Введение в SVG
Flash против SVG
Самый распространенный векторный формат, который применяется для анимации в современном Интернете – Adobe (Macromedia) Flash. Яркие, интерактивные ролики, игры – автономные и распределенные, обучающие системы и видео – все это формат Flash, который по праву завоевал заслуженную популярность. Вместе с тем SVG очень похож на Flash. В табл. 1.1 приводится их сравнительная характеристика.
| Свойство | SWF (Flash) | SVG |
|---|---|---|
| Открытый стандарт, спецификация | нет, Macromedia SWF Specification License (http://www.macromedia.com/software/flash/open/licensing/fileformat/) | да, World Wide Web Consortium (W3C) Specification (http://www.w3.org/TR/SVG/>) |
| Тип данных | Двоичный | Основанный на тексте, может быть прочитан непосредственно. |
| Тип MIME | application/x-shockwave-flash | image/svg+xml |
| Интерактивность. | Есть | Есть |
| Сжатие | Есть, zlib | Есть, gzip |
| Размер файлов | В общем случае трудно сказать, какой из файлов – SWF или SVG будет более компактным. Поскольку SWF файлы двоичные, то следует ожидать от них меньшего размера. С другой стороны формат SVG поддерживает gzip компрессию и конечные SVGZ файлы могут быть сравнимы по размеру (такие документы имеют расширение svgz). | |
| Поддержка браузерами | Большинство браузеров, включая самый распространенный Internet Explorer 6, содержат встроенные плейеры. Размер Adobe Flash Player 9 составляет 1,21 Мб | Не поддерживается браузером Internet Explorer 6. Для отображения нужен плагин Adobe SVG Viewer 3.03, размер которого составляет 2,27 Мб |
| Индексация поисковыми системами. | Поддерживается, при помощи специальных средств. | Поддерживается, причем описание и ключевые слова можно встраивать в сам SVG–документ. |
| Поддержка графических фильтров | Поддерживаются начиная с flash player 8 | Есть |
| Динамическая поддержка библиотек кода (PHP, XSLT, JSP) | Есть | Есть |
| Поддержка CSS, XSL, XPath | Труднореализуемо | Есть. |
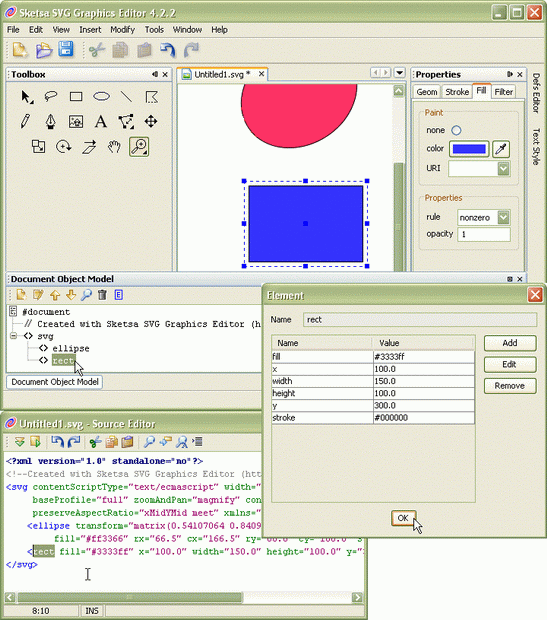
Можно заметить, что SVG–формат практически ничем не уступает Flash, а кое в чем и превосходит Flash. Почему же тогда последний используется несравненно более широко? Основная причина ограниченности распространения SVG файлов – отсутствие программных пакетов, таких как Adobe (Macromedia) Flash или Swish, позволяющих быстро создавать анимацию при помощи визуальных средств. Компания Kiyut создала неплохой редактор Sketsa SVG Graphics Editor (http://www.kiyut.com/products/sketsa/index.html), но он скорее напоминает одну из графических программ – Adobe Illustrator или Corel Draw, чем комплексный пакет графики и программирования Adobe (Macromedia) Flash (рис. 1.3):
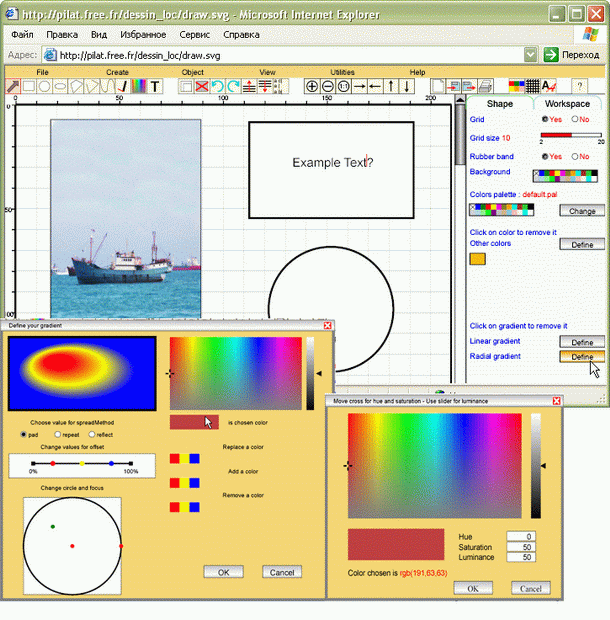
Имеются также редакторы SVG, создаваемые энтузиастами. Pilat (http://pilat.free.fr/dessin_loc/draw.svg) создал достаточно интересный редактор в формате SVG, доступный онлайн, но до Flash ему также далеко (рис. 1.4):
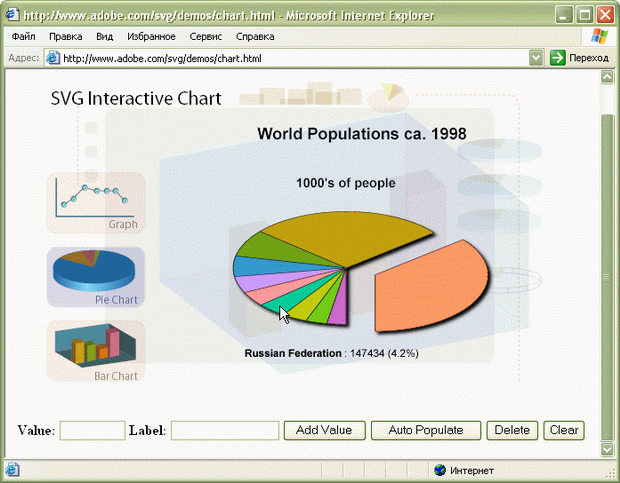
Одни из самых впечатляющих примеров использования SVG приложений расположены на сайте Adobe. Интерактивная диаграмма распределения численности населения по странам мира, с возможностью добавления величин и выбора типа графика (рис. 1.5)
(http://www.adobe.com/svg/demos/chart.html)
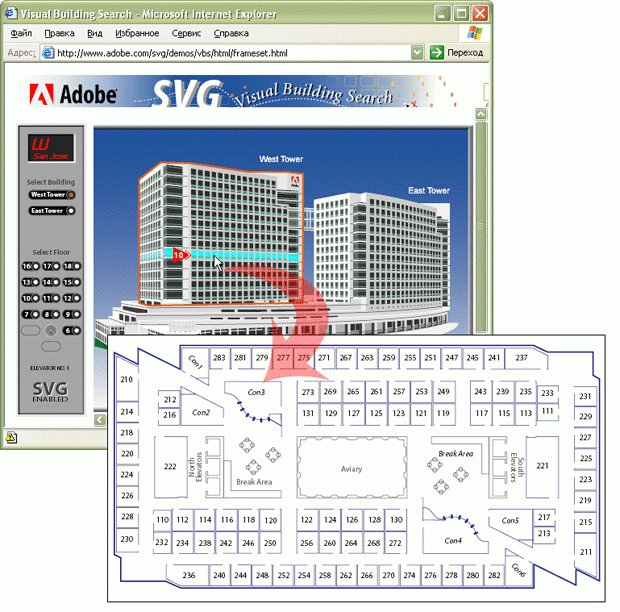
Схема зданий – близнецов с возможностью навигации по этажам и просмотра схемы (рис. 1.6):
(http://www.adobe.com/svg/demos/vbs/html/frameset.html)
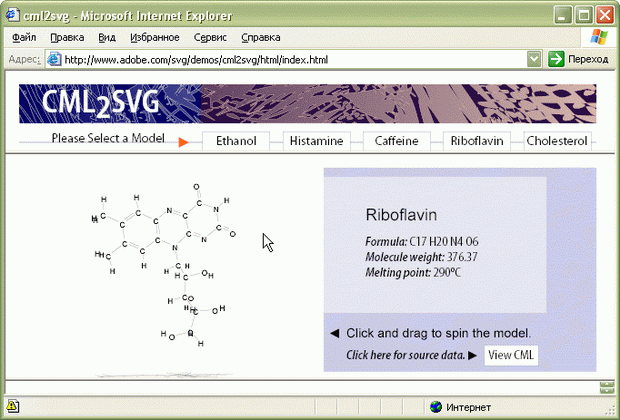
И, наконец, самый интересный пример – то, чего не может Flash! Трехмерная структура химических соединений с возможностью управления в пространстве, масштабирования и выделения названий атомов как обычного текста (рис. 1.7):
увеличить изображение
Рис. 1.7. Пространственная структура молекул.(http://www.adobe.com/svg/demos/cml2svg/html/index.html)
С помощью добавления JavaScript в формат SVG можно создавать также трехмерные анимированные изображения, например этот трехмерный куб был создан при помощи набора Batik SVG Toolkit (http://xml.apache.org/batik/) (рис. 1.8):