|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Использование специальных стилей
Относительное позиционирование
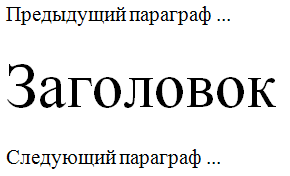
Элементы на странице Web обычно появляются в позиции, которая задается относительно окружающих элементов на странице. То есть, они физически выводятся в том порядке, в котором кодируются. Именно так задается следующая строка заголовка <h1>. Она появляется по порядку вслед за предыдущим параграфом, так как ее код следует за ним в документе XHTML.
<p>Предыдущий параграф ...</p> <h1>Заголовок </h1> <p>Следующий параграф ...</p>Листинг 6.28. Код размещения заголовка относительно окружающего содержимого
Обычно текст в строке не может перемещаться из своей используемой по умолчанию позиции на странице. Форматирование в строке, задаваемое тегом и его окружающими тегами, определяет, где будет расположено содержимое. Тег <h1> всегда выводит два интервала после предыдущего параграфа и два интервала над следующим параграфом. Однако, задавая для тега свойство position, можно изменить его положение на странице с точностью до пикселя.
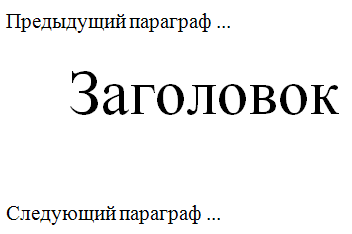
Чтобы изменить позицию тега <h1> в приведенном выше примере, можно присвоить ему стиль position:relative. Затем, применяя свойство left и/или top, его можно переместить на определенное число пикселей из его исходной позиции. Следующий код изменяет позицию этого заголовка, определяя для тега свойство позиционирования.
<style type="text/css">
h1 {position:relative; left:50px; top:-10px}
</style>
<p>Предыдущий параграф ...</p>
<h1>Заголовок </h1>
<p>Следующий параграф ...</p>
Листинг
6.29.
Код для изменения положения заголовка относительно окружающего контента
С помощью position:relative позицию тега можно изменить относительно его исходного положения. Свойство left задает расстояние в пикселях, на которое смещается элемент из своего обычного горизонтального положения; свойство top задает расстояние в пикселях, на которое смещается элемент из своего обычного вертикального положения. В приведенном выше примере заголовок смещается на 50 пикселей вправо из своего исходного положения и на 10 пикселей вверх.
Отметим, что задаваемое значение в пикселях может быть положительным или отрицательным. Положительное значение для свойства left перемещает элемент вправо, а негативное значение перемещает его влево. Положительное значение для свойства top перемещает элемент на странице вниз, а отрицательное значение перемещает его вверх.
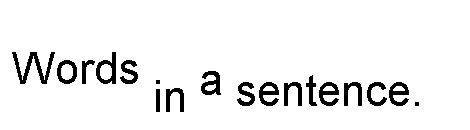
В следующем примере каждое слово предложения заключено в отдельный контейнер <span>, чтобы оформить их по отдельности. Каждое слово затем с помощью свойства top получает смещение по вертикали относительно своей нормальной позиции в строке. Все слова содержатся в теге <div>, чтобы применить задание размера шрифта к группе слов.
<div style="font-size:24pt"> <span style="position:relative; top:-15px">Words</span> <span style="position:relative; top:+10px">in</span> <span style="position:relative; top:-5px">a</span> <span style="position:relative; top:+5px">sentence.</span> </div>Листинг 6.30. Код для изменения положения слов относительно своего исходного положения
Каждый тег <span> имеет относительную позицию, так что можно применить его свойство top. Нет необходимости задавать позицию слов по горизонтали с помощью свойства left, так как теги <span>, по умолчанию, размещаются в строке рядом друг с другом. Изменяется положение слов только по вертикали относительно обычного вертикального выравнивания.
Во время изменения положения элементов на странице может понадобиться использовать метод проб и ошибок, чтобы добиться требуемого размещения. Не существует простого способа сразу точно выяснить, на сколько пикселей необходимо сместить элемент по горизонтали и вертикали.
Разбиение элементов по слоям
Элементы страницы при добавлении на страницу Web накладываются друг на друга слоями, то есть, каждый следующий кодируемый элемент содержится в слое, который располагается поверх предыдущих элементов. Как правило, это разделение на слои не очевидно и его не требуется знать, так как элементы страницы обычно не перекрываются. Однако когда элементы явно позиционируются на странице, они могут перекрываться, делая разбиение на слои очевидным. Также может понадобиться изменить используемое по умолчанию разбиение на слои, чтобы элементы были представлены в требуемом порядке наложения.
Можно явно изменить используемое по умолчанию разбиение элементов страницы на слои, кодируя их свойство стиля z-index. Значение z-index является относительной величиной. Элементы с большими числовыми значениями появятся поверх элементов с меньшими значениями. Так, элемент с z-index:2 появится поверх элемента с z-index:1, элемент с z-index:20 появится поверх элемента с z-index:10. Абсолютное значение z-index не имеет значения. Важны только относительные величины z-index, присвоенные множеству разбитых по слоям элементов.
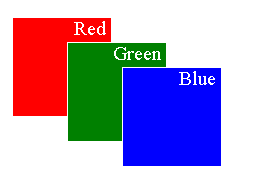
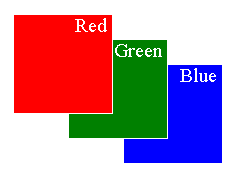
Цветные квадраты, показанные на рисунке 6.17, демонстрируют различные позиции и слои. В этом случае распределение по слоям задается исключительно порядком по умолчанию, в котором квадраты были закодированы: закодированные последними появляются поверх кодированных ранее.
<style type="text/css">
.RED {position:relative; width:100px; height:100px; left:0px; top:0px;
background-color:red; border:solid 1px white; color:white;
text-align:right}
.GREEN {position:relative; width:100px; height:100px; left:-50px; top:25px;
background-color:green; border:solid 1px white; color:white;
text-align:right}
.BLUE {position:relative; width:100px; height:100px; left:-100px; top:50px;
background-color:blue; border:solid 1px white; color:white;
text-align:right}
</style>
<div>
<span class="RED">Red</span>
<span class="GREEN">Green</span>
<span class="BLUE">Blue</span>
</div>
Листинг
6.31.
Код для перекрытия элементов страницы
Красный квадрат был закодирован первым, поэтому он появляется под зеленым, который закодирован вторым, - зеленый появляется под синим квадратом, который закодирован последним. Отметим, что эти квадраты создаются с помощью тегов <span>, для которых заданы ширина, высота, цвет, цвет фона, и границы. Для создания этих слоев не требуется задание значения z-index. Однако, квадратам задаются параметры стиля left и top для смещения их по горизонтали и вертикали от их естественного положения бок-о-бок, чтобы они стали перекрывающимися и их распределение по слоям стало визуально очевидно.
Для приведенных выше квадратов можно изменить порядок слоев, просто присваивая им значения z-index. В следующем коде красному квадрату присвоено наибольшее значение (что делает его верхним), а синему квадрату - наименьшее (что делает его нижним). Порядок кодирования тегов <span> остается без изменения. Вывод этих квадратов показан на рисунке 6.18.
<style type="text/css">
.RED {position:relative; width:100px; height:100px; left:0px; top:0px;
background-color:red; border:solid 1px white; color:white;
text-align:right; z-index:3}
.GREEN {position:relative; width:100px; height:100px; left:-50px; top:25px;
background-color:green; border:solid 1px white; color:white;
text-align:right; z-index:2}
.BLUE {position:relative; width:100px; height:100px; left:-100px; top:50px;
background-color:blue; border:solid 1px white; color:white;
text-align:right; z-index:1}
</style>
Листинг
6.32.
Код для изменения последовательности слоев элементов страницы
Вспомните, что абсолютные значения z-index не имеют значения, пока различия по величине находятся в правильном соотношении. Значения 3, 2 и 1, использованные выше, можно было бы закодировать как 30, 20 и 10 ; или 300, 200 и 100 ; или 300, 200 и 1. Наибольшее значение будет наверху, а наименьшее значение - внизу, независимо от их абсолютной величины.