feMorphology
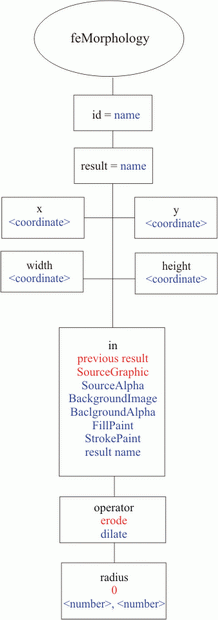
Фильтр feMorphology предназначен для художественной обработки изображений. Его структура имеет следующий вид (рис. 8.3):
Атрибут operator содержит два значения erode (сжатие) и dilate (растяжение). Первое значение сближает пиксели изображения на величину, определяемую атрибутом radius. Второе значение, наоборот, растягивает пикселы. Направление смещение можно задавать в виде отдельных значений горизонтальной и вертикальной составляющих. В табл. 8.3 приводятся примеры использования этого фильтра.
Таблица
8.3.
Фильтр feMorphology
| № |
Код |
Вид в браузере |
| 8.3.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="210" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 8. Фильтры. Часть II </title>
<desc>
Пример feMorphology1.svg
</desc>
<defs>
<filter id="myFilter" filterUnits="userSpaceOnUse"
x="10" y="10" width="200" height="200">
<feImage xlink:href="#MyImage" result="image1"/>
<feMorphology in="image1" radius="0" operator="erode"/>
</filter>
<image id="MyImage" x="10" y="10"
width="186" height="125" xlink:href="sea1.jpg"/>
</defs>
<rect x="10" y="10" width="186" height="125"
filter="url(#myFilter)"/>
</svg>
Листинг
8.3.1.
Пример feMorphology1.svg
|
 |
| Описание |
|---|
| Применение фильтра с атрибутом radius="0". Изображение не изменилось. |
| № |
Код |
Вид в браузере |
| 8.3.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="210" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 8. Фильтры. Часть II </title>
<desc>
Пример feMorphology2.svg
</desc>
<defs>
<filter id="myFilter" filterUnits="userSpaceOnUse"
x="10" y="10" width="200" height="200">
<feImage xlink:href="#MyImage" result="image1"/>
<feMorphology in="image1" radius="2,2" operator="erode"/>
</filter>
<image id="MyImage" x="10" y="10"
width="186" height="125" xlink:href="sea1.jpg"/>
</defs>
<rect x="10" y="10" width="186" height="125"
filter="url(#myFilter)"/>
</svg>
Листинг
8.3.2.
Пример feMorphology2.svg
|
 |
| Описание |
|---|
| Применение фильтра с атрибутом radius="2,2". Искажение картинки в горизонтальном и вертикальном направлениях. |
| № |
Код |
Вид в браузере |
| 8.3.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="210" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 8. Фильтры. Часть II </title>
<desc>
Пример feMorphology3.svg
</desc>
<defs>
<filter id="myFilter" filterUnits="userSpaceOnUse"
x="10" y="10" width="200" height="200">
<feImage xlink:href="#MyImage" result="image1"/>
<feMorphology in="image1" radius="10,0" operator="erode"/>
</filter>
<image id="MyImage" x="10" y="10"
width="186" height="125" xlink:href="sea1.jpg"/>
</defs>
<rect x="10" y="10" width="186" height="125"
filter="url(#myFilter)"/>
</svg>
Листинг
8.3.3.
Пример feMorphology3.svg
|
 |
| Описание |
|---|
| Применение фильтра с атрибутом radius="10,0". Получение эффекта смазывания в горизонтальном направлении. |
| № |
Код |
Вид в браузере |
| 8.3.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="210" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 8. Фильтры. Часть II </title>
<desc>
Пример feMorphology4.svg
</desc>
<defs>
<filter id="myFilter" filterUnits="userSpaceOnUse"
x="10" y="10" width="200" height="200">
<feImage xlink:href="#MyImage" result="image1"/>
<feMorphology in="image1" radius="0,10" operator="erode"/>
</filter>
<image id="MyImage" x="10" y="10"
width="186" height="125" xlink:href="sea1.jpg"/>
</defs>
<rect x="10" y="10" width="186" height="125"
filter="url(#myFilter)"/>
</svg>
Листинг
8.3.4.
Пример feMorphology4.svg
|
 |
| Описание |
|---|
| Применение фильтра с атрибутом radius="0,10". Получение эффекта смазывания в вертикальном направлении. |
| № |
Код |
Описание |
| 8.3.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="420" height="600"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 8. Фильтры. Часть II </title>
<desc>
Пример feMorphology5.svg
</desc>
<defs>
<filter id="myFilterErode1" filterUnits="userSpaceOnUse"
x="10" y="10" width="186" height="125">
<feImage xlink:href="sea1.jpg" result="image1"/>
<feMorphology in="image1" radius="0" operator="erode"/>
</filter>
<filter id="myFilterErode2" filterUnits="userSpaceOnUse"
x="10" y="135" width="186" height="125">
<feImage xlink:href="sea1.jpg" result="image1"/>
<feMorphology in="image1" radius="2,2" operator="erode"/>
</filter>
<filter id="myFilterErode3" filterUnits="userSpaceOnUse"
x="10" y="260" width="186" height="125">
<feImage xlink:href="sea1.jpg" result="image1"/>
<feMorphology in="image1" radius="10,0" operator="erode"/>
</filter>
<filter id="myFilterErode4" filterUnits="userSpaceOnUse"
x="10" y="385" width="186" height="125">
<feImage xlink:href="sea1.jpg" result="image1"/>
<feMorphology in="image1" radius="0,10" operator="erode"/>
</filter>
<filter id="myFilterDilate1" filterUnits="userSpaceOnUse"
x="206" y="10" width="186" height="125">
<feImage xlink:href="sea1.jpg" result="image1"/>
<feMorphology in="image1" radius="0" operator="dilate"/>
</filter>
<filter id="myFilterDilate2" filterUnits="userSpaceOnUse"
x="206" y="135" width="186" height="125">
<feImage xlink:href="sea1.jpg" result="image1"/>
<feMorphology in="image1" radius="2,2" operator="dilate"/>
</filter>
<filter id="myFilterDilate3" filterUnits="userSpaceOnUse"
x="206" y="260" width="186" height="125">
<feImage xlink:href="sea1.jpg" result="image1"/>
<feMorphology in="image1" radius="10,0" operator="dilate"/>
</filter>
<filter id="myFilterDilate4" filterUnits="userSpaceOnUse"
x="206" y="385" width="186" height="125">
<feImage xlink:href="sea1.jpg" result="image1"/>
<feMorphology in="image1" radius="0,10" operator="dilate"/>
</filter>
</defs>
<rect x="10" y="10" width="186" height="125"
filter="url(#myFilterErode1)"/>
<rect x="10" y="135" width="186" height="125"
filter="url(#myFilterErode2)"/>
<rect x="10" y="260" width="186" height="125"
filter="url(#myFilterErode3)"/>
<rect x="10" y="385" width="186" height="125"
filter="url(#myFilterErode4)"/>
<rect x="206" y="10" width="186" height="125"
filter="url(#myFilterDilate1)"/>
<rect x="206" y="135" width="186" height="125"
filter="url(#myFilterDilate2)"/>
<rect x="206" y="260" width="186" height="125"
filter="url(#myFilterDilate3)"/>
<rect x="206" y="385" width="186" height="125"
filter="url(#myFilterDilate4)"/>
<!--Подписи-->
<text x="15" y="25" style="fill: white; font-size: 12px">
radius="0" operator="erode"</text>
<text x="15" y="150" style="fill: white; font-size: 12px">
radius="2,2" operator="erode"</text>
<text x="15" y="275" style="fill: black; font-size: 12px">
radius="10,0" operator="erode"</text>
<text x="15" y="405" style="fill: white; font-size: 12px">
radius="0,10" operator="erode"</text>
<text x="211" y="25" style="fill: white; font-size: 12px">
radius="0" operator="dilate"</text>
<text x="211" y="150" style="fill: white; font-size: 12px">
radius="2,2" operator="dilate"</text>
<text x="211" y="275" style="fill: black; font-size: 12px">
radius="10,0" operator="dilate"</text>
<text x="211" y="405" style="fill: white; font-size: 12px">
radius="0,10" operator="dilate"</text>
</svg>
Листинг
8.3.5.
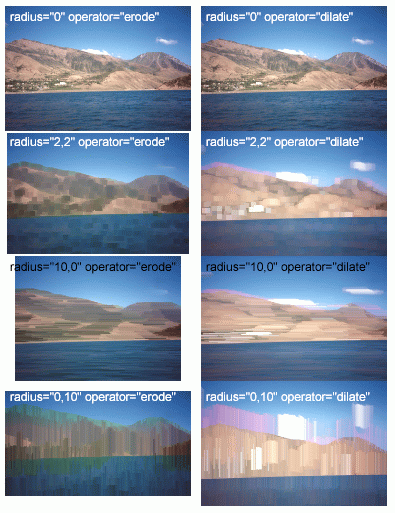
Пример feMorphology5.svg
|
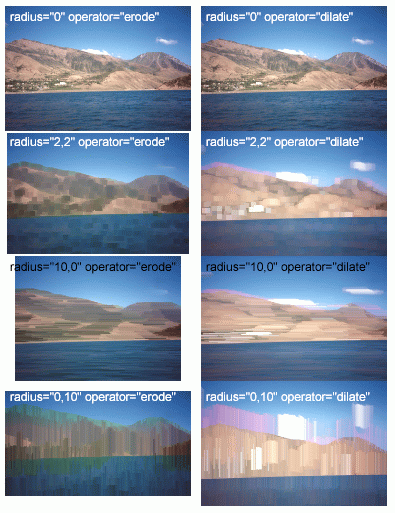
Сопоставление нескольких изображений с применением значений erode и dilate атрибута operator. При значении erode заметно искажение размеров самого изображения. |
| Вид в браузере |
|---|
 |
| № |
Код |
Вид в браузере |
| 8.3.6 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="300" height="250" viewBox="0 0 700 500"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title> Лекция 8. Фильтры. Часть II </title>
<desc>
Пример feMorphology6.svg
</desc>
<defs>
<filter id="Erode3">
<feMorphology operator="erode" in="SourceGraphic" radius="3"/>
</filter>
<filter id="Erode6">
<feMorphology operator="erode" in="SourceGraphic" radius="6"/>
</filter>
<filter id="Dilate3">
<feMorphology operator="dilate" in="SourceGraphic" radius="3"/>
</filter>
<filter id="Dilate6">
<feMorphology operator="dilate" in="SourceGraphic" radius="6"/>
</filter>
</defs>
<rect fill="none" stroke="blue" stroke-width="3"
x="5" y="5" width="695" height="495"/>
<g enable-background="new" >
<g font-family="Verdana" font-size="75"
fill="none" stroke="black" stroke-width="6" >
<text x="50" y="90">
Unfiltered</text>
<text x="50" y="180"
filter="url(#Erode3)" >Erode radius 3</text>
<text x="50" y="270" filter="url(#Erode6)">Erode radius 6</text>
<text x="50" y="360" filter="url(#Dilate3)">Dilate radius 3</text>
<text x="50" y="450" filter="url(#Dilate6)">Dilate radius 6</text>
</g>
</g>
</svg>
Листинг
8.3.6.
Пример feMorphology6.svg
|
 |
| Описание |
|---|
| Значение erode делает текст тонким, значение dilate делает толстым. |