Внимание! Для работы с этой лекцией необходимы учебные файлы, которые Вы можете загрузить
 здесь
здесь.
Анимация в SVG – графике
Анимация - это основа SVG графики. Успех распространения всей платформы во многом зависит от того, насколько удобными и полезными являются встроенные средства анимации по сравнению, скажем с Flash.
Все анимации делятся на пять категорий в зависимости от их вида. Для их создания используются специальные элементы, описание которых приводится табл. 11.1
Таблица
11.1.
Элементы вида анимации.
| Элемент
|
Описание
|
| <animate> |
Анимация отдельного свойства элемента в течение определенного промежутка времени. |
| <animateColor> |
Задание изменения цвета элемента. |
| <animateMotion> |
Анимация, в которой элемент двигается вдоль заданной траектории. |
| <animateTransform> |
Анимация, в которой участвуют трансформации (преобразования). |
| <set> |
Анимация дискретного изменения свойства. |
Внутри этих элементов помещаются атрибуты, определяющие тип анимации. В табл. 11.2 приводится их описание.
Таблица
11.2.
Атрибуты типа анимации.
| Атрибут
|
Описание
|
| attributeName |
Указание свойства объекта, которое будет анимироваться. Например, для изменения цвета фигуры (заливки) атрибут будет выглядеть так: attributeName="fill"
|
| attributeType |
Задание пространства имеет, указывающее тип атрибута. Возможные значения: CSS – анимация свойств, относящихся к спецификации CSS (Шрифт, цвет шрифта, кернинг и другие). XML – анимация свойства, относящегося к SVG – графике (Перенос, вращение, искажение и другие). auto – значение по умолчанию, включающее в себя значения свойств CSS и XML. |
Для создания анимации следует определить, свойства объекта, которые будут изменяться, их результирующий вид, а также начало и продолжительность всех изменений. Описание представляет собой последовательную запись пар "атрибут – значение атрибута". Для создания заданной анимации, например, перемещения объекта, следует указать необходимый набор, без которого анимация просто не будет воспроизводиться. Однако кроме необходимого набора можно указывать дополнительные пары атрибутов, описывающих анимацию детальным образом или придавая ей ряд новых свойств. В табл. 11.3 приводится описание атрибутов анимации. Это общие атрибуты для всех элементов анимации.
Таблица
11.3.
Атрибуты анимации.
| Атрибут
|
Описание
|
| begin |
Задание времени старта анимации. Например, при значении begin="3s" анимация начнет воспроизводиться после трех секунд, с момента загрузки SVG – документа. |
| dur |
Продолжительность воспроизведения. |
| end |
Задание времени окончания. |
| restart |
Возможность повторного воспроизведения. При значении always анимацию может быть воспроизведена заново в любой момент времени, whenNotActive – после завершения встроенного цикла, never – не может быть воспроизведена повторно вообще. |
| repeatCount |
Число повторений анимации. При значении indefinite повторение будет бесконечным. |
| repeatDur |
Задание времени, в течение которого анимация может быть воспроизведена повторно. |
| fill |
Определение поведения анимируемого элемента, по окончании анимации. При значении remove элемент станет невидимым в ролике, freeze – элемент останется в ролике в том виде (или на том месте), которого он достиг в конце своей анимации. Например, для рекламного ролика, сочетающего в себе несколько анимируемых объектов, используется значение freeze, позволяющее собрать последовательные элементы в один конечный результат. |
| min |
Минимальный период анимации. |
| max |
Максимальный период анимации. |
| from |
Начальное значение анимируемого свойства (цвет, координата, размер). |
| to |
Конечное значение анимируемого свойства |
| values |
Промежуточные значения анимируемого свойства. Допускается задание в виде ряда значений, разделенных пробелами. |
Элемент animate
Элемент animate предназначен для анимации отдельного свойства объекта. Поскольку каждый объект может содержать большое количество свойств, то применение этого элемента позволяет создавать весьма разнообразные анимации. Рассмотрим следующий фрагмент кода:
<rect y="40" width="20" height="20" fill="red">
<animate attributeName="x"
from="0" to="200" dur="10s"
repeatCount="indefinite"/>
</rect>Внутри тега rect элемента прямоугольник помещен элемент animate. В течении анимации будет изменяться координата по горизонтали прямоугольника – на это указывает атрибут attributeName="x". Границы изменения (в пикселях) устанавливаются от нуля ( from="0" ) до двухсот ( to="200" ). По умолчанию, анимация начнется сразу после загрузки в браузер, и будет продолжаться в течении 10 секунд ( dur="10s" ). По истечении заданного времени прямоугольник вернется в точку 0 и анимация начнется снова, поскольку задано бесконечное повторение ( repeatCount="indefinite" ). В табл. 11.4 приводятся примеры с использованием элемента animate.
Таблица
11.4.
Элемент animate.
| № |
Код |
Вид в браузере |
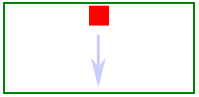
| 11.4.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 11. Анимация</title>
<desc>
Пример animate1.svg
</desc>
<rect x ="5" y="5" width="190" height="90"
stroke="green" stroke-width="2" fill="none"></rect>
<rect y="40" width="20" height="20" fill="red">
<animate attributeName="x"
from="0" to="200" dur="10s"
repeatCount="indefinite"/>
</rect>
</svg>
Листинг
11.4.1.
Пример animate1.svg
|
 |
| Описание |
|---|
| Изменение абсциссы прямоугольника |
| № |
Код |
Вид в браузере |
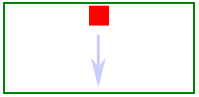
| 11.4.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 11. Анимация </title>
<desc>
Пример animate2.svg
</desc>
<rect x ="5" y="5" width="190" height="90"
stroke="green" stroke-width="2" fill="none"></rect>
<rect x="90" width="20" height="20" fill="red">
<animate attributeName="y"
from="0" to="100" dur="5s"
repeatCount="indefinite"/>
</rect>
</svg>
Листинг
11.4.2.
Пример animate2.svg
|
 |
| Описание |
|---|
| Изменение ординаты прямоугольника. |
| № |
Код |
Вид в браузере |
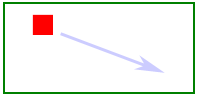
| 11.4.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title> Лекция 11. Анимация </title>
<desc>
Пример animate3.svg
</desc>
<rect x ="5" y="5" width="190" height="90"
stroke="green" stroke-width="2" fill="none"></rect>
<rect width="20" height="20" fill="red">
<animate attributeName="x"
from="0" to="200" dur="10s"
repeatCount="indefinite"/>
<animate attributeName="y"
from="0" to="100" dur="10s"
repeatCount="indefinite"/>
</rect>
</svg>
Листинг
11.4.3.
Пример animate3.svg
|
 |
| Описание |
|---|
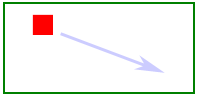
| Одновременное увеличение абсциссы и ординаты, в результате чего прямоугольник будет двигаться по диагонали. |
| № |
Код |
Вид в браузере |
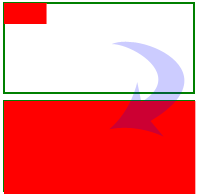
| 11.4.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 11. Анимация</title>
<desc>
Пример animate4.svg
</desc>
<rect x ="5" y="5" width="190" height="90"
stroke="green" stroke-width="2" fill="none"></rect>
<rect x="5" y="5" width="20" height="20" fill="red">
<animate attributeName="width"
from="0" to="195" dur="10s"
repeatCount="indefinite"/>
<animate attributeName="height"
from="0" to="95" dur="10s"
repeatCount="indefinite"/>
</rect>
</svg>
Листинг
11.4.4.
Пример animate4.svg
|
 |
| Описание |
|---|
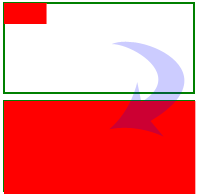
| Одновременное увеличение ширины и высоты прямоугольника. |
В рассмотренных примерах мы видели изменение простейших свойств объекта – его координат, ширины и высоты.