Опубликован: 07.11.2007 | Доступ: свободный | Студентов: 1794 / 366 | Оценка: 4.29 / 4.14 | Длительность: 25:09:00
Тема: Компьютерная графика
Специальности: Программист
Лекция 3:
Элемент Path
Кривые Безье второго порядка (Quadratic Bezier Curves)
Кривые Безье четвертого порядка (квадратичные кривые) очень похожи на кубические, но они имеют только одну контрольную точку. Для их создания используются команды, приведенные в табл. 3.5.
| Команда | Описание | Параметры |
|---|---|---|
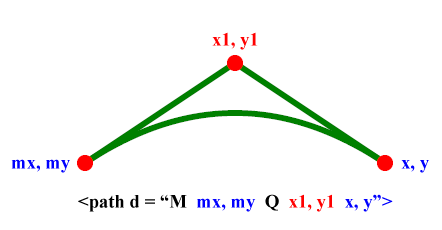
| Q / q ( quadratic Bezier curveTo ) | Рисование квадратичной кривой Безье от текущей точки (mx, my) до заданной (x,y) с контрольной точкой (x1, y1) (рис. 3.6). | x1, y1 x,y |
| T / t ( shorthand/ smooth quadratic Bezier CurveTo ) | Рисование кубической кривой Безье от текущей точки до заданной (x,y). Контрольная точка этой команды представляет собой отражение контрольной точки предыдущей команды. | x,y |
Наличие одной контрольной точки позволяет гораздо быстрее получать нужные кривые при написании кода.
| № | Код | Вид в браузере |
|---|---|---|
| 3.6.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 3. Элемент Path</title>
<desc>
Пример QuadraticCurve1.svg
</desc>
<!--Объект Path-->
<path d="M25,75 Q100,25 175,75"
style="fill:none; stroke:green;stroke-width:3"/>
<!--Вспомогательные фигуры-->
<line x1="25" y1="75" x2="100" y2="25"
stroke-width="3" stroke="green"/>
<line x1="100" y1="25" x2="175" y2="75"
stroke-width="3" stroke="green"/>
<circle cx="25" cy="75" r="4" fill="red"/>
<circle cx="100" cy="25" r="4" fill="red"/>
<circle cx="175" cy="75" r="4" fill="red"/>
</svg>
Листинг
3.6.1.
Пример QuadraticCurve1.svg
|
 |
| Описание | ||
| Простейшая квадратичная кривая Безье. Контрольная точка равноудалена от опорных. | ||
| № | Код | Вид в браузере |
| 3.6.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 3. Элемент Path</title>
<desc>
Пример QuadraticCurve2.svg
</desc>
<!--Объект Path-->
<path d="M25,75 q75,-50 150,0"
style="fill:none; stroke:green;stroke-width:3"/>
<!--Вспомогательные фигуры-->
<line x1="25" y1="75" x2="100" y2="25"
stroke-width="3" stroke="green"/>
<line x1="100" y1="25" x2="175" y2="75"
stroke-width="3" stroke="green"/>
<circle cx="25" cy="75" r="4" fill="red"/>
<circle cx="100" cy="25" r="4" fill="red"/>
<circle cx="175" cy="75" r="4" fill="red"/>
</svg>
Листинг
3.6.2.
Пример QuadraticCurve2.svg
|
 |
| Описание | ||
| Точно такая же кривая, как в примере QuadraticCurve1.svg, но используется относительная команда. | ||
| № | Код | Вид в браузере |
| 3.6.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="350" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 3. Элемент Path</title>
<desc>
Пример QuadraticCurve3.svg
</desc>
<!--Объект Path-->
<path d="M25,75 Q100,25 175,75 T 325,75"
style="fill:none; stroke:green;stroke-width:3"/>
<!--Вспомогательные фигуры-->
<line x1="25" y1="75" x2="100" y2="25"
stroke-width="3" stroke="green"/>
<line x1="100" y1="25" x2="175" y2="75"
stroke-width="3" stroke="green"/>
<line x1="100" y1="25" x2="250" y2="125"
stroke-width="3" stroke="green" stroke-dasharray="5"/>
<line x1="250" y1="125" x2="325" y2="75"
stroke-width="3" stroke="blue"/>
<circle cx="25" cy="75" r="4" fill="red"/>
<circle cx="100" cy="25" r="4" fill="red"/>
<circle cx="175" cy="75" r="4" fill="red"/>
<circle cx="250" cy="125" r="4" fill="red"/>
<circle cx="325" cy="75" r="4" fill="magenta"/>
</svg>
Листинг
3.6.3.
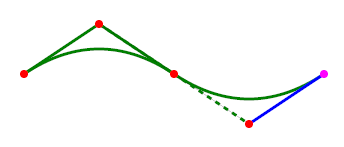
Пример QuadraticCurve3.svg
|
 |
| Описание | ||
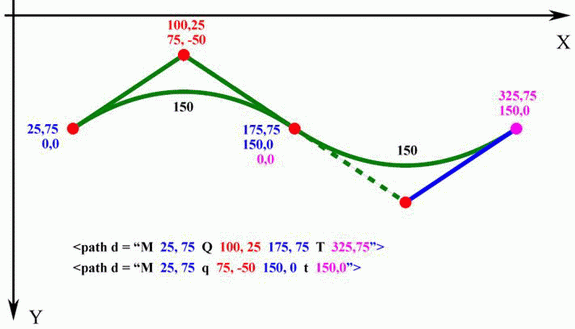
| После завершения квадратичной кривой добавляется команда T 325,75, которая использует в качестве своей контрольной точки отражение контрольной точки 100, 25 предыдущей команды (см. рис. 3.7) | ||
| № | Код | Описание |
| 3.6.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="350" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 3. Элемент Path</title>
<desc>
Пример QuadraticCurve4.svg
</desc>
<!--Объект Path-->
<path d="M25,75 q75,-50 150,0 t 150,0"
style="fill:none; stroke:green;stroke-width:3"/>
<!--Вспомогательные фигуры-->
<line x1="25" y1="75" x2="100" y2="25"
stroke-width="3" stroke="green"/>
<line x1="100" y1="25" x2="175" y2="75"
stroke-width="3" stroke="green"/>
<line x1="100" y1="25" x2="250" y2="125"
stroke-width="3" stroke="green" stroke-dasharray="5"/>
<line x1="250" y1="125" x2="325" y2="75"
stroke-width="3" stroke="blue"/>
<circle cx="25" cy="75" r="4" fill="red"/>
<circle cx="100" cy="25" r="4" fill="red"/>
<circle cx="175" cy="75" r="4" fill="red"/>
<circle cx="250" cy="125" r="4" fill="red"/>
<circle cx="325" cy="75" r="4" fill="magenta"/>
</svg>
Листинг
3.6.4.
Пример QuadraticCurve4.svg
|
Здесь получается та же самая фигура, что и в примере QuadraticCurve3.svg, но с использованием относительных координат. Для команды q75,-50 150,0 началом отсчета является первая опорная точка, для команды t 150,0 – вторая опорная точка кривой, которую можно рассматривать как первую опорную точку уже новой кривой. (рис. 3.7) |
| Вид в браузере. | ||
| № | Код | Описание |
| 3.6.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="700" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 3. Элемент Path</title>
<desc>
Пример QuadraticCurve5.svg
</desc>
<!--Объект Path-->
<path d="M25,75 Q100,25 175,75 T 325,75 T475, 75 T 625,75"
style="fill:none; stroke:green;stroke-width:3"/>
<!--Вспомогательные фигуры-->
<line x1="25" y1="75" x2="100" y2="25"
stroke-width="3" stroke="green"/>
<line x1="100" y1="25" x2="175" y2="75"
stroke-width="3" stroke="green"/>
<line x1="100" y1="25" x2="250" y2="125"
stroke-width="3" stroke="green" stroke-dasharray="5"/>
<line x1="250" y1="125" x2="325" y2="75"
stroke-width="3" stroke="blue"/>
<circle cx="25" cy="75" r="4" fill="red"/>
<circle cx="100" cy="25" r="4" fill="red"/>
<circle cx="175" cy="75" r="4" fill="red"/>
<circle cx="250" cy="125" r="4" fill="red"/>
<circle cx="325" cy="75" r="4" fill="magenta"/>
<circle cx="475" cy="75" r="4" fill="magenta"/>
<circle cx="625" cy="75" r="4" fill="magenta"/>
</svg>
Листинг
3.6.5.
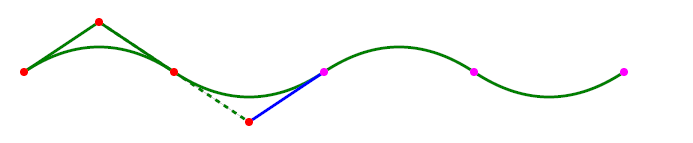
Пример QuadraticCurve5.svg
|
При рисовании кривых с повторяющимися фрагментами удобно использовать команду T для упрощения кода. В данном примере все команды используют первую опорную точку M 25, 75 |
| Вид в браузере | ||
 | ||