|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Использование специальных стилей
Подавление вывода символов маркеров
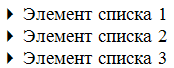
Может понадобиться использование других, отличных от стандартных, символов маркеров перед элементами списка. В следующем примере свойство list-style-type задается как none, чтобы подавить вывод маркеров. Затем каждый элемент списка помечается символом правой стрелки ( ) из шрифта Webdings (числовой символ "4" выводит символ правой стрелки в этом семействе шрифтов).
) из шрифта Webdings (числовой символ "4" выводит символ правой стрелки в этом семействе шрифтов).
<style type="text/css">
ul {list-style-type:none; margin-left:20px}
</style>
<ul>
<li><span style="font-family:webdings">4</span> Элемент списка 1</li>
<li><span style="font-family:webdings">4</span> Элемент списка 2</li>
<li><span style="font-family:webdings">4</span> Элемент списка 3</li>
</ul>
Листинг
6.6.
Код для вывода специального символа маркера
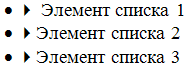
В этом примере используемый по умолчанию символ маркера не заменяется правой стрелкой. Вместо этого подавляется вывод маркера и в начале каждого элемента списка добавляется символ стрелки. Хотя вывод маркера подавляется, пространство для скрытого символа все еще занимает место в строке. Поэтому требуется настройка margin-left, чтобы сместить элементы списка назад в их обычные позиции.
Рассмотрим следующий список, в котором символ правой стрелки добавляется перед элементами, но вывод используемых по умолчанию маркеров намеренно не подавляется.
<style type="text/css">
ul {margin-left:20px}
</style>
<ul>
<li><span style="font-family:webdings">4</span> Элемент списка 1</li>
<li><span style="font-family:webdings">4</span> Элемент списка 2</li>
<li><span style="font-family:webdings">4</span> Элемент списка 3</li>
</ul>
Листинг
6.7.
Код неупорядоченного списка без подавления символов маркеров
Когда в таблицу стилей добавляется list-style-type:none, то используемые по умолчанию символы в форме диска не выводятся; однако занимаемое этими символами пространство остается.
Чтобы переместить список, включая стрелки, влево, так чтобы он занял это пространство и сохранил нормальный отступ элементов списка, в таблицу стилей добавляют свойство margin-left. Левое поле шириной примерно 20 пикселей выравнивает символы правой стрелки в позиции, которую ранее занимали маркеры.
Использование графических изображений для неупорядоченных списков
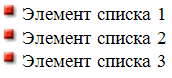
Вместо использования текстовых символов для маркировки элементов списка можно применять графические изображения, задавая свойство list-style-image:url(url). Если изображение находится в том же каталоге, что и страница со списком, то url является просто именем графического файла. В следующем примере изображение с именем Bullet.gif используется для маркировки элементов списка. Вывод в браузере показан на рисунке 6.3.
<style type="text/css">
ul {list-style-image:url(Bullet.gif); vertical-align:middle}
</style>
<ul>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
<li>Элемент списка 3</li>
</ul>
Листинг
6.8.
Код неупорядоченного списка с графическими изображениями маркерами
В зависимости от размера изображения может потребоваться настроить вертикальное выравнивание элементов списка, чтобы выровнять их требуемым образом с изображением. Обычно текст выравнивается по нижней части изображения в строке. В этом примере для изображения применяется свойство vertical-align:middle, чтобы выровнять сопровождающий текст со серединой изображения. Можно также использовать значения text-top и text-bottom для вертикального выравнивания текста с верхним или нижним краем изображения.