События клавиатуры (Keyboard Events)
В SVG - документы можно встраивать реакцию на нажатие клавиш. В табл. 12.3 приводятся такие примеры.
Таблица
12.3.
События клавиатуры.
| № |
Код |
Вид в браузере |
| 12.3.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>
Лекция 12. Интерактивность</title>
<desc>
Пример KeyboardEvents1.svg
</desc>
<rect x="5" y="5" width="190" height="90"
fill="none" stroke="green" stroke-width="2"/>
<rect x="20" y="20" width="100" height="50"
fill="orange">
<animate attributeName="fill" from="orange" to="red"
begin="accessKey(1)" dur="3s" fill="remove" />
</rect>
</svg>
Листинг
12.3.1.
Пример KeyboardEvents1.svg
|
 |
| Описание |
|---|
| Анимация изменения цвета начинает воспроизводиться при нажатии на клавиши "1". |
| № |
Код |
Вид в браузере |
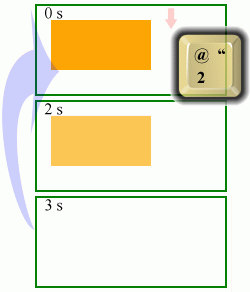
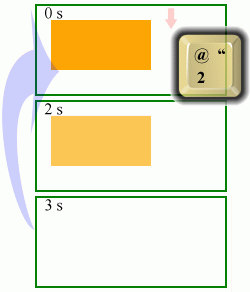
| 12.3.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 12. Интерактивность</title>
<desc>
Пример KeyboardEvents2.svg
</desc>
<rect x="5" y="5" width="190" height="90"
fill="none" stroke="green" stroke-width="2"/>
<rect x="20" y="20" width="100" height="50"
fill="orange">
<animate attributeName="opacity" from="1" to="0"
begin="accessKey(2)" dur="3s" fill="remove"/>
</rect>
</svg>
Листинг
12.3.2.
Пример KeyboardEvents2.svg
|
 |
| Описание |
|---|
| Анимация изменения прозрачности начинает воспроизводиться при нажатии на клавиши "2". |
| № |
Код |
Вид в браузере |
| 12.3.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 12. Интерактивность</title>
<desc>
Пример KeyboardEvents3.svg
</desc>
<rect x="5" y="5" width="190" height="90"
fill="none" stroke="green" stroke-width="2"/>
<rect x="20" y="20" width="100" height="50"
fill="orange">
<animateTransform attributeName="transform"
type="rotate" from="0,100,50" to="360,100,50"
begin="accessKey(3)" dur="3s"/>
</rect>
</svg>
Листинг
12.3.3.
Пример KeyboardEvents3.svg
|
 |
| Описание |
|---|
| Анимация вращения начинает воспроизводиться при нажатии на клавиши "3". |