Элемент animate – анимация градиента
Элемент градиент может быть динамичным, причем определение анимации происходит непосредственно внутри секции defs:
<defs>
<linearGradient id="MyGradient" x1="0%" y1="0%" x2="0%" y2="100%">
<stop offset="0" style="stop-color:white;"/>
<stop offset="100%" style="stop-color:blue;">
<animate attributeName="offset"
from="0%" to="100%" dur="10s"
repeatCount="indefinite"/>
</stop>
</linearGradient>
</defs>
<rect x="0" y="0" width="150" height="150" fill="url(#MyGradient)"/>Анимация будет видна, если в документе будет хотя бы одна фигура, с указанной градиентной заливкой. В данном случае в качестве такой фигуры выступает прямоугольник. В табл. 11.5 приводятся пример анимированного градиента.
Таблица
11.5.
Анимация градиента.
| № |
Код |
Вид в браузере |
| 11.5.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 11. Анимация</title>
<desc>
Пример animateGradient1.svg
</desc>
<defs>
<linearGradient id="MyGradient" x1="0%" y1="0%" x2="0%" y2="100%">
<stop offset="0" style="stop-color:white;"/>
<stop offset="100%" style="stop-color:blue;">
<animate attributeName="offset"
from="0%" to="100%" dur="10s"
repeatCount="indefinite"/>
</stop>
</linearGradient>
</defs>
<rect x="0" y="0" width="150" height="150" fill="url(#MyGradient)"/>
</svg>
Листинг
11.5.1.
Пример animateGradient1.svg
|
 |
| Описание |
|---|
| Атрибут attributeName в данном случае принимает значение "offset", поскольку этот параметр отвечает за границу области градиента. В результате в течении 10 секунд можно видеть последовательное смещение границы. |
| № |
Код |
Вид в браузере |
| 11.5.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="150" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 11. Анимация</title>
<desc>
Пример animateGradient2.svg
</desc>
<defs>
<radialGradient id="MyGradient">
<stop offset="0" style="stop-color:blue;"/>
<stop offset="100%" style="stop-color:white;">
<animate attributeName="offset"
from="0%" to="100%" dur="10s"
repeatCount="indefinite"/>
</stop>
</radialGradient>
</defs>
<circle cx="75" cy="75" r="70" fill="url(#MyGradient)"/>
</svg>
Листинг
11.5.2.
Пример animateGradient2.svg
|
 |
| Описание |
|---|
| Аналогичный пример для радиального градиента. |
Элемент animate. Применение attributeType="CSS"
При анимации свойств, названия которых соответствуют спецификации CSS, следует указывать значение CSS атрибута attributeType явным образом. В табл. 11.6 приводится пример изменения атрибута stroke-width.
Таблица
11.6.
Элемента animate, attributeType="CSS"
| № |
Код |
Вид в браузере |
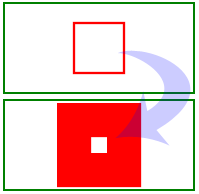
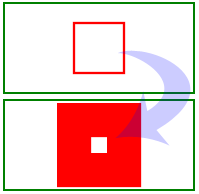
| 11.6.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 11. Анимация</title>
<desc>
Пример animateAT_CSS1.svg
</desc>
<rect x ="5" y="5" width="190" height="90"
stroke="green" stroke-width="2" fill="none"></rect>
<rect x="75" y="25" width="50" height="50" fill="none"
stroke="red">
<animate attributeType="CSS" attributeName="stroke-width"
from="0" to="45" dur="10s"
repeatCount="indefinite"/>
</rect>
</svg>
Листинг
11.6.1.
Пример animateAT_CSS1.svg
|
 |
| Описание |
|---|
| Изменение толщины контура прямоугольника. |