Элемент Path
Объект Path
Объект Path позволяет создавать фигуры, к которым могут быть применены все атрибуты оформления– заливка, градиент, штриховка. Он может представлять замкнутые фигуры – такие как полигон, а также разомкнутые – такие как линия.
Фигура, образуемая объектом Path, состоит из отрезков прямых или дуг, которые строятся последовательно, от точки к точке. Для этого используются следующие команды: moveTo ( M ) (установить опорную точку), lineTo ( L ) (провести линию), horizontalLineTo ( H ) (провести горизонтальную линию), verticalLineTo ( V ) (провести вертикальную линию) and closePath ( Z ) (завершить построение объекта Path ), cubic bezier curve ( C,S ) (провести кубическую кривую Безье) , quadratic bezier curve ( Q,T ) (провести квадратичную кривую Безье), and elliptical arc ( A ) (провести эллиптическую кривую).
Координаты объекта задаются следующим образом:
<path d="M15,15 L185,15 Z"/>
Здесь d – атрибут, определяющий Path. Далее устанавливается опорная точка – M 15,15. От этой опорной точки проводится линия к точке с координатами 185, 15. Команда Z завершает рисование объекта – при этом происходит возврат к опорной точке.
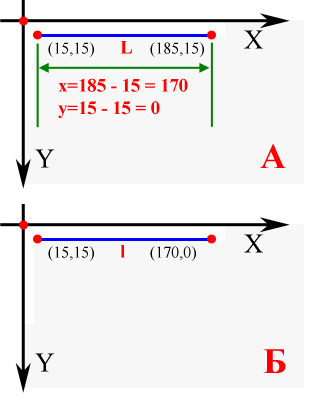
Различают абсолютные и относительные команды. При работе с абсолютными командами все координаты задаются в системе рисунка, т.е начало отсчета располагается в верхнем левом углу документа. (Рис. 3.1, А).
Соответствующие координаты называются абсолютными. При проведении линии L 185,15 происходит перемещение в точку, лежащую правее опорной точки на 170 пикселей (рис. 3.1, Б). Ординаты у них равные. Следовательно, можно рассматривать опорную точку в качестве точки начала отсчета и записывать перемещение так:
<path d="M15,15 l170,0 z"/>
Это относительная запись команды – ее название ( lineTo ) указывается строчной буквой. Если фигура состоит из нескольких точек, то при относительной форме записи каждая предыдущая точка становится точкой отсчета для последующей команды. Соответствующие этому случаю координаты называются относительными.
Для атрибута d справедливы следующие правила:
- Пробелы могут быть опущены:
<path d="M15,15L185,15Z">
- Запятые, отделяющие пары координат, могут быть опущены:
<path d="M15 15 L 185 15 Z">
-
Повторяющиеся команды могут быть опущены:
<path d="M15,15 L185,15 185,85 15,85 Z"> – эквивалентная запись: <path d="M15,15 L185,15 L185,85 L15,85 Z">
- Дробные части координат отделяются точкой, причем если число начинается с нуля, он может быть опущен:
<path d="M0,0 L .5.6 Z"/> – эквивалентная запись: <path d="M0,0 L 0.5, 0.6 Z"/>
Эти правила предназначены для сокращения размера кода. Для удобства визуального восприятия, однако, мы далее будем применять самую понятную форму записи – с разделением запятыми пар координат и с пробелами:
<path d="M15,15 L185,15 Z"/>
Линии и формы
Группа команд для рисования линий и форм – самая простая группа объекта Path. В этом случае создаваемые линии представляют собой отрезки прямых, заключенных заданными точками. В табл. 3.1 приводится описание команд.
При работе с большим количеством точек, более удобным представляется использование относительных команд.
| № | Код | Вид в браузере |
|---|---|---|
| 3.2.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 3. Элемент Path</title>
<desc>
Пример linesAndShapes.svg
</desc>
<path d="M15,15 L185,15 L185,85 L15,85 Z"
style="fill:none; stroke:blue; stroke-width:3"/>
</svg>
Листинг
3.2.1.
Пример linesAndShapes.svg
|
 |
| Описание | ||
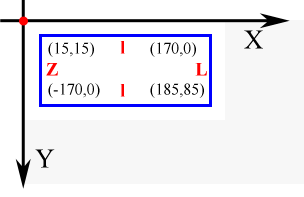
| В начале задается опорная точка M 15,15. От нее проводится линия в точку с координатами L 185,15. Далее добавляются еще две линии – L185,85 и L 15,85. Команда Z завершает объект Path, соединяя отрезком точку 15, 185 с опорной точкой. | ||
| № | Код | Вид в браузере |
| 3.2.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 3. Элемент Path</title>
<desc>
Пример linesAndShapes2.svg
</desc>
<path d="M15,15 l170,0 L185,85 l-170,0 z"
style="fill:none; stroke:blue; stroke-width:3"/>
</svg>
Листинг
3.2.2.
Пример linesAndShapes2.svg
|
 |
| Описание | ||
| В начале задается опорная точка M 15,15. От нее проводится линия в точку, с той же самой ординатой и лежащей правее на 170 пикселей при помощи относительной команды l 170, 0. Далее при помощи абсолютной команды L 185,85 добавляется линия. Точка с координатами 185, 85 становится точкой начала отсчета. От нее проводится линия в точку, с той же самой ординатой и лежащей левее на 170 пикселей. Следовательно, теперь команда будет принимать отрицательную абсциссу: l-170, 0 Относительная команда z завершает объект Path, соединяя отрезком последнюю точку с опорной. | ||
| № | Код | Вид в браузере |
| 3.2.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 3. Элемент Path</title>
<desc>
Пример linesAndShapes3.svg
</desc>
<path d="M15,15 H185 M185,15 V85 M185,85 H15 M15,85 V15"
style="fill:none; stroke:blue; stroke-width:3"/>
</svg>
Листинг
3.2.3.
Пример linesAndShapes3.svg
|
 |
| Описание | ||
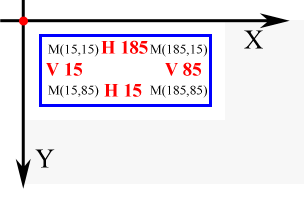
| В начале задается опорная точка M 15,15. От нее проводится горизонтальная линия в точку 185, 15 при помощи команды H 185, причем в качестве ординаты берется соответствующее значение опорной точки. Далее устанавливается новая опорная точка M 185, 15 и от нее проводится вертикальная линия V85, теперь в качестве абсциссы берется соответствующее значение новой опорной точки. Снова добавляется опорная точка M 185,85, проводится горизонтальная линия H15. Наконец, добавляется последняя опорная точка M 15, 85 и вертикальная линия V15 соединяет ее с исходной точкой. | ||
| № | Код | Вид в браузере |
| 3.2.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 3. Элемент Path</title>
<desc>
Пример linesAndShapes4.svg
</desc>
<path d="M15,15 h170 M185,15 v70 M185,85 h-170 M15,85 v-70"
style="fill:none; stroke:blue; stroke-width:3"/>
</svg>
Листинг
3.2.4.
Пример linesAndShapes4.svg
|
 |
| Описание | ||
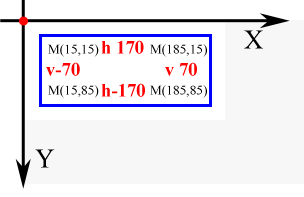
| При использовании относительных команд каждая добавляемая опорная точка становится началом отсчета. В этом примере четыре пары "опорная точка – относительная команда": 1) M15,15 h170 2) M185,15 v70 3) M185,85 h-170 4) M15,85 v-70 | ||
| № | Код | Вид в браузере |
| 3.2.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 3. Элемент Path</title>
<desc>
Пример linesAndShapes5.svg
</desc>
<path d="M100,10 L105.8,27.2 123.8,27.2 109.4,38
114.6,55.2 100,45 85.4,55.2 90.6,38
76.2,27.2 94.2,27.2"
style="fill:red"/>
</svg>
Листинг
3.2.5.
Пример linesAndShapes5.svg
|
 |
| Описание | ||
| В начале задается опорная точка M 100, 10. Далее один раз указывается команда L – последующие пары координат по умолчанию относятся к команде этого типа. Исходные координаты взяты из примера polygon5.svg (см. "Основные фигуры SVG – графики" ). | ||
| № | Код | Вид в браузере |
| 3.2.6 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 3. Элемент Path</title>
<desc>
Пример linesAndShapes6.svg
</desc>
<path d="M100,10 L121.6,22.5 121.6,47.5
100,60 78.4,47.52 78.4,22.5 Z
"
style="fill:dodgerblue; stroke:blue; stroke-width:5"/>
</svg>
Листинг
3.2.6.
Пример linesAndShapes6.svg
|
 |
| Описание | ||
| В начале задается опорная точка M 100, 10. Далее один раз указывается команда L – последующие пары координат по умолчанию относятся к команде этого типа. Для завершения фигуры добавляется команда Z (сравните вид фигуры без этой команды). Исходные координаты взяты из примера polygon6.svg (см. "Основные фигуры SVG – графики" ). | ||