Элемент animateTransform. Применение attributeType="XML"
Элемент animateTransform позволяет "оживлять" трансформации. Как и для прочих элементов анимации нужно указывать начальные и конечные значения:
<rect x="25" y="25" width="50" height="25" fill="skyblue"
stroke="red" stroke-width="2">
<animateTransform attributeName="transform"
attributeType="XML" type="translate"
from="0,0" to="100,75" begin="1s" dur="2s" fill="freeze"/>
</rect>В этом случае прямоугольник будет перемещаться из точки с координатами 0,0 в точку с координатами 100,75 в результате применения команды translate. Для элемента animateTransform указывается атрибут attributeName="transform" поскольку в анимации используется встроенная команда SVG – графики.
В табл. 11.9 приводятся примеры с использованием элемента animateTransform.
Таблица
11.9.
Элемент animateTransform.
| № |
Код |
Вид в браузере |
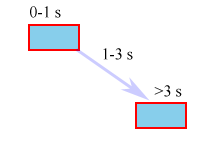
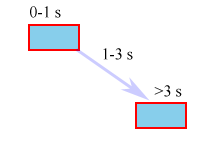
| 11.9.1 |
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 11. Анимация</title>
<desc>
Пример animateTransform1.svg
</desc>
<rect x="25" y="25" width="50" height="25"
fill="skyblue" stroke="red" stroke-width="2">
<animateTransform attributeName="transform" attributeType="XML"
type="translate" from="0,0" to="100,75"
begin="1s" dur="2s" fill="freeze"/>
</rect>
</svg>
Листинг
11.9.1.
Пример animateTransform1.svg
|
 |
| Описание |
|---|
| Перемещение прямоугольника. Анимация команды translate. |
| № |
Код |
Вид в браузере |
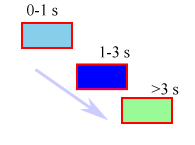
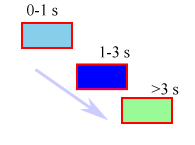
| 11.9.2 |
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 11. Анимация</title>
<desc>
Пример animateTransform2.svg
</desc>
<!--Движущийся прямоугольник-->
<rect x="25" y="25" width="50" height="25"
fill="blue" stroke="red" stroke-width="2">
<animateTransform attributeName="transform" attributeType="XML"
type="translate" from="0,0" to="100,75"
begin="1s" dur="2s" fill="freeze"/>
</rect>
<!--Первый неподвижный прямоугольник-->
<rect x="25" y="25" width="50" height="25"
fill="skyblue" stroke="red" stroke-width="2"/>
<!--Второй неподвижный прямоугольник-->
<rect x="25" y="25" width="50" height="25"
fill="palegreen" stroke="red" stroke-width="2"
transform="translate(100,75)"/>
</svg>
Листинг
11.9.2.
Пример animateTransform2.svg
|
 |
| Описание |
|---|
| Перемещение прямоугольника на фоне неподвижных объектов. |
| № |
Код |
Вид в браузере |
| 11.9.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 11. Анимация</title>
<desc>
Пример animateTransform3.svg
</desc>
<rect x="25" y="25" width="50" height="25"
fill="skyblue" stroke="red" stroke-width="2"/>
<rect x="25" y="50" width="50" height="25"
fill="palegreen" stroke="red" stroke-width="2">
<animateTransform attributeName="transform" type="scale"
from="1,1" to="2,1" begin="0" dur="2s"
fill="freeze"/>
</rect>
</svg>
Листинг
11.9.3.
Пример animateTransform3.svg
|
 |
| Описание |
|---|
| Вытягивание прямоугольника в горизонтальном направлении. Анимация команды scale. |
| № |
Код |
Вид в браузере |
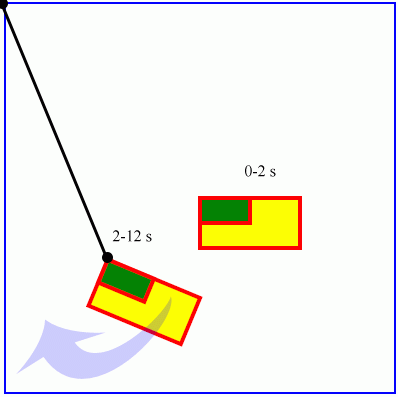
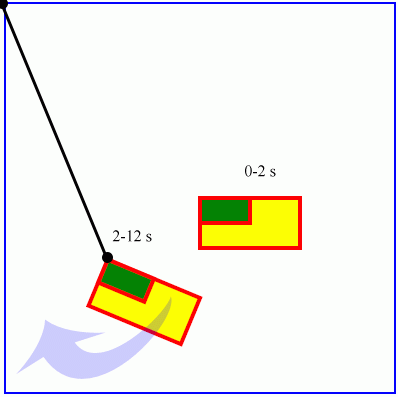
| 11.9.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="400" height="400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 11. Анимация</title>
<desc>
Пример animateTransform4.svg
</desc>
<!--Прямоугольник - рамка рисунка-->
<rect x="5" y="5" width="390" height="390"
fill="none"
stroke="blue" stroke-width="2"/>
<!--Исходная фигура-->
<g>
<rect x="200" y="200" width="100" height="50"
fill="yellow"
stroke="red" stroke-width="4"/>
<rect x="200" y="200" width="50" height="25"
fill="green"
stroke="red" stroke-width="4"/>
</g>
<!--Вращающаяся фигура-->
<g>
<rect x="200" y="200" width="100" height="50"
fill="yellow"
stroke="red" stroke-width="4"/>
<rect x="200" y="200" width="50" height="25"
fill="green"
stroke="red" stroke-width="4"/>
<animateTransform attributeName="transform" attributeType="XML"
type="rotate" from="0" to="360"
begin="2s" dur="10s" fill="freeze"/>
</g>
</svg>
Листинг
11.9.4.
Пример animateTransform4.svg
|
 |
| Описание |
|---|
| Вращение прямоугольника относительно начала системы отсчета рисунка. Анимация команды rotate. Для просмотра невидимой части вращения рисунок можно перетаскивать (Alt + кнопка мыши). |
| № |
Код |
Вид в браузере |
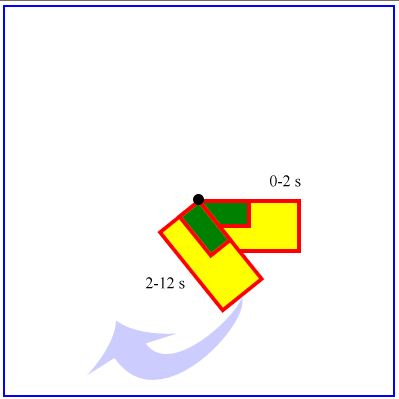
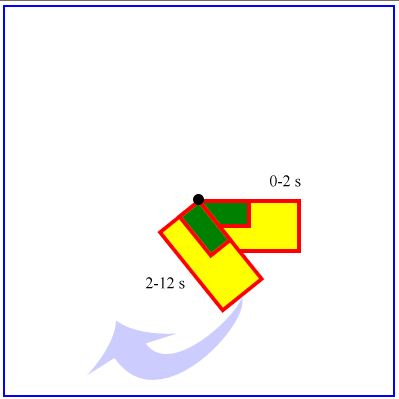
| 11.9.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="400" height="400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 11. Анимация</title>
<desc>
Пример animateTransform5.svg
</desc>
<!--Прямоугольник - рамка рисунка-->
<rect x="5" y="5" width="390" height="390" fill="none"
stroke="blue" stroke-width="2"/>
<!--Исходная фигура-->
<g>
<rect x="200" y="200" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="200" y="200" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
<!--Вращающаяся фигура-->
<g>
<rect x="200" y="200" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="200" y="200" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
<animateTransform attributeName="transform" attributeType="XML"
type="rotate" from="0, 200, 200" to="360, 200, 200"
begin="2s" dur="10s" fill="freeze"/>
</g>
</svg>
Листинг
11.9.5.
Пример animateTransform5.svg
|
 |
| Описание |
|---|
| Вращение объекта относительно его левой верхней точки. |
| № |
Код |
Вид в браузере |
| 11.9.6 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 11. Анимация</title>
<desc>
Пример animateTransform6.svg
</desc>
<!--Исходная фигура-->
<g>
<rect x="10" y="10" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="10" y="10" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
</g>
<!--Трансформированная фигура -->
<g>
<rect x="10" y="10" width="100" height="50"
fill="yellow" stroke="red" stroke-width="4"/>
<rect x="10" y="10" width="50" height="25"
fill="green" stroke="red" stroke-width="4"/>
<animateTransform attributeName="transform" attributeType="XML"
type="skewY" from="0" to="45"
begin="2s" dur="10s" fill="freeze"/>
</g>
</svg>
Листинг
11.9.6.
Пример animateTransform6.svg
|
 |
| Описание |
|---|
| Искажение объекта в вертикальном направлении. Анимация команды skewY. |