| Россия |
Применение JavaScript в WinRT-приложениях
Цель обучения
Материалы к модулю Вы можете скачать ![]() здесь.
здесь.
В данном модуле вы научитесь описывать логику приложений с помощью JavaScript, создавать формы для ввода данных, а также – использовать такие средства управления WinRT-приложениями, как панель приложения (Application Bar) и всплывающие меню (Flyout).
Приступая к обучению
Вам понадобится базовая задача из раздела \Module_5_Assets\Starter. Эта задача – подведение итогов предыдущего модуля.
Windows Runtime
Все приложения для Магазина Windows в Windows 8 используют Windows Runtime – набор служб и средств управления, применяемый во всех языках программирования (JavaScript, C#, Visual Basic и C++).
Библиотека Windows для JavaScript
При написании приложений на JavaScript используются веб-стандарты (например, HTML5) для создания пользовательского интерфейса, CSS – для задания стиля и непосредственно JavaScript – для описания самой программной логики. Однако этих веб-стандартов недостаточно для того, чтобы полностью раскрыть потенциал платформы Windows.
Например, наши WinRT-приложения существуют и действуют вне браузера, поэтому нам нужно создать собственную систему навигации для работы с историей переходов и передачи параметров на страницы. К тому же, жизненный цикл приложения заметно отличается от жизненного цикла HTML-страницы в браузере. Кроме того, платформа поддерживает множество функций, предоставляемых Windows – например, дисплей с поддержкой множества касаний, поддержка видео, датчик поворота экрана и возможность хранения файлов. И это не говоря уже о такой технологии будущего, как Естественный пользовательский интерфейс (Natural User Interface), которая набирает популярность гораздо быстрее, чем могут развиваться веб-стандарты.
Для интеграции данного функционала Microsoft и разработала библиотеку Windows для JavaScript (WinJS). WinJS содержит файлы JavaScript и CSS, используемые совместно с Windows Runtime (WinRT) при создании приложений для Магазина Windows .
Элементы управления Windows Runtime
Windows Runtime (WinRT) позволяет использовать элементы управления, отличные от элементов управления HTML. Элементы управления WinRT реализованы на уровне платформы, и доступ к ним осуществляется посредством WinJS.
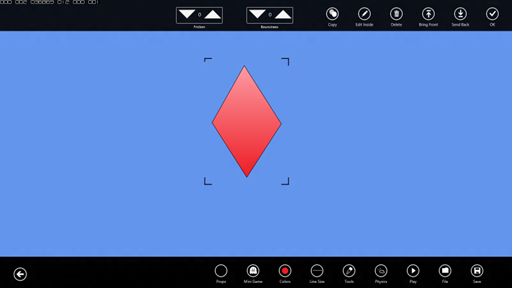
Примером таких элементов управления служит панель приложений, являющаяся стандартным местом расположения многих команд. Панели приложений могут располагаться как в нижней, так и в верхней части WinRT-приложения. Обычно они находятся в скрытом состоянии. Открыть их можно, проведя по экрану от нижнего или верхнего края к центру. В некоторых ситуациях бывает полезно "закрепить" панель приложения таким образом, чтобы она всегда оставалась видимой. Примером может служить программа рисования, основные команды управления в которой должны быть в постоянной доступности.

Программа рисования в Windows 8 и ее две видимые панели приложения – одна в верхней и одна в нижней части экрана
Упражнение: добавление панели приложения
В некоторых шаблонах – например, в шаблоне Приложение таблицы (Grid App) – уже есть панель приложения. Вам нужно только снять теги комментариев с соответствующего фрагмента кода HTML, чтобы панель стала видимой. Давайте включим панель приложений в приложении Wikipedia Images.
- Откройте решение Starter в папке \Module 5\Starter\
- Откройте файл default.html в проекте Grid.
- Найдите в нижней части страницы фрагмент, управляющий панелью (WinJS.UI.AppBar) и снимите с него комментарии.
<div id="appbar" data-win-control="WinJS.UI.AppBar">
<button data-win-control="WinJS.UI.AppBarCommand"
data-win-options="{id:'cmd', label:'Command', icon:'placeholder'}"></button>
</div>
- Запустите проект. Если вы используете устройство с сенсорным экраном, проведите пальцем от нижнего края экрана к центру. Если вы используете мышь, просто щелкните правой кнопкой.
- Обратите внимание на стандартные команды-заполнители, предоставляемые шаблоном по умолчанию.
Свойство data-win-control
Обратите внимание: в добавленной панели приложения есть элемент <div> с именем appbar, у которого имеется свойство data-win-control:
<div id="appbar" data-win-control="WinJS.UI.AppBar">
Это свойство позволяет превратить стандартный элемент <div> из HTML-тега в элемент управления Windows Runtime, способный действовать на уровне платформы.
Таким образом <div>, будучи элементом управления HTML, может содержать в себе элементы управления WinRT-приложениями, такие, как панель приложения.
Упражнение: добавление команд
Вы можете добавлять дополнительные команды на панель приложения, прописывая новые вхождения AppBarCommand. Как и WinJS.UI.AppBar, AppBarCommand является стандартным элементом управления в среде Windows (то есть, не HTML-средством). Давайте добавим на панель приложения команду "Создать" (New Item):
- Откройте файл default.html.
<div id="appbar" data-win-control="WinJS.UI.AppBar">
<button id="btnAppBarAddImage"
data-win-control="WinJS.UI.AppBarCommand"
data-win-options="{section: 'global', label: 'New Item', icon: 'add'}">
</button>
Элементы управления HTML
Объект WinJS.UI.HtmlControl позволяет нам создавать собственные элементы управления в среде HTML. Зачем использовать HTML? Например, с его помощью мы можем:
- разделить элементы рабочего кода и пользовательского интерфейса на более мелкие элементы;
- использовать одно средство управления несколько раз в пределах нашего приложения;
- включить в интерфейс HTML-элементы, отображаемые по запросу – например, всплывающие меню.
Упражнение: добавление всплывающего меню
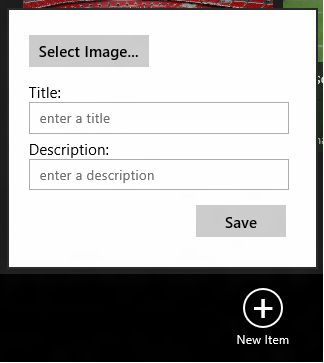
Сейчас вы создадите элемент управления, позволяющий пользователям вводить дополнительную информацию для их "нового графического объекта", когда они выбирают команду Создать (New Item) на панели приложения. Вы воспользуетесь элементом управления класса Flyout (всплывающее меню) — он действует как всплывающее окно при запуске команды на панели приложения.
Пользовательские элементы управления в нашем проекте по структуре идентичны страницам. Они состоят из трех частей:
- файл разметки HTML (структура интерфейса);
- файл CSS (внешний вид – фон, цвет, шрифты и т.д.);
- файл JavaScript (собственно, программный код для обработки событий – например, запуска команд).
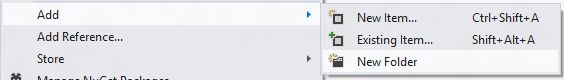
- Щелкните правой кнопкой мыши на проекте и выберите Add > New Folder (Добавить > Новая папка).
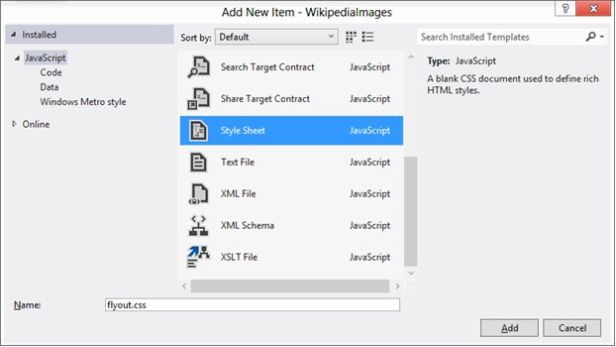
- Щелкните правой кнопкой мыши на подпапке и выберите Add > New Item… (Добавить > Новый элемент…).
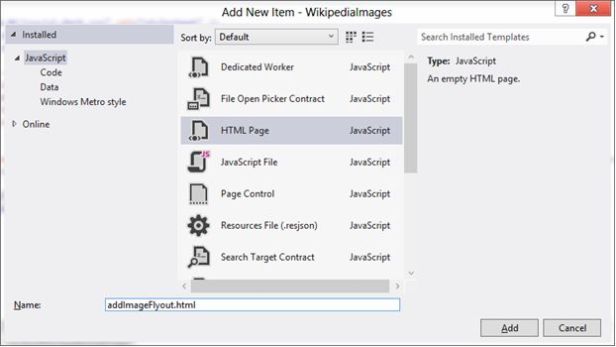
- Выберите HTML-страницу и в поле Name (Имя) введите addImageFlyout.html.
- В окне редактора удалите HTML-код, прописанный по умолчанию, и замените его нижеследующим. Этот фрагмент позволит отобразить кнопку для выбора изображения, поля для ввода названия и описания, а также кнопку сохранения. Обратите внимание: вам не нужно использовать теги <html>, <head> или <body>, т.к. это лишь фрагмент HTML-кода, который будет динамически подставлять в наши блок интерфейса.
Этот фрагмент доступен в разделе \Module_5_Assets\snippets\addImageFlyoutHtml.txt
<div class="flyout" id="addImageFlyout" data-win-control="WinJS.UI.Flyout"> <div> <button id="btnSelectImage">Select Image...</button> </div> <div> <label for="title">Title:</label> <input id="title" placeholder="enter a title"> </div> <div> <label for="description">Description:</label> <input id="description" placeholder="enter a description" /> </div> <div class="command"> <button id="btnAddItem">Save</button> </div> </div> - Щелкните правой кнопкой мыши на подпапке и выберите Add > New Item… (Добавить > Новый элемент…).
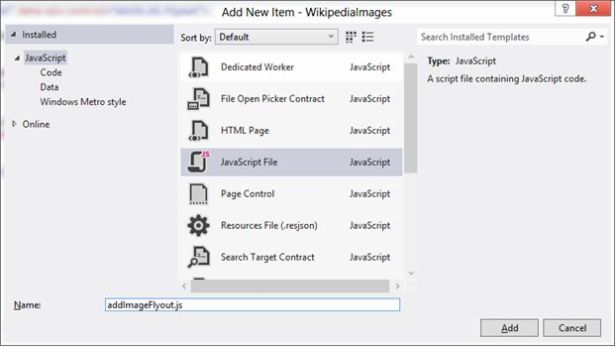
- Выберите файл JavaScript File и в поле Name (Имя) пропишите addImageFlyout.js. Пока что оставьте этот файл пустым.
- Щелкните правой кнопкой мыши на подпапке и выберите Add > New Item… (Добавить > Новый объект…).
- Выберите таблицу стилей CSS и в поле Название (Name) введите flyout.css.
- Введите нижеследующий фрагмент CSS-кода, отвечающий за внешний вид поля Название, поля ввода текста и кнопок.
Этот фрагмент доступен в разделе \Module_5_Assets\snippets\flyoutCss.txt
div.label { width:280px; margin-top: 10px; } div.flyout input { margin-bottom: 5px; width: calc(95%); } div.selectButton { margin-bottom: 15px; } div.command { margin: 10px; float: right; } - Итак, HTML-блок готов. Добавьте его в панель приложения. В файле default.html найдите тег <head>.
- Разместите между ним и закрывающим тегом </head> следующий JavaScript-фрагмент и ссылку, встраивающую в документ наш код на JavaScript и таблицу стилей.
Этот фрагмент доступен в разделе \Module_5_Assets\snippets\addJsIncludes.txt
<!-- Add in the image flyout code --> <script src="/controls/addImageFlyout.js"></script> <!-- Add in the Flyout styles --> <link href="/controls/flyout.css" rel="stylesheet">
- Сразу после тега <body> добавьте нижеследующий HTML-фрагмент. Он встраивает addImageFlyout.html в страницу default.html.
Этот фрагмент доступен в разделе \Module_5_Assets\snippets\addFlyoutHtmlControl.txt
<div data-win-control="WinJS.UI.HtmlControl" data-win-options="{uri: '/controls/addImageFlyout.html'}"></div> - Добавьте команду appbar, отображающую всплывающее меню, посредством соответствующей опции.
Этот фрагмент доступен в разделе \Module_5_Assets\snippets\addButtonWithOptions.txt
<button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{section: 'global', label: 'New Item', icon: 'add',type:'flyout', flyout: 'addImageFlyout'}"></button> - Запустите проект. Если вы используете устройство с сенсорным экраном, проведите пальцем от нижнего края экрана к центру. Если вы используете мышь, просто щелкните правой кнопкой.
- Щелкните на кнопке Создать(New Item) на панели приложения. Обратите внимание – на экране отобразилось всплывающее меню: