feTile
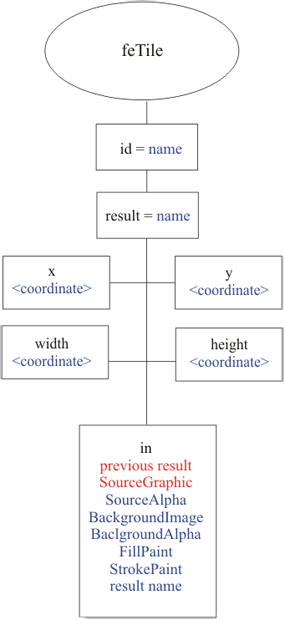
В пятой Лекции мы проходили элемент pattern, задача которого заключалась в получении мозаики для оформления фигур. Другой способ получения мозаики заключается в применение фильтра feTile, структура которого имеет очень простой вид (рис. 8.5):
Фильтр принимает исходное изображение и размножает его в пределах области, определяемой атрибутами x, y, width и height. Для задания изображения или его части применяется фильтр feImage. В табл. 8.5 приводятся примеры использования этого фильтра.
Таблица
8.5.
Фильтр feTile.
| № |
Код |
Вид в браузере |
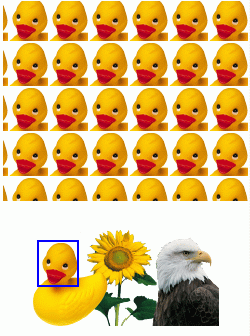
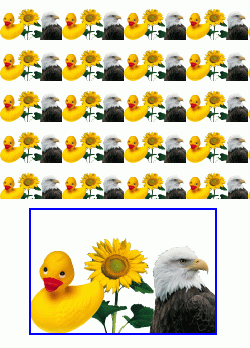
| 8.5.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="250" height="350"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 8. Фильтры. Часть II </title>
<desc>
Пример feTile1.svg
</desc>
<defs>
<filter id="myFilter" filterUnits="userSpaceOnUse"
x="0" y="0" width="250" height="200">
<feImage x="5" y="40" width="40" height="45"
xlink:href="#MyImage" result="image"/>
<feTile x="0" y="0" width="250" height="200"
in="image"/>
</filter>
<image id="MyImage" width="186" height="125"
xlink:href="collage.png"/>
</defs>
<rect x="0" y="0" width="290" height="200"
filter="url(#myFilter)"/>
<!--Вспомогательные изображения-->
<image x="30" y="200" width="186" height="125"
xlink:href="collage.png"/>
<rect x="35" y="240" width="40" height="45"
style="fill:none;stroke:blue; stroke-width:2"/>
</svg>
Листинг
8.5.1.
Пример feTile1.svg
|
 |
| Описание |
|---|
Исходное изображение "collage.png" вставлено в документ при помощи элемента image. Область мозаики (голова утенка) определяется внутри фильтра feImage:<feImage x="5" y="40"
width="40" height="45" xlink:href="#MyImage"
result="image"/><feTile x="0" y="0"
width="250" height="200" in="image"/> |
| № |
Код |
Вид в браузере |
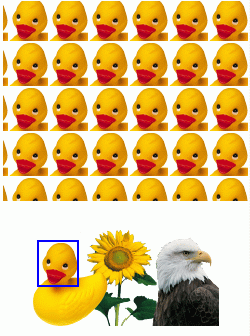
| 8.5.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="250" height="350"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 8. Фильтры. Часть II </title>
<desc>
Пример feTile2.svg
</desc>
<defs>
<filter id="myFilter" filterUnits="userSpaceOnUse"
x="0" y="0" width="250" height="200">
<feImage x="120" y="38" width="60" height="45"
xlink:href="#MyImage" result="image"/>
<feTile x="0" y="0" width="250" height="200"
in="image"/>
</filter>
<image id="MyImage" width="186" height="125"
xlink:href="collage.png"/>
</defs>
<rect x="0" y="0" width="290" height="200"
filter="url(#myFilter)"/>
<!--Вспомогательные изображения-->
<image x="30" y="200" width="186" height="125"
xlink:href="collage.png"/>
<rect x="150" y="238" width="60" height="45"
style="fill:none;stroke:blue; stroke-width:2"/>
</svg>
Листинг
8.5.2.
Пример feTile2.svg
|
 |
| Описание |
|---|
| Определение другой части изображения для мозаики. |
| № |
Код |
Вид в браузере |
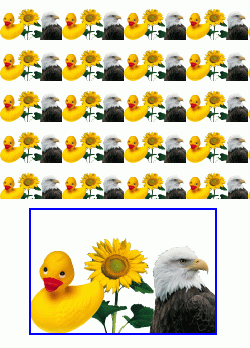
| 8.5.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="250" height="350"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 8. Фильтры. Часть II </title>
<desc>
Пример feTile3.svg
</desc>
<defs>
<filter id="myFilter" filterUnits="userSpaceOnUse"
x="0" y="0" width="250" height="200">
<feImage x="0" y="0" width="62" height="41,67"
xlink:href="#MyImage" result="image"/>
<feTile x="0" y="0" width="250" height="200"
in="image"/>
</filter>
<image id="MyImage" width="62" height="41,67"
xlink:href="collage.png"/>
</defs>
<rect x="0" y="0" width="290" height="200"
filter="url(#myFilter)"/>
<!--Вспомогательные изображения-->
<image x="30" y="210" width="186" height="125"
xlink:href="collage.png"/>
<rect x="30" y="210" width="186" height="125"
style="fill:none;stroke:blue; stroke-width:2"/>
</svg>
Листинг
8.5.3.
Пример feTile3.svg
|
 |
| Описание |
|---|
| Использование для мозаики целого изображения. |
| № |
Код |
Вид в браузере |
| 8.5.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="250" height="350"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 8. Фильтры. Часть II </title>
<desc>
Пример feTile4.svg
</desc>
<defs>
<filter id="myFilter" filterUnits="userSpaceOnUse"
x="0" y="0" width="150" height="120">
<feImage x="0" y="0" width="62" height="41,67"
xlink:href="#MyImage" result="image"/>
<feTile x="0" y="0" width="250" height="200"
in="image"/>
</filter>
<image id="MyImage" width="62" height="41,67"
xlink:href="collage.png"/>
</defs>
<rect x="0" y="0" width="290" height="200"
filter="url(#myFilter)"/>
<!--Вспомогательные изображения-->
<image x="30" y="210" width="186" height="125"
xlink:href="collage.png"/>
<rect x="30" y="210" width="186" height="125"
style="fill:none;stroke:blue; stroke-width:2"/>
</svg>
Листинг
8.5.4.
Пример feTile4.svg
|
 |
| Описание |
|---|
Область действия фильтра ограничивается размерами, задаваемыми в элементе filter:<filter id="myFilter" filterUnits="userSpaceOnUse"
x="0" y="0" width="150" height="120"> |
| № |
Код |
Вид в браузере |
| 8.5.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="250" height="350"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 8. Фильтры. Часть II </title>
<desc>
Пример feTile5.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="0" y="0" width="250" height="200">
<feImage x="5" y="40" width="40" height="45"
xlink:href="#MyImage" result="image"/>
<feTile x="0" y="0" width="125" height="200"
in="image"/>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="0" y="0" width="250" height="200">
<feImage x="120" y="38" width="60" height="45"
xlink:href="#MyImage" result="image"/>
<feTile x="125" y="0" width="125" height="200"
in="image"/>
</filter>
<image id="MyImage" width="186" height="125"
xlink:href="collage.png"/>
</defs>
<rect x="0" y="0" width="290" height="200"
filter="url(#myFilter1)"/>
<rect x="0" y="0" width="290" height="200"
filter="url(#myFilter2)"/>
<!--Вспомогательные изображения-->
<image x="30" y="200" width="186" height="125"
xlink:href="collage.png"/>
<rect x="35" y="240" width="40" height="45"
style="fill:none;stroke:blue; stroke-width:2"/>
<rect x="150" y="238" width="60" height="45"
style="fill:none;stroke:blue; stroke-width:2"/>
</svg>
Листинг
8.5.5.
Пример feTile5.svg
|
 |
| Описание |
|---|
| Комбинация двух фильтров, для каждого из которых определена своя область действия. |