|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Создание WEB-страниц
Редактирование текста с помощью Notepad
Документы XHTML создаются с помощью текстовых редакторов или с помощью специальных редакторов HTML, созданных для этой цели. Для данного учебника достаточно использовать простой текстовый редактор, такой, как Windows Notepad. Эта программа обычно находится в меню Start-->All Programs-->Accessories. После запуска этого редактора можно ввести текст и другие элементы страницы, которые желательно вывести, дополняя тегами XHTML для компоновки и оформления.
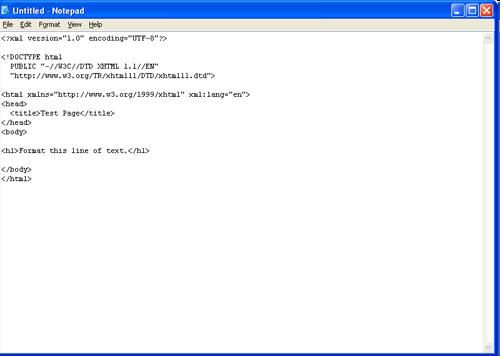
Рисунок 1.16 показывает редактор Notepad с кодом простой страницы Web. Эта страница имеет заглавие, которое выводится в панели заглавия браузера, и одно предложение, которое выводится в окне браузера.
Текст и кодирование вводятся в редакторе в свободном формате. То есть, пробелы, табуляция, абзацные отступы, и другие средства редактирования документа можно и нужно использовать, чтобы сделать документ в редакторе удобочитаемым. Эта компоновка редактора игнорируется браузером, который обращает внимание только на теги XHTML, определяющие компоновку документа и инструкции форматирования. Приведенный выше код, например, будет выведен в браузере правильно, даже если его ввести в редакторе в следующем виде:
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml11.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"><head><title>Страница Page</title></head><body> <h2>Форматировать эту строку текста.</h2></body></html>
Однако легче составлять и редактировать документ и понимать компоновку страницы, размещая ее теги и текст в более удобочитаемом формате. Уделите большое внимание выравниванию и отступам кода, чтобы визуально он представлял структуру выводимого в браузере контента. Небрежный код неизбежно ведет к ошибкам. Необходимо выбрать для вывода кода в Notepad моноширинный шрифт, такой, как Courier New. Моноширинный шрифт облегчит выравнивание строк текста в редакторе. Кодирование XHTML является трудным искусством и наукой. Аккуратность кодирования - требование первостепенное, здесь нужна работа с точностью, приближающейся к 100%. Браузер не знает, что "хочет" сделать программист; браузер может делать только то, что ему будет точно сказано. Сначала кодирование будет утомительным и трудоемким. Однако после некоторой практики можно научиться вводить и редактировать код XHTML почти так же просто, как обычный текст.
Сохранение документа XHTML
После завершения кодирования документа XHTML необходимо сохранить его, чтобы затем его можно было извлечь и вывести в браузере. Документ можно сохранить на рабочем столе, на сменном устройстве хранения или в папке на жестком диске.
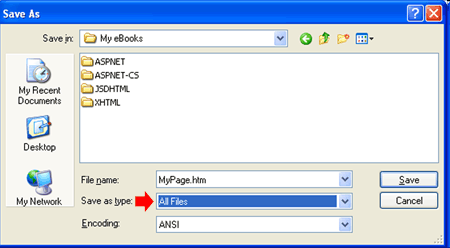
Для документа Web можно выбрать любое имя файла, хотя оно не должно включать никаких пробелов или специальных символов. Документ необходимо также сохранять с расширением файла .htm. Это расширение идентифицирует документ как страницу Web, чтобы браузер мог ее распознать. При использовании в качестве редактора Windows Notepad не забудьте выбрать в качестве типа файла All Files (*.*) из выпадающего меню. Иначе Notepad добавит расширение .txt к имени файла, и документ будет неправильно опознаваться браузером.
Вывод документа XHTML
Сохраненный документ HTML с расширением .htm готов теперь для просмотра в браузере. Можно открыть документ сразу в браузере, делая двойной щелчок на его значке, или можно открыть браузер и воспользоваться меню File, чтобы найти соответствующий диск, папку и документ. Когда документ загружается в браузер, появляющийся в поле адреса браузера адрес указывает этот путь доступа к документу.
Редактирование документа и вывод
При создании длинной страницы Web нет необходимости кодировать всю страницу сразу. Можно закодировать несколько строк, сохранить документ, просмотреть страницу в браузере, а затем вернуться к составлению следующего фрагмента кода. Другими словами, можно переключаться между редактором и браузером при составлении страницы Web. Начните просто с описанного ранее шаблона документа, чтобы создать совершенно правильный валидный документ Web.
Чтобы облегчить такую разработку страницы, оставьте окна редактора и браузера открытыми на рабочем столе, где они будут доступны в панели задач. Затем можно делать изменения или исправления в документе и сразу переключаться в браузер, чтобы увидеть обновленную страницу.
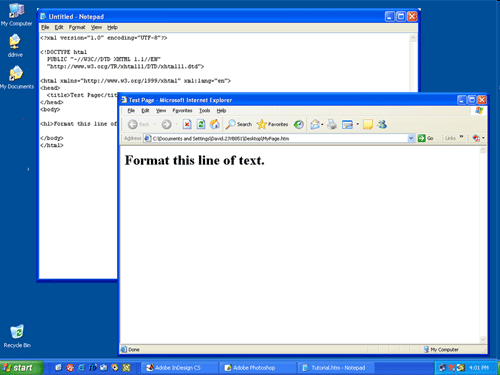
Следующая иллюстрация показывает экран компьютера с одновременно открытыми на рабочем столе программами Notepad и Internet Explorer. Теперь очень легко щелкнуть в окне Notepad, чтобы редактировать документ Web. После сохранения изменений щелкните в окне Internet Explorer, а затем нажмите кнопку Refresh, чтобы перезагрузить измененный документ. Затем вернитесь в окно Notepad, чтобы продолжить разработку страницы.
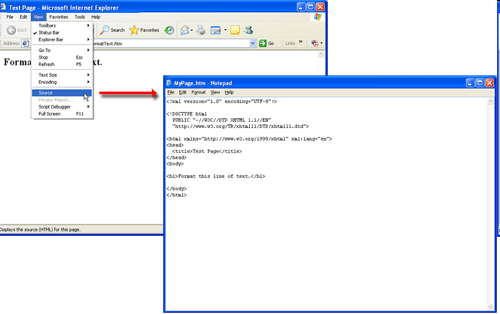
Между прочим, существует быстрый способ открыть документ Web для редактирования в Notepad при просмотре страницы в окне браузера. В меню браузера View выберите команду Source, что означает просмотр исходного кода страницы XHTML. Страница автоматически откроется в редакторе Notepad, как показано на рисунке 1.19.