Внимание! Для работы с этой лекцией необходимы учебные файлы, которые Вы можете загрузить
 здесь
здесь.
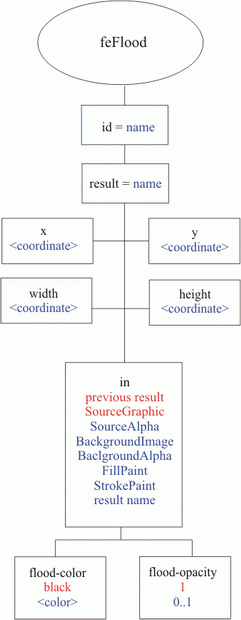
feFlood
Фильтр позволяет тонировать изображение заданным цветом с произвольной степенью прозрачности. Структура этого фильтра выглядит следующим образом (рис. 8.1):
Атрибуты flood-color отвечает за цвет тонировки. Как всегда, по умолчанию принимается черный цвет. Значения атрибут flood-opacity находятся в диапазоне от 0 до 1 (0 – полная прозрачность). Для комбинации изображений используется фильтр feComposite. В табл. 8.1 приводятся примеры использования этого фильтра.
Таблица
8.1.
Фильтр feFlood.
| № |
Код |
Вид в браузере |
| 8.1.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="450"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 8. Фильтры. Часть II</title>
<desc>
Пример feFlood1svg
</desc>
<defs>
<filter id="myFilter" filterUnits="userSpaceOnUse"
x="10" y="10" width="186" height="125">
<feImage xlink:href="#MyImage1" result="pict1"/>
<feFlood flood-color="red" flood-opacity='0.3'
result='pict2'/>
<feComposite in="pict1" in2="pict2" operator="arithmetic"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
<image id="MyImage1" x="10" y="10"
width="186" height="125" xlink:href="sea1.jpg"/>
</defs>
<rect x="10" y="10" width="186" height="125"
filter="url(#myFilter)"/>
<!--Вспомогательные изображения-->
<image x="10" y="155" width="186" height="125"
xlink:href="sea1.jpg"/>
<rect x="10" y="300" width="186" height="125"
fill="red" fill-opacity="0.3"/>
</svg>
Листинг
8.1.1.
Пример feFlood1svg
|
 |
| Описание |
|---|
| Композиция, состоящая из красного прямоугольника (с прозрачностью 0.3) и исходного изображения. |
| № |
Код |
Вид в браузере |
| 8.1.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="450"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 8. Фильтры. Часть II</title>
<desc>
Пример feFlood2.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="10" y="10" width="186" height="125">
<feImage xlink:href="sea1.jpg" result="pict1"/>
<feFlood flood-color="red" flood-opacity='0.3'
result='pict2'/>
<feComposite in="pict1" in2="pict2" operator="arithmetic"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="10" y="155" width="186" height="125">
<feImage xlink:href="sea1.jpg" result="pict1"/>
<feFlood flood-color="red" flood-opacity='0.6'
result='pict2'/>
<feComposite in="pict1" in2="pict2" operator="arithmetic"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="10" y="300" width="186" height="125">
<feImage xlink:href="sea1.jpg" result="pict1"/>
<feFlood flood-color="red" flood-opacity='0.9'
result='pict2'/>
<feComposite in="pict1" in2="pict2" operator="arithmetic"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
</defs>
<rect x="10" y="10" width="186" height="125"
filter="url(#myFilter1)"/>
<rect x="10" y="155" width="186" height="125"
filter="url(#myFilter2)"/>
<rect x="10" y="300" width="186" height="125"
filter="url(#myFilter3)"/>
</svg>
Листинг
8.1.2.
Пример feFlood2.svg
|
 |
| Описание |
|---|
| Примеры различной прозрачности. Все остальные атрибуты одинаковы. |
| № |
Код |
Описание |
| 8.1.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="420" height="450"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 8. Фильтры. Часть II</title>
<desc>
Пример feFlood3.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="10" y="155" width="186" height="125">
<feImage xlink:href="sea1.jpg" result="pict1"/>
<feFlood flood-color="red" flood-opacity='0.3'
result='pict2'/>
<feComposite in="pict1" in2="pict2" operator="arithmetic"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="10" y="300" width="186" height="125">
<feImage xlink:href="sea1.jpg" result="pict1"/>
<feFlood flood-color="green" flood-opacity='0.3'
result='pict2'/>
<feComposite in="pict1" in2="pict2" operator="arithmetic"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="215" y="10" width="186" height="125">
<feImage xlink:href="sea1.jpg" result="pict1"/>
<feFlood flood-color="blue" flood-opacity='0.3'
result='pict2'/>
<feComposite in="pict1" in2="pict2" operator="arithmetic"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="215" y="155" width="186" height="125">
<feImage xlink:href="sea1.jpg" result="pict1"/>
<feFlood flood-color="yellow" flood-opacity='0.3'
result='pict2'/>
<feComposite in="pict1" in2="pict2" operator="arithmetic"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="215" y="300" width="186" height="125">
<feImage xlink:href="sea1.jpg" result="pict1"/>
<feFlood flood-color="magenta" flood-opacity='0.3'
result='pict2'/>
<feComposite in="pict1" in2="pict2" operator="arithmetic"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
</defs>
<rect x="10" y="155" width="186" height="125"
filter="url(#myFilter1)"/>
<rect x="10" y="300" width="186" height="125"
filter="url(#myFilter2)"/>
<rect x="215" y="10" width="186" height="125"
filter="url(#myFilter3)"/>
<rect x="215" y="155" width="186" height="125"
filter="url(#myFilter4)"/>
<rect x="215" y="300" width="186" height="125"
filter="url(#myFilter5)"/>
<!--Исходное изображение-->
<image x="10" y="10" width="186" height="125"
xlink:href="sea1.jpg"/>
</svg>
Листинг
8.1.3.
Пример feFlood3.svg
|
Примеры композиций, содержащих различные цвета. Все остальные атрибуты одинаковы. |
| Вид в браузере |
|---|
 |
| № |
Код |
Описание |
| 8.1.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="420" height="450"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 8. Фильтры. Часть II</title>
<desc>
Пример feFlood4.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="215" y="10" width="186" height="125">
<feImage xlink:href="sea1.jpg" result="pict1"/>
<feFlood flood-color="red" flood-opacity='0.3'
result='pict2'/>
<feComposite in="pict1" in2="pict2" operator="arithmetic"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="10" y="155" width="186" height="125">
<feImage xlink:href="sea1.jpg" result="pict1"/>
<feFlood flood-color="red" flood-opacity='0.3'
result='pict2'/>
<feComposite in="pict1" in2="pict2" operator="arithmetic"
k1="0" k2="1" k3="0" k4="0"/>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="215" y="155" width="186" height="125">
<feImage xlink:href="sea1.jpg" result="pict1"/>
<feFlood flood-color="red" flood-opacity='0.3'
result='pict2'/>
<feComposite in="pict1" in2="pict2" operator="arithmetic"
k1="0" k2="0" k3="1" k4="0"/>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="10" y="300" width="186" height="125">
<feImage xlink:href="sea1.jpg" result="pict1"/>
<feFlood flood-color="red" flood-opacity='0.3'
result='pict2'/>
<feComposite in="pict1" in2="pict2" operator="arithmetic"
k1="1" k2="1" k3="1" k4="0"/>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="215" y="300" width="186" height="125">
<feImage xlink:href="sea1.jpg" result="pict1"/>
<feFlood flood-color="red" flood-opacity='0.3'
result='pict2'/>
<feComposite in="pict1" in2="pict2" operator="arithmetic"
k1="0" k2="0.5" k3="0.5" k4="0"/>
</filter>
</defs>
<rect x="10" y="155" width="186" height="125"
filter="url(#myFilter1)"/>
<rect x="10" y="300" width="186" height="125"
filter="url(#myFilter2)"/>
<rect x="215" y="10" width="186" height="125"
filter="url(#myFilter3)"/>
<rect x="215" y="155" width="186" height="125"
filter="url(#myFilter4)"/>
<rect x="215" y="300" width="186" height="125"
filter="url(#myFilter5)"/>
<!--Исходное изображение-->
<image x="10" y="10" width="186" height="125"
xlink:href="sea1.jpg"/>
<!--Подписи-->
<text x="10" y="145" style="fill: black; font-size: 12px">
sea1.jpg</text>
<text x="215" y="145" style="fill: black; font-size: 12px">
k1="0.4" k2="0.4" k3="1" k4="0"</text>
<text x="10" y="290" style="fill: black; font-size: 12px">
k1="0" k2="1" k3="0" k4="0"</text>
<text x="215" y="290" style="fill: black; font-size: 12px">
k1="0" k2="0" k3="1" k4="0"</text>
<text x="10" y="435" style="fill: black; font-size: 12px">
k1="1" k2="1" k3="1" k4="0"</text>
<text x="215" y="435" style="fill: black; font-size: 12px">
k1="0" k2="0.5" k3="0.5" k4="0"</text>
</svg>
Листинг
8.1.4.
Пример feFlood4.svg
|
Граничные значения атрибутов k1, k2, k3, k4 фильтра feComposite. |
| Вид в браузере |
|---|
 |
| № |
Код |
Описание |
| 8.1.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="420" height="450"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 8. Фильтры. Часть II</title>
<desc>
Пример feFlood5.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="10" y="10" width="186" height="125">
<feImage xlink:href="sea1.jpg" result="pict1"/>
<feFlood flood-color="red" flood-opacity='0.3'
result='pict2'/>
<feComposite in="pict1" in2="pict2" operator="arithmetic"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="215" y="10" width="186" height="125">
<feImage xlink:href="sea1.jpg" result="pict1"/>
<feFlood flood-color="red" flood-opacity='0.3'
result='pict2'/>
<feComposite in="pict1" in2="pict2" operator="over"/>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="10" y="155" width="186" height="125">
<feImage xlink:href="sea1.jpg" result="pict1"/>
<feFlood flood-color="red" flood-opacity='0.3'
result='pict2'/>
<feComposite in="pict1" in2="pict2" operator="in"/>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="215" y="155" width="186" height="125">
<feImage xlink:href="sea1.jpg" result="pict1"/>
<feFlood flood-color="red" flood-opacity='0.3'
result='pict2'/>
<feComposite in="pict1" in2="pict2" operator="out"/>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="10" y="300" width="186" height="125">
<feImage xlink:href="sea1.jpg" result="pict1"/>
<feFlood flood-color="red" flood-opacity='0.3'
result='pict2'/>
<feComposite in="pict1" in2="pict2" operator="atop"/>
</filter>
<filter id="myFilter6" filterUnits="userSpaceOnUse"
x="215" y="300" width="186" height="125">
<feImage xlink:href="sea1.jpg" result="pict1"/>
<feFlood flood-color="red" flood-opacity='0.3'
result='pict2'/>
<feComposite in="pict1" in2="pict2" operator="xor"/>
</filter>
</defs>
<rect x="10" y="10" width="186" height="125"
filter="url(#myFilter1)"/>
<rect x="10" y="155" width="186" height="125"
filter="url(#myFilter2)"/>
<rect x="10" y="300" width="186" height="125"
filter="url(#myFilter3)"/>
<rect x="215" y="10" width="186" height="125"
filter="url(#myFilter4)"/>
<rect x="215" y="155" width="186" height="125"
filter="url(#myFilter5)"/>
<rect x="215" y="300" width="186" height="125"
filter="url(#myFilter6)"/>
<!--Подписи-->
<text x="10" y="145" style="fill: black; font-size: 12px">
operator="arithmetic"</text>
<text x="215" y="145" style="fill: black; font-size: 12px">
operator="over"</text>
<text x="10" y="290" style="fill: black; font-size: 12px">
operator="in"</text>
<text x="215" y="290" style="fill: black; font-size: 12px">
operator="out"</text>
<text x="10" y="435" style="fill: black; font-size: 12px">
operator="atop"</text>
<text x="215" y="435" style="fill: black; font-size: 12px">
operator="xor"</text>
</svg>
Листинг
8.1.5.
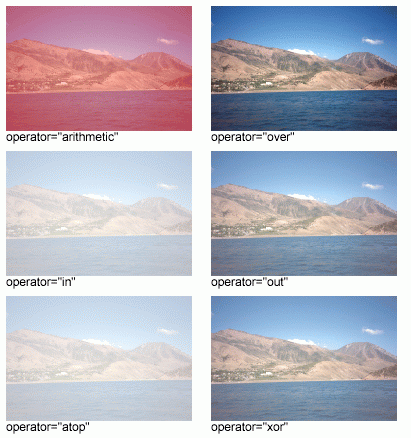
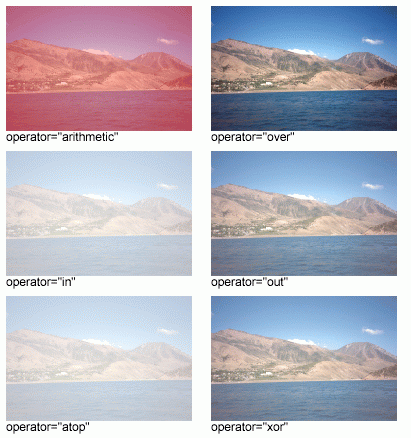
Пример feFlood5.svg
|
Различные значения атрибута operator. |
| Вид в браузере |
|---|
 |
При совместном использовании фильтров feFlood и feComposite достигается не только тонировка изображения, но и смешивание пикселов исходного изображения и верхнего цвета.
 здесь.
здесь.