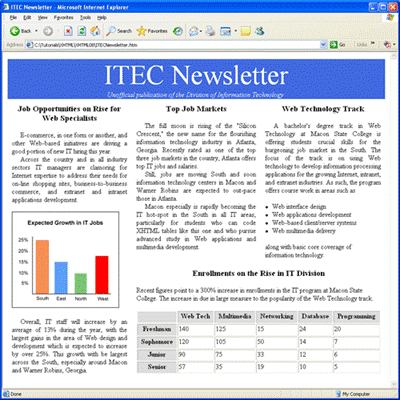
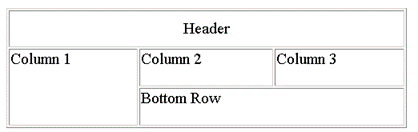
Ниже представлена компоновка страницы, напоминающая информационный бюллетень. При рассмотрении страницы попробуйте представить структуру таблицы, которая служит основой для этого вывода.
Если вы угадали структуру, показанную на рисунке 8.54 и закодированную на листинге 8.54, то вы были правы.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>Newsletter Layout</title>
<style type="text/css">
table {border:outset 1; width:100%; height:150px}
table tr {vertical-align:top}
table td {border:inset 1}
table td#HEAD {text-align:center; vertical-align:middle}
table td#COL1 {width:33%}
table td#COL2 {width:34%}
table td#COL3 {width:33%}
</style>
</head>
<body>
<table>
<tr>
<td id="HEAD" colspan="3">
Header
</td>
</tr>
<tr>
<td id="COL1" rowspan="2">
Column 1
</td>
<td id="COL2">
Column 2
</td>
<td id="COL3">
Column 3
</td>
</tr>
<tr>
<td id="ROW" colspan="2">
Bottom Row
</td>
</tr>
</table>
</body>
</html>
Листинг
8.54.
Код структурного формата информационного бюллетеня
Самое трудное теперь сделано. Остается относительно простая деятельность по заполнению ячеек их содержимым и расширению таблицы стилей для настройки компоновки и форматирования.