Опубликован: 07.11.2007 | Доступ: свободный | Студентов: 1794 / 366 | Оценка: 4.29 / 4.14 | Длительность: 25:09:00
Тема: Компьютерная графика
Специальности: Программист
Лекция 3:
Элемент Path
Кривые Безье третьего порядка (Cubic Bezier Curve)
Кривые Безье1Отличные анимации, отражающие процесс построения кривых Безье, вы можете увидеть здесь: http://ru.wikipedia.org/wiki/Кривая_Безье , представляющие мощное средство рисования, знакомы пользователям таких графических пакетов, как Adobe Illustrator, Macromedia Freehand или Corel Draw. Для рисования кубических кривых Безье (кривых третьего порядка) в SVG графике поддерживается следующие команды (табл. 3.3):
| Команда | Описание | Параметры |
|---|---|---|
| C / c ( curveTo ) | Рисование кубической кривой Безье от текущей точки (mx, my) до заданной (x,y) с начальной контрольной точкой (x1, y1) и конечной (x2, y2) (рис. 3.2) | x1, y1 x2, y2 x, y |
| S / s ( shorthand/smooth CurveTo ) | Рисование кубической кривой Безье от текущей точки (mx, my) до заданной (x,y). Начальная контрольная точка представляет собой отражение конечной контрольной точки предыдущей команды. Для конечной контрольной точки задаются координаты (x2, y2) | x2, y2 x, y |
| № | Код | Вид в браузере |
|---|---|---|
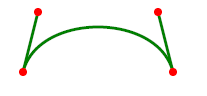
| 3.4.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 3. Элемент Path</title>
<desc>
Пример CubicCurve1.svg
</desc>
<!--Объект Path-->
<path d="M25,75 C25,15 175,15 175,75"
style="fill:none; stroke:green;stroke-width:3"/>
<!--Вспомогательные фигуры-->
<line x1="25" y1="15" x2="25" y2="75"
stroke-width="3" stroke="green"/>
<line x1="175" y1="15" x2="175" y2="75"
stroke-width="3" stroke="green"/>
<circle cx="25" cy="75" r="4" fill="red"/>
<circle cx="25" cy="15" r="4" fill="red"/>
<circle cx="175" cy="15" r="4" fill="red"/>
<circle cx="175" cy="75" r="4" fill="red"/>
</svg>
Листинг
3.4.1.
Пример CubicCurve1.svg
|
 |
| Описание | ||
| В начале задается опорная точка M 25, 75. Далее указываются две контрольные точки 25, 15 и 175, 15, а затем конечная точка 175,75. Вспомогательные фигуры добавлены для отображения построения кривой. Закомментируйте их ( или удалите) для просмотра самой кривой в чистом виде. | ||
| № | Код | Вид в браузере |
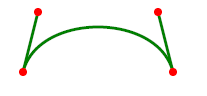
| 3.4.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 3. Элемент Path</title>
<desc>
Пример CubicCurve2.svg
</desc>
<!--Объект Path-->
<path d="M25,75 c0,-60 150,-60 150,0"
style="fill:none; stroke:green;stroke-width:3"/>
<!--Вспомогательные фигуры-->
<line x1="25" y1="15" x2="25" y2="75"
stroke-width="3" stroke="green"/>
<line x1="175" y1="15" x2="175" y2="75"
stroke-width="3" stroke="green"/>
<circle cx="25" cy="75" r="4" fill="red"/>
<circle cx="25" cy="15" r="4" fill="red"/>
<circle cx="175" cy="15" r="4" fill="red"/>
<circle cx="175" cy="75" r="4" fill="red"/>
</svg>
Листинг
3.4.2.
Пример CubicCurve2.svg
|
 |
| Описание | ||
| В начале задается опорная точка M 25, 75. Далее указываются две контрольные точки 0,-60 и 150,-60, координаты которых отсчитываются относительно опорной. Затем добавляется конечная точка с координатами 150,0 также относительно опорной. | ||
| № | Код | Вид в браузере |
| 3.4.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="210" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 3. Элемент Path</title>
<desc>
Пример CubicCurve3.svg
</desc>
<!--Объект Path-->
<path d="M25,75 C5,15 195,15 175,75"
style="fill:none; stroke:green;stroke-width:3"/>
<!--Вспомогательные фигуры-->
<line x1="5" y1="15" x2="25" y2="75"
stroke-width="3" stroke="green"/>
<line x1="195" y1="15" x2="175" y2="75"
stroke-width="3" stroke="green"/>
<circle cx="25" cy="75" r="4" fill="red"/>
<circle cx="5" cy="15" r="4" fill="red"/>
<circle cx="195" cy="15" r="4" fill="red"/>
<circle cx="175" cy="75" r="4" fill="red"/>
</svg>
Листинг
3.4.3.
Пример CubicCurve3.svg
|
 |
| Описание | ||
| Более вогнутая кривая по сравнению с примером CubicCurve1.svg. Используются абсолютные координаты (см. рис. 3.3) | ||
| № | Код | Описание |
| 3.4.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="210" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 3. Элемент Path</title>
<desc>
Пример CubicCurve4.svg
</desc>
<!--Объект Path-->
<path d="M25,75 c-20,-60 170,-60 150,0"
style="fill:none; stroke:green;stroke-width:3"/>
<!--Вспомогательные фигуры-->
<line x1="5" y1="15" x2="25" y2="75"
stroke-width="3" stroke="green"/>
<line x1="195" y1="15" x2="175" y2="75"
stroke-width="3" stroke="green"/>
<circle cx="25" cy="75" r="4" fill="red"/>
<circle cx="5" cy="15" r="4" fill="red"/>
<circle cx="195" cy="15" r="4" fill="red"/>
<circle cx="175" cy="75" r="4" fill="red"/>
</svg>
Листинг
3.4.4.
Пример CubicCurve4.svg
|
Точно такой же результат получается при использовании относительных координат. (см. рис. 3.3). |
| Вид в браузере | ||
| № | Код | Вид в браузере |
| 3.4.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="210" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 3. Элемент Path</title>
<desc>
Пример CubicCurve5.svg
</desc>
<!--Объект Path-->
<path d="M25,75 C40,15 160,15 175,75"
style="fill:none; stroke:green;stroke-width:3"/>
<!--Вспомогательные фигуры-->
<line x1="25" y1="75" x2="40" y2="15"
stroke-width="3" stroke="green"/>
<line x1="160" y1="15" x2="175" y2="75"
stroke-width="3" stroke="green"/>
<circle cx="25" cy="75" r="4" fill="red"/>
<circle cx="40" cy="15" r="4" fill="red"/>
<circle cx="160" cy="15" r="4" fill="red"/>
<circle cx="175" cy="75" r="4" fill="red"/>
</svg>
Листинг
3.4.5.
Пример CubicCurve5.svg
|
 |
| Описание | ||
| Более выпуклая кривая по сравнению с примером CubicCurve1.svg. Используются абсолютные координаты. | ||
| № | Код | Вид в браузере |
| 3.4.6 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="210" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 3. Элемент Path</title>
<desc>
Пример CubicCurve6.svg
</desc>
<!--Объект Path-->
<path d="M25,75 c15,-60 135,-60 150,0"
style="fill:none; stroke:green;stroke-width:3"/>
<!--Вспомогательные фигуры-->
<line x1="25" y1="75" x2="40" y2="15"
stroke-width="3" stroke="green"/>
<line x1="160" y1="15" x2="175" y2="75"
stroke-width="3" stroke="green"/>
<circle cx="25" cy="75" r="4" fill="red"/>
<circle cx="40" cy="15" r="4" fill="red"/>
<circle cx="160" cy="15" r="4" fill="red"/>
<circle cx="175" cy="75" r="4" fill="red"/>
</svg>
Листинг
3.4.6.
Пример CubicCurve6.svg
|
 |
| Описание | ||
| Точно такой же результат получается при использовании относительных координат. | ||
| № | Код | Вид в браузере |
| 3.4.7 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="210" height="180"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 3. Элемент Path</title>
<desc>
Пример CubicCurve7.svg
</desc>
<!--Объект Path-->
<path d="M25,75 C40,15 160,135 175,75"
style="fill:none; stroke:green;stroke-width:3"/>
<!--Вспомогательные фигуры-->
<line x1="25" y1="75" x2="40" y2="15"
stroke-width="3" stroke="green"/>
<line x1="160" y1="135" x2="175" y2="75"
stroke-width="3" stroke="green"/>
<circle cx="25" cy="75" r="4" fill="red"/>
<circle cx="40" cy="15" r="4" fill="red"/>
<circle cx="160" cy="135" r="4" fill="red"/>
<circle cx="175" cy="75" r="4" fill="red"/>
</svg>
Листинг
3.4.7.
Пример CubicCurve7.svg
|
 |
| Описание | ||
| Кривая с параллельными отрезками, соединяющими опорные и контрольные точки. | ||
| № | Код | Описание |
| 3.4.8 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="400" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 3. Элемент Path</title>
<desc>
Пример CubicCurve8.svg
</desc>
<!--Объект Path-->
<path d="M25,75 C25,15 175,15 175,75 S 325,135 325,75"
style="fill:none; stroke:green;stroke-width:3"/>
<!--Вспомогательные фигуры-->
<line x1="25" y1="15" x2="25" y2="75"
stroke-width="3" stroke="green"/>
<line x1="175" y1="15" x2="175" y2="75"
stroke-width="3" stroke="green"/>
<line x1="325" y1="75" x2="325" y2="135"
stroke-width="3" stroke="blue"/>
<line x1="175" y1="75" x2="175" y2="135"
stroke-width="3" stroke="green" stroke-dasharray="5"/>
<circle cx="25" cy="75" r="4" fill="red"/>
<circle cx="175" cy="135" r="4" fill="red"/>
<circle cx="25" cy="15" r="4" fill="red"/>
<circle cx="175" cy="15" r="4" fill="red"/>
<circle cx="175" cy="75" r="4" fill="red"/>
<circle cx="325" cy="75" r="4" fill="magenta"/>
<circle cx="325" cy="135" r="4" fill="magenta"/>
</svg>
Листинг
3.4.8.
Пример CubicCurve8.svg
|
После завершения кривой Безье добавляется команда S 325,135 325,75 которая использует в качестве первой контрольной точки отражение последней точки 175,15 предыдущей команды (см. рис. 3.4) |
| Вид в браузере. | ||
| № | Код | Описание |
| 3.4.9 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="400" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 3. Элемент Path</title>
<desc>
Пример CubicCurve9.svg
</desc>
<!--Объект Path-->
<path d="M25,75 c0,-60 150,-60 150,0 s 150,60 150,0"
style="fill:none; stroke:green;stroke-width:3"/>
<!--Вспомогательные фигуры-->
<line x1="25" y1="15" x2="25" y2="75"
stroke-width="3" stroke="green"/>
<line x1="175" y1="15" x2="175" y2="75"
stroke-width="3" stroke="green"/>
<line x1="325" y1="75" x2="325" y2="135"
stroke-width="3" stroke="blue"/>
<line x1="175" y1="75" x2="175" y2="135"
stroke-width="3" stroke="green" stroke-dasharray="5"/>
<circle cx="25" cy="75" r="4" fill="red"/>
<circle cx="175" cy="135" r="4" fill="red"/>
<circle cx="25" cy="15" r="4" fill="red"/>
<circle cx="175" cy="15" r="4" fill="red"/>
<circle cx="175" cy="75" r="4" fill="red"/>
<circle cx="325" cy="75" r="4" fill="magenta"/>
<circle cx="325" cy="135" r="4" fill="magenta"/>
</svg>
Листинг
3.4.9.
Пример CubicCurve9.svg
|
Здесь получается та же самая фигура, что и в примере CubicCurve8.svg, но с использованием относительных координат. Для команды c0,-60 150,-60 150,0 началом отсчета является первая опорная точка, для команды s 150,60 150,0 – вторая опорная точка кривой, которую можно рассматривать как первую опорную точку уже новой кривой. (рис. 3.5) |
| Вид в браузере. | ||




