| Россия |
Создание макетов приложений и проектирование с использованием HTML5, CSS и JavaScript
Цель модуля
Материалы к модулю Вы можете скачать ![]() здесь.
здесь.
В данном модуле вы будете создавать и изменять макеты страницы приложений для Магазина Windows — в частности, научитесь модифицировать строки и столбцы макета на основе сетки с помощью Blend. Кроме того, вы узнаете, как определить этот код в Visual Studio и как с ним работать.
Начало
Для работы по данной главе не нужно каких-либо специализированных файлов. Необходимо только, чтобы у вас была самая последняя версия Blend для Visual Studio.
Преимущества макета на основе сетки
Основной идеей разметки макета на основе сетки в CSS является разделение страницы на определенный набор строк и столбцов, а затем установка положения и размер элементов, основанных на этих строках и столбцах, с помощью CSS. Макет на основе сетки – это новое веяние в мире и веб-разработке и, конечно, в проектировании WinRT-приложений.
В действительности, этот приницп настолько новый, что даже официальная инструкция стандартизирована не полностью. Тем не менее, если вы когда-либо создавали макеты на основе таблиц HTML, то основные концепции макета на основе сетки не будут вам казаться совсем незнакомыми. Табличные макеты в HTML используют строки, столбцы и ячейки. Так же, как и макеты таблиц в HTML, сетки в CSS основаны на строках и столбцах.
Однако табличные HTML-макеты устарели и редко применяются в наши дни; причина в том, что они не были изначально предназначены для создания макетов. Они были предназначены для отображения данных, но были только инструментом для дизайнеров и разработчиков в начальный период развития сети. Постепенно, в течение многих лет, макеты на основе CSS заменяли табличные HTML-макеты, но используемые методы (хотя они и лучше, чем у табличных макетов) все еще далеки от совершенства. Наиболее востребованная в настоящее время система включает в себя сочетание CSS-свойств float и clear для создания столбцов и строк.
Макет CSS на основе сетки обеспечивает точный контроль над поведением сетки при изменении размеров экрана. Строки и столбцы могут иметь фиксированные размеры — иначе говоря, такие размеры, которые не меняются при изменении размеров сетки. Кроме того, строки или столбцы могут иметь размер, выраженный в долях от целого, что позволяет им меняться в размерах в зависимости от изменений размеров сетки. Поскольку размер строк и столбцов может быть фиксированным (fixed), гибким, или "резиновым" (flexible), или изменяющимся в соответствии с размером содержимого (size-to-content), будет легко построить макет, который полностью заполняет весь экран, независимо от размеров экрана.
Задание: создать макет на основе сетки используя Blend
В следующем упражнении вы используете Blend для Visual Studio, чтобы визуально изучить структуру сеток, а также узнаете, как выровнять содержимое по строке и столбцу сетки. Упражнение не предназначено служить учебным материалом о том, как использовать Blend для Visual Studio, и вообще, в большинстве из предстоящих глав Blend не применяется в целях разработки, вместо этого рассматривается работа с Visual Studio 2012. Преимущество Blend заключается в инструменте визуальной разметки: здесь имеется конструктор, который позволяет видеть визуальные изменения в режиме реального времени, тогда как Visual Studio не имеет конструктора для WinRT-приложений, основанных на JavaScript.
Набор инструментов для создания WinRT-приложений с HTML, CSS и JavaScript все еще развивается, поэтому типичный рабочий процесс разработки это либо: a.) постоянная работа в Visual Studio 2012, либо б.) частичная работа в Visual Studio 2012 и частичная в Blend для Visual Studio. Третья возможность — работать полностью в Blend для Visual Studio — технически возможна, но нежелательна, поскольку в Visual Studio 2012 слишком много преимуществ и было бы нерационально ими не воспользоваться.
Теперь вы выполните простое задание, которое познакомит вас с основами разметки макета на основе сетки: вы создадите в Blend пустой проект WinRT-приложения, добавите сеточный макет, добавите содержимое, а затем узнаете, как выровнять это содержимое по строкам и столбцам.
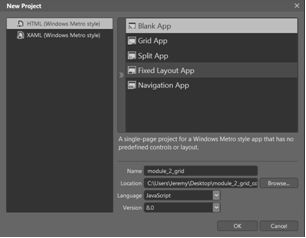
- Откройте Blend для Visual Studio и выберите Файл> Создать проект (File > New Project). Щелкните пункт HTML (Магазина Windows), а затем кликните Пустое Приложение (Blank App). Назовите свой проект "module_2_grid" и кликните OK. вы увидите default.html-страницу, заполненную шаблонными данными. Теперь надо будет удалить этот контент, а затем добавить сетку.
- Нажмите на шаблонные данные под названием "Место для содержимого" ("Content goes here"). Помимо того, что этот шаблон может быть выбран в представлении конструктора, он также отмечен в представлении Динамическая DOM (Live DOM) и определяется как параграф или элемент <p>.
- Нажмите клавишу Backspace или Delete чтобы удалить параграф.
- Кликните панель Активы (Assets) в верхнем левом углу окна. Эта панель предоставляет доступ к средствам, таким, как HTML-элементы и ссылкам на элементы управления в библиотеке WinJS.
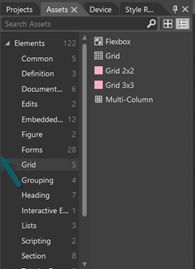
- Нажмите на стрелку слева от раздела Элементы (Elements), чтобы развернуть его. Здесь сгруппированы по категориям различные HTML-элементы. Нажмите на подраздел Сетка (Grid), и вы увидите пять пунктов.
- Дважды щелкните на объект Сетка (Grid), и он будет добавлен в тело вашей страницы. В действительности, это просто div-элемент с классом CSS "ms-grid".
Элемент <div> — это такой HTML-элемент, который делит страницу на области. Можно иметь несколько <div>-элементов на странице, но зачастую у вас будет один или несколько дочерних div-ов, вложенных в родительский div. Элемент <div> обычно имеет назначенный ему класс либо атрибут ID, которые используются для формирования стиля контейнера. В HTML5 элемент <div> не так важен, как в более ранних версиях HTML, поскольку новые элементы, такие, как <header> или <nav> , заменили во многих ситуациях элемент <div>. Эти новые элементы часто используются в WinRT-приложениях, основанных на JavaScript, но элемент <div> продолжает играть важную роль.
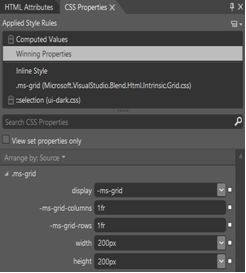
- Посмотрите на выделенный div в панели Динамическая DOM (Live DOM). Сейчас он обозначен как "ms-grid", и CSS-свойства, связанные с сеткой, можно увидеть в панели Cвойства CSS (CSS Properties) на правой стороне экрана. Эти свойства являются стилями, которые определяют внешний вид сетки, и вы сейчас увидите это.
- Класс .ms-grid имеет 5 нижеперечисленных свойств: display (способ отображения), ms-grid-columns (столбцы), ms-grid-rows (строки), width (ширина) и height (высота). Сейчас свойство display установлено в значение –ms-grid (сетка), но если кликнуть список выбора значений этого свойства, то можно увидеть много других опций, включая –ms-flexbox ("резиновый" макет). В свойстве ms-grid-columns устанавливается значение, которое указывает на ширину столбца сетки и сейчас установлено в 1fr. В свойстве ms-grid-rows устанавливается значение, которое указывает на ширину строки сетки и сейчас установлено в 1fr. Строки и столбцы, как правило, задаются либо относительного размера, в долях от целого (как сейчас), либо фиксированного размера (определяющегося в пикселях). Когда строки или столбцы задаются дробным размером, они могут меняться в размере в случае изменений размеров сетки. Когда строки или столбцы задаются фиксированным размером, они не изменятся, даже если размер сетки будет изменен.
Дробные размеры
В макете на основе сетки может использоваться дробный размер, который применяется для определения свойств ms-grid-columns (столбцы) и ms-grid-rows (строки). Дробное значение понимается как "деление допустимого пространства", включающее строки или столбцы. Строки и столбцы, в которых применены дробные значения, хорошо подходят для макета, который изменяется в размерах.
Например, если одна строка задана 1fr, а другая 2fr, сетка будет содержать две строки так, что вторая строка будет вдвое больше первой, независимо от размера сетки.
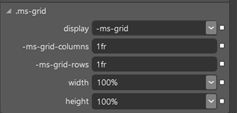
- Ширина и высота сетки устанавливаются в фиксированном размере 200 пикселей, это размер по умолчанию, но он не идеальный. Кликните поле width (ширина) и укажите 100%. Кликните поле height (высота) и также укажите 100%.
- Теперь в области конструктора вы увидите свою сетку, растянутую до краев.