Интерактивность
Введение в интерактивность SVG - графики
SVG - графика поддерживает широкий диапазон средств взаимодействия с пользователем. Их можно условно разделить на три категории:
- Гиперссылки для связывания SVG - документов между собой, а также между HTML - страницами и другими файлами.
- События, которые также можно разделить на события мыши, клавиатуры и события документа в целом.
- Комплексные приложения, содержащие скрипты с использованием JavaScript и DOM.
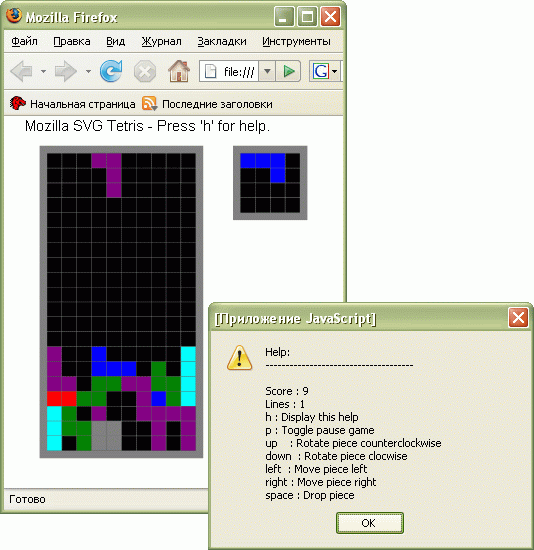
В качестве примера из последней категории, можно привести SVG - тетрис1На диске, прилагаемом к книге, вы найдете также SVG - версии сапера и пасьянса (Lecture12\Games) (рис. 12.1):

Рис. 12.1. SVG - тетрис для браузера Mozilla Firefox. Пример svgtetris.svg (http://www.mozilla.org/projects/svg/)
Базовые средства интерактивности (масштабирование, перетаскивание) поддерживает сам плейер Adobe SVG - Viewer. Однако и эти свойства могут быть включены в программную часть SVG - документа.
Гиперссылки
Одна из наиболее распространенных форм интерактивности - это переходы по гиперссылкам. Так же, как и в HTML, для создания ссылки используется элемент (тег) <a>. В SVG - графике используется атрибут xlink:href для указания адреса ссылки. Все объекты, содержащиеся внутри элемента <a>, представляют собой содержимое ссылки:
<a xlink:href="http://www.intuit.ru">
<rect x="15" y="60" width="100" height="30"
fill="#eeff99" stroke="#ff9900" stroke-width="5" rx="10" ry="10"/>
<text x="40" y="80"
font-size="16" fill="#990000">
INTUIT</text>
</a>В этом примере областью гиперссылки будет прямоугольник вместе с текстом. В табл. 12.1 приводятся примеры использования гиперссылок.
| № | Код | Описание |
|---|---|---|
| 12.1.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="315" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>
Лекция 12. Интерактивность</title>
<desc>
Пример linking1.svg
</desc>
<!-- Первая ссылка -->
<a xlink:href="http://www.intuit.ru">
<text x="15" y="25" font-family="Times New Roman"
font-size="22" fill="black">
ИНТЕРНЕТ УНИВЕРСИТЕТ</text>
<text x="15" y="40" font-family="Times New Roman"
font-size="14" fill="#ff9900">
ИНФОРМАЦИОННЫХ ТЕХНОЛОГИЙ</text>
</a>
<!-- Вторая ссылка -->
<a xlink:href="http://www.intuit.ru">
<rect x="15" y="60" width="100" height="30"
fill="#eeff99" stroke="#ff9900"
stroke-width="5" rx="10" ry="10"/>
<text x="40" y="80"
font-size="16" fill="#990000">
INTUIT</text>
</a>
<!-- Третья ссылка -->
<a xlink:href="http://www.intuit.ru">
<image x="15" y="110" width="285" height="52"
xlink:href="INTUIT_logo.gif"/>
</a>
</svg>
Листинг
12.1.1.
Пример linking1.svg
|
Все три ссылки ведут на веб-сайт www.intuit.ru. Первая ссылка представляет собой два элемента текст, причем вся площадь, занимаемая текстом, представляет собой область ссылки. Во втором случае гиперссылка содержит прямоугольник и текст. Третья ссылка использует локальный рисунок "INTUIT_logo.gif" в качестве изображения. |
| Вид в браузере | ||
 | ||
| № | Код | Описание |
| 12.1.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="160" height="380"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 12. Интерактивность</title>
<desc>
Пример linking2.svg
</desc>
<!-- Первая ссылка -->
<a xlink:href="sea1.jpg">
<image x="20" y="20" width="116" height="78"
xlink:href="small_sea1.jpg"/>
<text x="20" y="110" font-family="Times New Roman"
font-size="12" fill="indigo">
Восточное побережье</text>
</a>
<!-- Вторая ссылка -->
<a xlink:href="sea2.jpg">
<image x="20" y="140" width="116" height="78"
xlink:href="small_sea2.jpg"/>
<text x="20" y="230" font-family="Times New Roman"
font-size="12" fill="indigo">
Западное побережье</text>
</a>
<!-- Третья ссылка -->
<a xlink:href="sea3.jpg" target="new">
<image x="20" y="260" width="116" height="78"
xlink:href="small_sea3.jpg"/>
<text x="20" y="350" font-family="Times New Roman"
font-size="12" fill="indigo">
Южное побережье</text>
</a>
</svg>
Листинг
12.1.2.
Пример linking2.svg
|
SVG - документ содержит эскизы фотографий, по нажатию на которые открываются большие изображения. Например, первая ссылка содержит изображение "small_sea1.jpg", по нажатию на которое открывается большое изображение "sea1.jpg ". Первые две ссылки открываются в родительском окне, последняя - в новом (атрибут target="new" ). |
| Вид в браузере | ||
 | ||
| № | Код | Вид в браузере |
| 12.1.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 12. Интерактивность</title>
<desc>
Пример linking3.svg
</desc>
<rect x="5" y="5" width="190" height="90"
fill="none" stroke="blue" stroke-width="2"></rect>
<!-- Первая ссылка -->
<a xlink:href="C:\WINDOWS\explorer.exe">
<image x="15" y="15" width="32" height="32"
xlink:href="explorerIcon.png"/>
<text x="15" y="60" font-family="Times New Roman"
font-size="10" fill="indigo">
Проводник</text>
</a>
<!-- Вторая ссылка -->
<a xlink:href="C:\WINDOWS\regedit.exe">
<image x="75" y="15" width="32" height="32"
xlink:href="regeditIcon.png"/>
<text x="75" y="60" font-family="Times New Roman"
font-size="10" fill="indigo">
Редактор</text>
<text x="75" y="70" font-family="Times New Roman"
font-size="10" fill="indigo">
реестра</text>
</a>
<!-- Третья ссылка -->
<a xlink:href="C:\WINDOWS\system32\dxdiag.exe">
<image x="125" y="15" width="32" height="32"
xlink:href="dxdiagIcon.png"/>
<text x="125" y="60" font-family="Times New Roman"
font-size="10" fill="indigo">
Средство</text>
<text x="125" y="70" font-family="Times New Roman"
font-size="10" fill="indigo">
диагностики</text>
</a>
</svg>
Листинг
12.1.3.
Пример linking3.svg
|
 |
| Описание | ||
| Запуск проводника, редактора реестра и средства диагностики Direct X на локальном компьютере. | ||
| № | Код | Вид в браузере |
| 12.1.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 12. Интерактивность</title>
<desc>
Пример linking4.svg
</desc>
<rect x="5" y="5" width="190" height="90"
fill="none" stroke="blue" stroke-width="2"></rect>
<!-- Первая ссылка -->
<a xlink:href="C:\WINDOWS\explorer.exe">
<image x="15" y="15" width="32" height="32"
xlink:href="explorerIcon.png">
<animateTransform attributeName="transform" attributeType="XML"
type="rotate" from="0, 31, 31"
to="360, 31, 31" begin="0" dur="1s" repeatCount="indefinite" />
</image>
<text x="15" y="60" font-family="Times New Roman"
font-size="10" fill="indigo">
Проводник</text>
</a>
<!-- Вторая ссылка -->
<a xlink:href="C:\WINDOWS\regedit.exe">
<image x="75" y="15" width="32" height="32"
xlink:href="regeditIcon.png">
<animateTransform attributeName="transform" attributeType="XML"
type="rotate" from="0, 91, 31"
to="360, 91, 31" begin="0" dur="1s" repeatCount="indefinite" />
</image>
<text x="75" y="60" font-family="Times New Roman"
font-size="10" fill="indigo">
Редактор</text>
<text x="75" y="70" font-family="Times New Roman"
font-size="10" fill="indigo">
реестра</text>
</a>
<!-- Третья ссылка -->
<a xlink:href="C:\WINDOWS\system32\dxdiag.exe">
<image x="125" y="15" width="32" height="32"
xlink:href="dxdiagIcon.png">
<animateTransform attributeName="transform" attributeType="XML"
type="rotate" from="0, 141, 31" to="360, 141, 31"
begin="0" dur="1s" repeatCount="indefinite" />
</image>
<text x="125" y="60" font-family="Times New Roman"
font-size="10" fill="indigo">
Средство</text>
<text x="125" y="70" font-family="Times New Roman"
font-size="10" fill="indigo">
диагностики</text>
</a>
</svg>
Листинг
12.1.4.
Пример linking4.svg
|
 |
| Описание | ||
| Гиперссылки представляют собой анимированные изображения. | ||
