Введение в SVG
SVG (Scalable Vector Graphics, в переводе масштабируемая векторная графика) - это язык для описания двухмерной графики в формате XML. Можно сказать, что SVG – это HTML для графики. Он включает в себя несколько типов различных объектов:
- векторную графику (линии, окружности, кривые)
- текст (с форматированием, заданием стилей и эффектов)
- растровые изображения (внедряемые в SVG–документ).
Графические возможности языка чрезвычайно велики и сравнимы с возможностями пакетов Corel Draw и Adobe Illustrator:
- произвольные заливки, штриховки, градиенты, заливки заданным растром, а также произвольным фрагментом векторного изображения,
- разнообразные стили линий - линии произвольной толщины, штриховые, с различными стилями угловых и конечных точек,
- возможность использования кривых Безье (кубических и квадратичных),
- поддержка прозрачности всего изображения или его части, с заданной степенью,
- возможность применения фильтров, типичных для растровой графики – размытие, попиксельное смешивание, наложение,
- поддержка Unicode – возможность отображения в одном SVG документе текстов на различных языках и различными шрифтами,
- расположение текстовых строк вдоль произвольных кривых,
- встроенные развитые средства анимации, позволяющие без программирования в режиме реального времени менять практически все атрибуты изображения или его фрагмента,
- встроенные средства для создания интерактивности, а также поддержка JavaScript и DOM,
- поддержка каскадных таблиц стилей (CSS),
- поддержка антиалиасинга.
Название "масштабируемая векторная графика" отражает следующие превосходства языка:
- SVG–документы могут быть отображены на самых различных устройствах – от экранов мобильных телефонов и карманных компьютеров(рис. 1.1) до мониторов PC и ноутбуков.
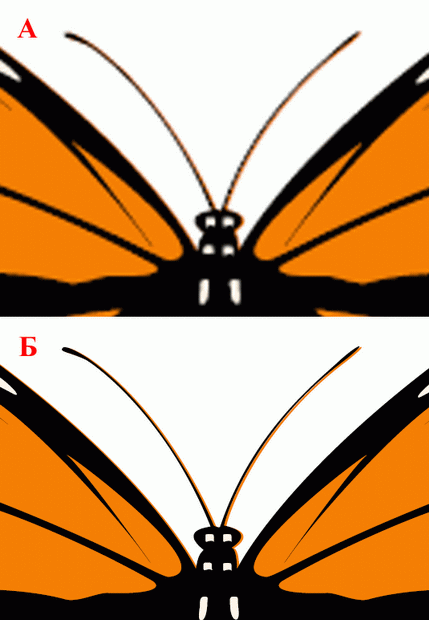
- SVG–документы представляются в векторном формате, следовательно, их можно масштабировать без потери качества по сравнению с растровыми изображениями (рис. 1.2).
- SVG–графика может быть создана "на лету" при помощи любого языка программирования (Javascript, Java или C#) и возможно управление видом этой графики в режиме работы приложения.
(http://esvg.ultimodule.com/bin/esvg/templates/splash.asp?NC=2483X)
увеличить изображение
Рис. 1.2. Увеличенный фрагмент растрового (А) и векторного SVG (Б) изображений. У растрового изображения заметна "зазубренная" структура
Объектная модель SVG документа основана на принятом консорциумом W3C в 2000 году стандарте DOM (Document Object Model) Level-2. Это дает возможность использования стандартных языков для начального построения и произвольного манипулирования любыми элементами изображения. Составной частью стандарта SVG является модель событий, позволяющая привязать произвольный сценарий к любому фрагменту SVG документа и достаточно легко реализовывать интерактивные графические изображения.
SVG разрабатывается консорциумом W3C при поддержке таких крупных компаний, как Microsoft, Adobe, Corel, IBM, Hewlett-Packard, Sun Microsystems, Canon, Kodak и многих других (всего более двадцати). От их совместных усилий зависят стандартизация многих деталей языка, а также скорость его создания.
Стандарт SVG 1.0 (http://www.w3.org/TR/2001/REC-SVG-20010904/) был принят в качестве спецификации консорциумом в сентябре 2001 г. Стандарт SVG 1.1 (http://www.w3.org/TR/SVG/) и его версии SVG mobile profiles (http://www.w3.org/TR/SVGMobile/) (SVG Basic and SVG Tiny) были приняты консорциумом в качестве рекомендации в январе 2003 г. Ведутся работы по созданию стандарта SVG 1.2 (http://www.w3.org/TR/2004/WD-SVG12-20040318/), который сейчас имеет статус черновика. Эта версия языка будет содержать ряд новых свойств: встроенные атрибуты фигурного форматирования текста, поддержка аудио и видео, а также более полная поддержка DOM.
На момент написания этого курса рабочей версией является SVG 1.1. Поэтому именно его мы и будем рассматривать.
Поддержка SVG браузерами
В настоящее время SVG применяется в Интернете сравнительно мало. На сайтах, где используются SVG, оно не представляется непосредственно, а конвертируется в растровое изображение. Для этого используются различные библиотеки, например Batik (на языке Java), которые "на лету" выполняют преобразования.
Браузеры Internet Explorer 9, Opera (начиная с 8-й версии) и Mozilla способны самостоятельно, без дополнительных утилит воспроизводить формат SVG. Что касается прочих браузеров – в том числе и Internet Explorer 6 (входящего в состав Windows XP), то им для воспроизведения нужны плагины. Наиболее распространен Adobe SVG Viewer, который можно бесплатно скачать с сайта Adobe (http://www.adobe.com/svg/viewer/install/ ) (был выпущен в сентябре 2003 года и с тех пор не обновлялся)
Имеется также Corel SVG Viewer (http://www.corel.com/servlet/Satellite?pagename=CorelCom/ProcessLayout&lc=en&ppg=CorelCorp/Trials/DownloadContainer). Далее в книге будет использоваться описание Adobe SVG Viewer.
SVG также может быть встроен в PDF документ. Adobe Acrobat Reader поддерживает SVG начиная с 6-й версии. Для встраивания SVG в PDF существует утилита для Adobe Acrobat Pro.
Для мобильных устройств, телефонов и PDA, также существует поддержка SVG. Специально для них были разработаны варианты SVG формата: SVG Tiny (SVGT) and SVG Basic (SVGB). Имеется также конкурент SVG - Macromedia Flash Lite, который частично поддерживает SVG Tiny начиная с версии 1.1.
На сайте W3C размещен официальный список программного обеспечения для SVG: