|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Создание WEB-страниц
Валидация страниц Web
Консорциум WWW обеспечивает службу валидации страниц Web для проверки страницы на соответствие стандартам. Хотя проверка страниц на соответствие не требуется для вывода страниц в браузере, но все-таки желательно выполнять валидацию страниц, чтобы убедиться, что они на самом деле соответствуют стандартам.
Служба валидации W3C доступна по адресу: http://validator.w3.org. По этому адресу находится страница, показанная на рисунке 1.12.
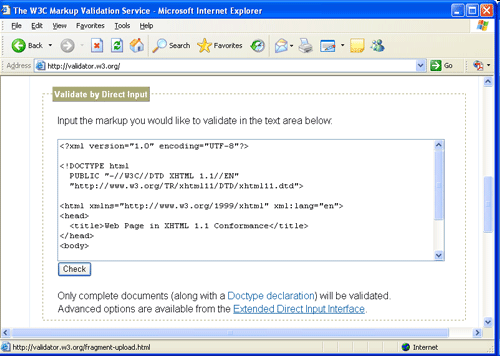
Существует три возможности для проверки страниц. Можно ввести URL страницы (убедившись, что страница доступна в Web), можно загрузить документ Web со своего локального ПК или можно скопировать свой код в текстовое поле. Последний метод показан на рисунке 1.13, где для валидации введен код страницы примера, приведенного на листинге 1.6.
Так как запись !DOCTYPE на этой странице указывает на соответствие стандартам XHTML 1.1, то страница проверяется согласно этим стандартам. После нажатия кнопки "Check" выполняется валидация и выводится страница отчета.
В данном случае код XHTML соответствует стандартам. Если документ не соответствует стандартам, выводятся сообщения об ошибках, указывающие те элементы страницы, которые являются некорректными. Помните, однако, что браузеры Web имеют склонность прощать некорректный код. Страница, скорее всего, выведется правильно, даже если она не соответствует точно стандартам.
Типы тегов XHTML
Коды форматирования XHTML, или теги, располагаются вокруг форматируемого материала и заключены в треугольные скобки ( "<" и ">" ), чтобы выделить их как инструкции разметки. На основе этих тегов разметки браузер выводит страницу с указанной компоновкой и стилем. Каждая страница Web описывается своим собственным отдельным документом XHTML, содержащим все теги, которые необходимы для структурирования и задания стиля страницы, согласно замыслам автора страницы.
Для различных задач компоновки и определения стилей используются разные типы тегов XHTML. Представленный ниже список является одним из способов классификации тегов согласно их основному применению.
Теги компоновки документа. Эти теги используются для структурирования документа XHTML. Они организуют информационное содержание (контент) страницы таким образом, что текстовые и графические элементы появляются там, где автор желает их видеть. Эти теги применяются для организации общих физических и визуальных отношений между элементами страницы.
Теги форматирования текста. Эти теги используются для задания определенного шрифта, стиля, размера и цвета текста, выводимого на странице. Они формируют и украшают текстовый контент страницы.
Теги форматирования списков. Для организации текстовой информации в списки используются специальные теги. Списковые структуры включают маркированные списки, нумерованные списки и другие.
Теги форматирования графики. Эти теги применяются для позиционирования, задания размера и стиля выводимых на странице графических изображений.
Теги ссылок. Страницы Web являются гипертекстовыми документами, что означает существование между ними связей. С помощью щелчка мыши можно немедленно перейти с одной страницы на другую или с одной страницы в определенное место на другой странице. Нет необходимости перемещаться по страницам последовательно. Поэтому используются специальные теги для задания этих связей между страницами и между различными частями одной страницы.
Теги таблиц. Страницы Web содержат информацию для посетителей; они выводят данные. Часто данные необходимо представить в табличной форме, с помощью строк и столбцов, для лучшего представления, для удобочитаемости, и облегчения понимания. Теги таблиц позволяют организовать данные в таблицы; их можно использовать также как средство структуризации для организации всего контента страниц Web.
Теги фреймов. Страницы Web можно организовать в виде фреймов или, говоря иначе, с помощью доступных одновременно отдельных окон, каждое из которых содержит отдельную страницу Web. Теги фреймов позволяют организовать такую структуру для размещения информации на странице.
Теги форм. Формы являются средствами сбора данных. Они используются для сбора информации от посетителей, чтобы получить данные для обработки или выяснить мнение пользователей о выводимом контенте сайта. Формы являются механизмом, с помощью которого посетители взаимодействуют со страницей Web. Ряд различных тегов форм предоставляют различные средства взаимодействия пользователей.
Теги мультимедиа. Современные страницы Web часто включают в себя мультимедийное содержимое, выводя аудио- и видеоинформацию и представления, кроме текста и графических изображений. Используются специальные теги для соединения и воспроизведения аудио- и видеофайлов с помощью специальных медиа-проигрывателей, которые могут быть встроены в страницу Web.
Данный учебник структурирован вокруг этих типов тегов. Вначале будут рассмотрены различные способы организации и оформления текста для представления страницы Web. Затем рассматривается вывод графических изображений и использование текста и изображений в качестве ссылок на другие страницы Web. После этого будут рассмотрены специальные средства форматирования контента с помощью таблиц, фреймов, и форм, далее следует интеграция на страницу мультимедийного контента. В конечном счете, будут рассмотрены большинство тегов XHTML, которые нужны для организации и оформления контента страницы в соответствии с самыми строгими требованиями.