Введение в SVG
Развитие векторных форматов
В процессе развития сети Интернет появлялось множество векторных форматов. Некоторые из них не получили распространения и остались известны лишь небольшому числу разработчиков, некоторые обеспечивают внутреннее функционирование достаточно известных приложений. Но они представляют собой предшественников более известных форматов – таких как Flash и SVG. Рассмотрим некоторые из них.
SVF (Simple Vector Format) был создан для представления в Интернете материалов, разработанных в системах CAD (AutoCAD, ArchiCAD). Первый плагин для отображения этого формата появился в 1996 г. Поддерживалось масштабирование, слои, гиперссылки. Формат не поддерживал анимации, интерактивности и антиалиасинга (http://www.softsource.com/svf/).
DWF (Drawing Web Format) векторный формат, разработанный компанией AutoDesk поддерживающий основные функции векторной графики, а также JavaScript. Формат не поддерживал анимации. Для воспроизведения графики была создана серия плагинов AutoDesk WHIP4 (http://www.autodesk.com/whip) (с 2003 года плагин называется Volo View (http://www.autodesk.com/voloview).
PGML (Precision Graphics Markup Language) собственный, основанный на тексте, векторный формат компании Adobe. Вначале планировалось его использование в качестве основы для форматов PostScript и PDF. Предполагалось также разработка версии формата с поддержкой высокого уровня интерактивности и анимации. (http://www.w3.org/TR/1998/NOTE-PGML)
WebCGM (Web Computer Graphics Metafile, или CGM) является стандартом ISO бинарного графического формата с древовидной структурой. Применяется в основном в технической промышленности. Первая версия WebCGM была представлена в 1999 году консорциумом W3C. (http://www.w3.org/Graphics/WebCGM/)
VML (Vector Markup Language) разработанный в Microsoft формат также основан на XML и близок по концепции и возможностям к SVG. Это формат был представлен консорциуму W3C для стандартизации, но был отвергнут в пользу SVG. VML используется для экспорта и импорта векторных графических изображений в MS Office (http://www.w3.org/TR/NOTE-VML).
PDF (Portable Document Format) платформонезависимый формат электронных документов, созданный компанией Adobe с использованием ряда возможностей PostScript. В первую очередь предназначен для представления в электронном виде полиграфической продукции, — значительное количество современного профессионального печатного оборудования может обрабатывать PDF непосредственно. (partners.adobe.com/asn/developer/acrosdk/DOCS/pdfspec.pdf)
VRML (Virtual Reality Modeling Language) предназначен для описания трехмерных изображений и оперирует объектами, описывающими геометрические фигуры и их расположение в пространстве. Подобно SVG файлы vrml представляют собой обычный текстовый файл, интерпретируемый браузером с помощью плагина (http://www.web3d.org/)
HGML (Hyper Graphics Markup Language) Был представлен в июне 1998 в качестве компактного формата для веб-графики. Не был реализован. (http://www.w3.org/TR/NOTE-HGML)
DrawML (Draw Markup Language) двухмерный формат векторной графики предназначенной для описания технической графики. (http://www.w3.org/TR/1998/NOTE-drawml-19981203)
Просмотр SVG–графики в Adobe SVG Viewer
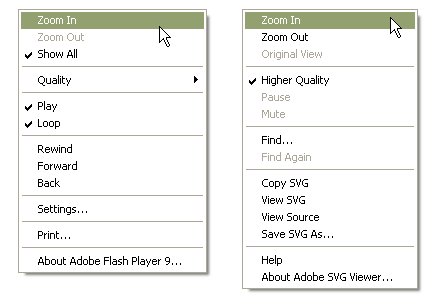
Приступим к работе с плагином для просмотра SVG графики. Контекстное меню Adobe SVG Viewer очень похоже на меню обычного Flash проигрывателя (рис. 1.9):
Изображение также можно увеличивать, уменьшать, для анимационного ролика можно останавливать его воспроизведения. Полезно запомнить следующие возможности для просмотра:
- Ctrl + мышь – увеличить изображение.
- Ctrl + Shift + мышь – уменьшить изображение.
- Ctrl + выделение мышью – растянуть выбранный фрагмент на весь экран.
- Alt + мышь – перетаскивание изображения.
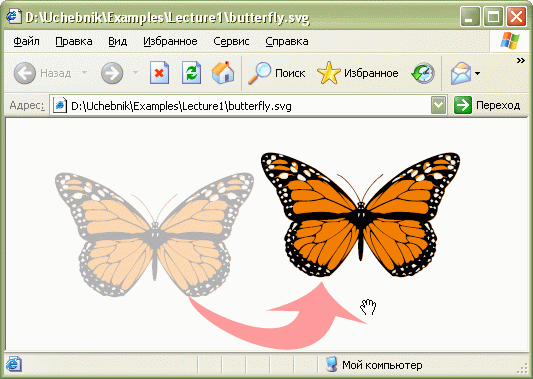
Последнее свойство наиболее интересное –изображение можно "таскать" по экрану(рис. 1.10):
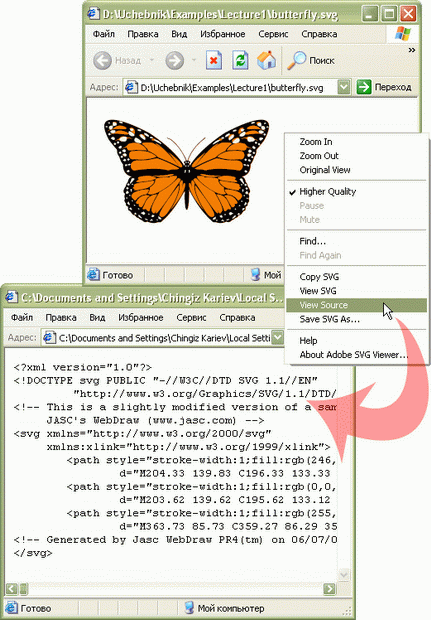
При выборе пункта меню "Find" открывается диалоговое окно поиска в SVG документе, поскольку он представляет собой текстовый файл. Просмотреть код исходного документа можно непосредственно в браузере (рис. 1.11):