|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Использование специальных стилей
Задание размеров элементов
Если не задано другое оформление, то текстовые контейнеры, такие, как теги <div>, <p> и <span>, имеют размер в соответствии со своим содержимым. Часто необходимо иметь дополнительный контроль над размерами контейнерных тегов, что можно получить с помощью настроек стиля, показанных в таблице 6.5. Свойства height и width были рассмотрены ранее. Здесь они объединяются со свойством overflow для управления размером и визуальным представлением текстовых контейнеров.
| Свойство | Значение |
|---|---|
Height |
npx n% auto |
Width |
npx n% auto |
Overflow |
visible hidden scroll auto |
Ширина и высота контейнера
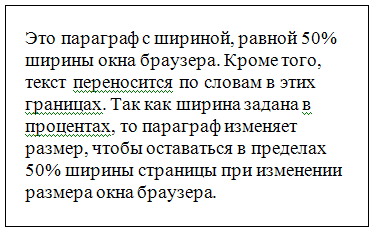
В предыдущих параграфах настройки ширины и высоты применялись для изображений и горизонтальных линеек для задания определенного размера. То же самое можно делать практически с любым тегом XHTML, включая текстовые контейнеры. Следующий параграф, например, имеет размер в 50% от ширины окна браузера, а не занимает, как по умолчанию, всю ширину страницы. Граница добавлена для того, чтобы визуально подчеркнуть результат, а отступы используются для размещения границы на удалении от текста. Вывод параграфа в браузере показан на рисунке 6.11.
<style type="text/css">
p#Sized {width:50%; border:solid 1px; padding:10px}
</style>
<p id="Sized">Это параграф с шириной, равной 50% ширины
окна браузера. Кроме того, текст переносится по словам в этих границах. Так
как ширина задана в процентах, то параграф изменяет размер, чтобы
оставаться в пределах 50% ширины страницы при изменении размера окна
браузера.</p>
Листинг
6.25.
Код для задания размеров и отступов параграфа
Ширина параграфа всегда остается равной 50%. Так как стиль height не задан, то высота параграфа увеличивается, чтобы охватить весь содержащийся в нем текст.
Переполнение контейнера
По умолчанию высота контейнера всегда увеличивается, чтобы показать содержащийся в нем текст, независимо от заданной величины height. Чтобы задать точную высоту контейнера, необходимо также указать, как обрабатывать "переполнение" текста, когда контейнер имеет недостаточный размер для вывода всего своего содержимого. То есть, требуется задать свойство overflow, чтобы контролировать потенциально "скрытый" текст, находящийся за границами контейнера.
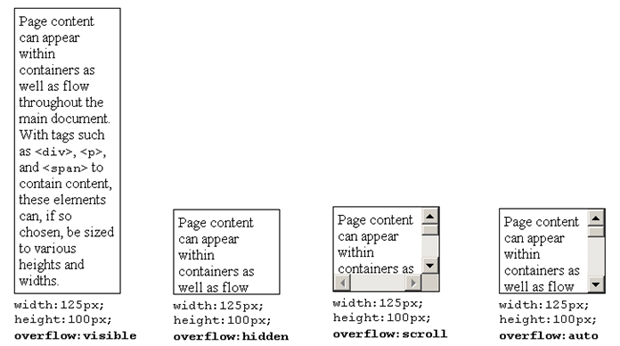
Существует четыре возможных значения для свойства overflow, результат действия которых показан в следующих примерах оформления параграфа, с одним и тем же контентом (Перевод: "Контент страницы может появляться внутри контейнеров, а также перекрывать основной документ. Чтобы контент оставался внутри таких тегов, как <div>, <p>, и <span>, для этих элементов можно в случае необходимости задать различные значения высоты и ширины.")
Задание overflow:visible выводит весь контент, независимо от указанной высоты контейнера (значение по умолчанию); overflow:hidden использует указанную высоту, даже если часть текста остается скрытой; overflow:scroll выводит горизонтальную и вертикальную полосы прокрутки для просмотра скрытого текста; overflow:auto выводит вертикальную полосу прокрутки, если требуется для просмотра скрытого текста.
Стиль overflow:auto является обычно наиболее полезным и визуально привлекательным для вывода текста, потенциально переполняющего контейнер с указанными шириной и высотой. Код приведенного выше тега <p> с overflow:auto показан ниже.
<style type="text/css">
p#OFLOW {overflow:auto; width:125px; height:100px; padding:5px;
border:solid 1px}
</style>
<p id="OFLOW">Page content can appear within elements as well as flow
throughout the main document. With tags such as <div>, <p>,
and <span> to contain content, these elements can, if so chosen, be
sized to various heights and widths.</p>
Листинг
6.26.
Код для управления переполнением текста в параграфе
Этот конкретный параграф имеет id="OFLOW", чтобы отличить его от трех других параграфов, которые имеют свои собственные значения id. Параграф имеет заданную ширину и высоту, что не позволяет вывести параграф полностью. Поэтому также задается стиль overflow:auto, чтобы для доступа к скрытому тексту появилась вертикальная полоса прокрутки.