|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Использование таблиц
Фон ячеек и цвет текста
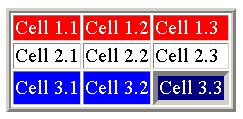
Следующая таблица использует различные цвета фона для каждой из своих строк, определяя свойство background-color для каждого отдельного тега <tr>. Цвет текста выбранных строк задается с помощью свойства color. Кроме того, для одной определенной ячейки задан цвет фона, который переопределяет цвет строки, в которой она находится, и ей задан другой стиль границы.
<style type="text/css">
table {border:ridge 5px}
table td {border:inset 1px}
table tr#ROW1 {background-color:red; color:white}
table tr#ROW2 {background-color:white}
table tr#ROW3 {background-color:blue; color:white}
table td#CELL9 {border:inset 4px; background-color:navy}
</style>
<table>
<tr id="ROW1">
<td>Cell 1.1</td>
<td>Cell 1.2</td>
<td>Cell 1.3</td>
</tr>
<tr id="ROW2">
<td>Cell 2.1</td>
<td>Cell 2.2</td>
<td>Cell 2.3</td>
</tr>
<tr id="ROW3">
<td>Cell 3.1</td>
<td>Cell 3.2</td>
<td id="CELL9">Cell 3.3</td>
</tr>
</table>
Листинг
8.22.
Код таблицы со строками различного цвета
Фон таблицы
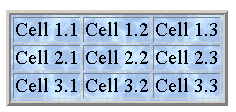
Таким же образом, как цвет, можно определить фоновое изображение для таблицы либо для любой из ее строк или ячеек. В следующем примере текстурированный фон применяется ко всей таблице со свойством background-image, заданным в теге <table>. По умолчанию узор повторяется поперек и вниз, чтобы заполнить область таблицы.
<style type="text/css">
table {border:ridge 5px; background-image:url(bkgnd.jpg)}
table td {border:inset 1px}
</style>
Листинг
8.23.
Код для таблицы с фоновым изображением
В случае необходимости можно применять другие свойства фона - background-repeat и background-position.
Исключенные атрибуты тега <table>
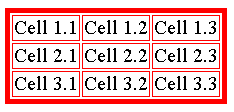
Цвет границы можно определить с помощью атрибута bordercolor="color" тега <table>, где color будет именем цвета или шестнадцатеричным значением.
<table border="5" bordercolor="red">
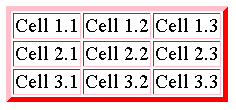
Эффект окрашенной тени можно создавать у внешней границы таблицы с помощью атрибутов bordercolordark="color" и bordercolorlight="color".
<table border="5" bordercolordark="red" bordercolorlight="pink">
Цвет фона таблицы задается атрибутом bgcolor="color". При применении в теге <table> фон станет цветным.
<table border="5" bgcolor="lightblue">
Цвет фона ячеек задается с помощью атрибута bgcolor в теге <tr> (для окрашивания строки) или в теге <td> (для окрашивания ячейки). Цвет ячейки переопределяет цвет строки, который, в свою очередь, переопределяет цвет фона таблицы. Следующая таблица определяет цвет строки, одна из ячеек которой имеет другой цвет фона.
<table border="5" bgcolor="gainsboro"> <tr bgcolor="lightblue"> <td bgcolor="pink">
Фоновое изображение задается атрибутом background="url". Фоновые изображения можно применять в отдельных ячейках таблицы, кодируя этот атрибут в теге <td>.
<table border="5" background="bkgnd.jpg">
Эти атрибуты таблицы, строки и ячейки являются исключенными и должны заменяться эквивалентными свойствами таблицы стилей.