Внимание! Для работы с этой лекцией необходимы учебные файлы, которые Вы можете загрузить
 здесь
здесь.
Заливка
Заливка цветом может применяться к фигурам, тексту и элементам Path. При указании цвета допустимы именованные названия (см. Приложение 1), а также RGB - код в десятичной или шестнадцатеричной формах. В табл. 5.1 приводится описание основных атрибутов заливки.
Таблица
5.1.
Атрибуты заливки
| № |
Название |
| 5.1.1 |
fill |
| Описание |
|---|
| Заливка цветом внутренней части фигуры или текста |
| Диапазон значений |
|---|
| Именованные названия, десятичный или шестнадцатеричный индекс цвета |
| Значение по умолчанию |
|---|
| Черный (black) |
| № |
Название |
| 5.1.2 |
fill-opacity |
| Описание |
|---|
| Прозрачность заливки |
| Диапазон значений |
|---|
| Число между 0 (полная прозрачность) и 1 (полная непрозрачность) |
| Значение по умолчанию |
|---|
| 1 |
| № |
Название |
| 5.1.3 |
fill-rule |
| Описание |
|---|
| Режим заливки фигуры, при которой остаются пустые (незакрашенные) области. |
| Диапазон значений |
|---|
|
nonzero | evenodd nonzero - полная заливка. evenodd - заливка с пустыми областями. |
| Значение по умолчанию |
|---|
| nonzero |
Ранее мы пользовались при заливке только атрибутом fill. Следовательно, мы имели дело с полностью непрозрачными объектами, заполняемыми цветом полностью. В табл. 5.2 приводятся примеры использования атрибутов заливки.
Таблица
5.2.
Атрибуты fill, fill-opacity и fill-rule
| № |
Код |
Вид в браузере |
| 5.2.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="210" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример fill1.svg
</desc>
<rect x="0" y="25" width="210" height="50"></rect>
<rect x="10" y="0" width="10" height="100"
fill="red" fill-opacity="0.1"></rect>
<rect x="30" y="0" width="10" height="100"
fill="red" fill-opacity="0.2"></rect>
<rect x="50" y="0" width="10" height="100"
fill="red" fill-opacity="0.3"></rect>
<rect x="70" y="0" width="10" height="100"
fill="red" fill-opacity="0.4"></rect>
<rect x="90" y="0" width="10" height="100"
fill="red" fill-opacity="0.5"></rect>
<rect x="110" y="0" width="10" height="100"
fill="red" fill-opacity="0.6"></rect>
<rect x="130" y="0" width="10" height="100"
fill="red" fill-opacity="0.7"></rect>
<rect x="150" y="0" width="10" height="100"
fill="red" fill-opacity="0.8"></rect>
<rect x="170" y="0" width="10" height="100"
fill="red" fill-opacity="0.9"></rect>
<rect x="190" y="0" width="10" height="100"
fill="red" fill-opacity="1"></rect>
</svg>
Листинг
5.2.1.
Пример fill1.svg
|
 |
| Описание |
|---|
| Полоски с различными значениями прозрачности. |
| № |
Код |
Вид в браузере |
| 5.2.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="210" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример fill2.svg
</desc>
<rect x="0" y="25" width="210" height="50"></rect>
<rect x="10" y="0" width="10" height="100"
style="fill:red; fill-opacity:0.1"></rect>
<rect x="30" y="0" width="10" height="100"
style="fill:red; fill-opacity:0.2"></rect>
<rect x="50" y="0" width="10" height="100"
style="fill:red; fill-opacity:0.3"></rect>
<rect x="70" y="0" width="10" height="100"
style="fill:red; fill-opacity:0.4"></rect>
<rect x="90" y="0" width="10" height="100"
style="fill:red; fill-opacity:0.5"></rect>
<rect x="110" y="0" width="10" height="100"
style="fill:red; fill-opacity:0.6"></rect>
<rect x="130" y="0" width="10" height="100"
style="fill:red; fill-opacity:0.7"></rect>
<rect x="150" y="0" width="10" height="100"
style="fill:red; fill-opacity:0.8"></rect>
<rect x="170" y="0" width="10" height="100"
style="fill:red; fill-opacity:0.9"></rect>
<rect x="190" y="0" width="10" height="100"
style="fill:red; fill-opacity:1"></rect>
</svg>
Листинг
5.2.2.
Пример fill2.svg
|
 |
| Описание |
|---|
| Полоски с различными значениями прозрачности, оформление при помощи атрибута style. |
| № |
Код |
Вид в браузере |
| 5.2.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="210" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример fill3.svg
</desc>
<rect x="0" y="25" width="210" height="50" ></rect>
<g style="fill:red; fill-opacity:0.6">
<rect x="10" y="0" width="10" height="100"></rect>
<rect x="30" y="0" width="10" height="100"></rect>
<rect x="50" y="0" width="10" height="100"></rect>
<rect x="70" y="0" width="10" height="100"></rect>
<rect x="90" y="0" width="10" height="100"></rect>
<rect x="110" y="0" width="10" height="100"></rect>
<rect x="130" y="0" width="10" height="100"></rect>
<rect x="150" y="0" width="10" height="100"></rect>
<rect x="170" y="0" width="10" height="100"></rect>
<rect x="190" y="0" width="10" height="100"></rect>
</g>
</svg>
Листинг
5.2.3.
Пример fill3.svg
|
 |
| Описание |
|---|
| Задание единой прозрачности для группы элементов. |
| № |
Код |
Вид в браузере |
| 5.2.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример fill4.svg
</desc>
<polygon fill-rule="nonzero" fill="red" stroke="black"
points="50,6 18,86 98,38 2,38 82,86"/>
<polygon fill-rule="evenodd" fill="red" stroke="black"
points="151,6 119,86 199,38 103,38 183,86"/>
</svg>
Листинг
5.2.4.
Пример fill4.svg
|
 |
| Описание |
|---|
| Режимы заливки - полная и с пустыми областями. |
| № |
Код |
Вид в браузере |
| 5.2.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример fill5.svg
</desc>
<polygon style="fill-rule: nonzero; fill: red; stroke: black;"
points="50,6 18,86 98,38 2,38 82,86"/>
<polygon style="fill-rule: evenodd; fill: red; stroke: black;"
points="151,6 119,86 199,38 103,38 183,86" />
</svg>
Листинг
5.2.5.
Пример fill5.svg
|
 |
| Описание |
|---|
| Режимы заливки - полная и с пустыми областями, оформление при помощи атрибута style. |
| № |
Код |
Вид в браузере |
| 5.2.6 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="250" height="300"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 5. Рисование</title>
<desc>
Пример fill6.svg
</desc>
<!--Фоновый черный прямоугольник-->
<rect x="0" y="25" width="250" height="250" ></rect>
<!--Непрозрачный текст-->
<g font-family="Arial" font-size="40" stroke="white"
stroke-width="1">
<text x="10" y="100" fill="red">
Red
</text>
<text x="10" y="150" fill="yellow">
Yellow
</text>
<text x="10" y="200" fill="green">
Green
</text>
</g>
<!--Полупрозрачный текст-->
<g style="fill:red; fill-opacity:0.6">
<g font-family="Arial" font-size="40" stroke="white"
stroke-width="1">
<text x="135" y="100" fill="red">
Red
</text>
<text x="135" y="150" fill="yellow">
Yellow
</text>
<text x="135" y="200" fill="green">
Green
</text>
</g>
</g>
</svg>
Листинг
5.2.6.
Пример fill6.svg
|
 |
| Описание |
|---|
| Полностью непрозрачный и частично прозрачный текст на черном фоне. Для оформления текста используются группы. |
Линейная градиентная заливка
Линейная градиентная заливка предназначена для получения плавного цветового перехода в направлении, заданной прямой. Элемент linearGradient определяется в области defs, а затем он может быть применен для произвольной фигуры в качестве заливки:
<defs>
<linearGradient id="MyGradient">
<stop offset="30%" stop-color="red"/>
<stop offset="70%" stop-color="yellow"/>
</linearGradient>
</defs>
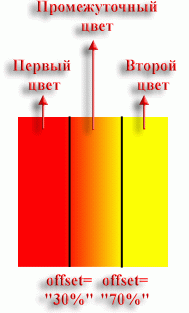
<rect x="0" y="0" width="150" height="150" fill="url(#MyGradient)"/>Внутри элементов stop задаются цвета градиента в атрибутах stop-color и граница области каждого из цветов в атрибутах offset (рис. 5.1):
Рис.
5.1.
Определение linearGradient