| Россия |
Компоненты HTML5 и CSS3
Материалы к модулю Вы можете скачать ![]() здесь.
здесь.
Windows, Bing, PowerPoint, Internet Explorer, Visual Studio, WebMatrix, DreamSpark и Silverlight являются зарегистрированными товарными знаками или товарными знаками Microsoft Corporation в США и / или других странах. Другие названия продуктов и компаний, упомянутые здесь, также могут быть торговыми марками их соответствующих владельцев.
Названия компаний, организаций, продуктов, имена доменов, адреса электронной почты, логотипы, люди, места и события являются вымышленными. Не предполагается их связь с реальными компаниями, организациями, продуктами, доменными именами, адресами электронной почты, эмблемами, людьми, местами и событиями.
Информация, содержащаяся в данном руководстве, предоставляется без каких-либо явно выраженных, установленных законом, или подразумеваемых гарантий. Ни авторы, ни корпорация Microsoft, ни организации, обеспечивающие доступ к руководству, не будут нести ответственности за любые убытки, вызванные или предположительно вызванные прямо или косвенно этим руководством.
Создан для Microsoft компанией Avlade: http://www.avlade.com
Copyright 2012 Microsoft Corporation.
Цель модуля
В этом модуле вы узнаете, как используются основные принципы HTML5 и CSS3 в WinRT-приложениях, в частности, в моделях компоновки (layout models), медиа-запросах (media queries), стилях и анимации. Вы увидите, как управлять компоновкой элементов на странице, используя области, раскладку с использованием сетки, гибкую блочную верстку, верстку в несколько колонок, обтекание текстом и медиа-запросы. Кроме того, мы поговорим о 2D и 3D-трансформациях, переходах, анимациях, градиентах, тенях, об использовании элементов со скругленными углами, встраиваемых SVG-изображениях и рабочей области приложения (полотне).
Введение
Большая часть урока является обзором языков HTML, CSS и JavaScript, также в него включены несколько практических заданий.. Для успешного прохождения этого и следующих модулей вам необходимы:
- свежая версия Windows 8
- самая последняя версия Internet Explorer 10. (Помните, что он устанавливается по умолчанию с операционной системой. В этом курсе используется версия 10.0.84 от 31 мая 2012 года);
- http://windows.microsoft.com/en-US/windows-8/download
- Visual Studio 2012 RC
- http://www.microsoft.com/visualstudio/11/en-us/downloads
- Visual Studio 2012 RC включает в себя Windows 8 SDK или средства разработки программного обеспечения для Windows 8; Blend для Visual Studio и шаблоны проектов. Его нужно устанавливать, предварительно установив Windows 8;
- выход в интернет
- если у вас уже установлены Windows 8 и инструменты разработчика, чтобы успешно пройти курс, выход в интернет Вам все равно понадобится.
Приложения для Магазина Windows позаимствовали понятие страницы из спецификаций HTML5 и CSS3
Независимо от того, написано ли приложение для персонального компьютера или для устройства с сенсорным экраном, оно предоставляет пользователю много интересных и уникальных функций, которые обеспечивают уникальность взаимодействия пользователя с системой и приложением. В этом курсе вам будет предоставлена возможность создать свое собственное приложение с нуля и до регистрации его в магазине приложений Microsoft.
Перед тем, как углубляться в разработку WinRT-приложений, вы потратите немного времени "в мире интернета". При разработке этих приложений используются те же самые принципы (а иногда и код), что и при разработке самых современных веб-страниц; вам не нужно непременно знать HTML и CSS для того, чтобы заниматься разработкой приложений для Магазина Windows , но эти умения облегчат вам задачу.
То, что обычно называют HTML5, на самом деле является комбинацией HTML5, CSS3 и JavaScript
HTML5 – это комбинация новых тегов HTML, параметров CSS3, JavaScript и нескольких связанных с HTML5 технологий, фактически не привязанных к спецификации HTML5. Именно поэтому мы разделяем понятие "семейство" HTML5 и "ядро" HTML5.
"Ядро" HTML5 можно определить как спецификацию, определяющую новые элементы разметки или синтаксис, и теги, используемые дизайнерами при создании веб-страниц – в совокупности с уже используемыми тегами. Многие из этих новых элементов знакомы дизайнерам, работавшим со стандартными тегами HTML, например, <p>, <ul> и <div>. Эти новые теги предоставляют дизайнерам и разработчикам улучшенные инструменты разработки и создают улучшенные возможности для пользователей. Это упрощает ситуацию и относится к "ядру" HTML, о чем вы скоро узнаете.
"Семейство" HTML5 включает в себя новые теги и такие технологии или спецификации, как CSS3, Geolocation, Web Storage, Web Workers, и Web Sockets, многие из которых очень зависят от JavaScript. Эти технологии позволяют создать более мощный набор технических средств и, как результат, — более функциональные и современные веб-страницы. Поддержка этих функций зависит только от браузера. Одной из причин, почему стоит использовать эти технологии, состоит в том, что Internet Explorer 10 и фреймворк приложений для Windows 8 – это, во многом, одно и то же. Но это не значит, что приложения для Магазина Windows можно запустить в браузере. Просто в основе этих приложений и приложений и Internet Explorer 10 лежат практически одинаковые технологии.
Спецификации HTML5 доступны по ссылке:
HTML5 и WinRT-приложения
WinRT-приложения построены с использованием синтаксиса (разметки) HTML и JavaScript, определенных в спецификациях HTML5. Разметка HTML5 вводит несколько новых элементов, разработанных для того, чтобы сделать структуру документа более логичной и функциональной. В предыдущей версии HTML (HTML 4.0.1) страница зависела от тега <div>, который часто был связан с CSS-классом или ID.
Пример 1
В HTML 4.0.1 обычно определяют заголовок страницы следующим образом:
<div id="header" > Это мой заголовок </div>
В этом примере код, выделенный красным цветом, относится к CSS ID, который определяет высоту и ширину заголовка, а также цвет фона. В коде CSS это выглядит следующим образом:
#header {
width:960px;
height:100px;
background-color:gray;
}
Имя ID задается произвольно. Некоторые дизайнеры используют имена "masthead", "topsection" или "box". В HTML5 есть уникальный тег с именем <header>, который замещает собой <div>, - таким образом синтаксис становится более логичным и последовательным.
<header> Это мой заголовок </header>
Пример 2
В этом примере вы можете сразу добавить параметры (ширина, высота, фон и др) в правила CSS для заголовка:
header {
width:960px;
height:100px;
background-color:gray;
}
Разница между первым и вторым примерами может быть непонятной, если вы не знакомы с CSS. В первом примере используется селектор (#header), который относится к идентификатору CSS или CSS ID. В примере втором используется новый селектор (header), позволяющий редактировать стиль элемента напрямую. В HTML5 есть несколько новых элементов, например, <footer>, <nav>, <section>, <aside>, и <article>. Их имена основаны на самых распространенных, используемых при верстке современных веб-страниц тегах (div id="footer", div id="nav" и так далее). Задача новых элементов HTML5 заключается в уменьшении сегодняшней зависимости от тегов <div>, в замене их более последовательной и читабельной структурой страницы.
Полный список элементов JavaScript, поддерживаемых WinRT-приложениями, можно найти по ссылке:
http://msdn.microsoft.com/en-us/library/windows/apps/hh767345.aspx
Поддержка HTML5 в WinRT-приложениях включает в себя не только элементы
Поддержка HTML5 в приложениях для Магазина Windows включает в себя не только элементы, но и другие компоненты:
- события DOM (Document Object Model – объектная модель документа);
- объекты, методы и параметры, которые могут быть использованы, чтобы управлять Объектной моделью документа;
- наборы библиотек (API) HTML5 для работы с аудио и видео;
- холст (canvas – поверхность для рисования) HTML5.
CSS3 и WinRT
CSS или каскадные таблицы стилей – это отдельный от HTML язык программирования. И спецификация W3C, определяющая функции и правила CSS, также развивалась независимо. В 1996 г. спецификация CSS1 получила статус рекомендации W3C. В 1998 г. то же самое произошло с CSS2. CSS2.1 сейчас уже почти дошла до стадии рекомендации.
Само развитие CSS не так важно, как поддержка его браузерами. Дизайнеры и разработчики должны знать, какие функции они могут использовать в конкретном стилевом оформлении и будут ли они поддерживаться браузером. Спецификация CSS может определить, поддерживается ли функция, но не может установить, поддерживает ли конкретный браузер конкретную функцию. Например, часть спецификаций CSS2.1 (представленных в 2004 г.) не полностью поддерживаются современными браузерами.
Зависящие от поставщика префиксы в CSS
Вы должны знать зависящие от поставщика префиксы в CSS. В веб-разработке такие префиксы появились после 2007 г. Они позволяют производителям браузеров испытывать и тестировать новые параметры CSS, отбрасывая префиксы и сохраняя параметры CSS3.
Например, представьте себе параметр, который позволяет создавать скругленные углы у прямоугольных CSS-элементов. В CSS3 синтаксис следующий:
border-radius: 24px;
Проблема в том, что когда такой параметр появился, производители браузеров не знали, как он будет работать, и хотели предоставить возможность проверить это в реальных условиях веб-дизайнерам и разработчикам. Вместо того, чтобы делать этот параметр "экспериментальным", производители браузеров придумали префиксы: код, добавляемый к параметру CSS, работающий только в поддерживаемых версиях браузеров. Например: префикс для параметра border-radius в Apple Safari и Google Chrome — "-webkit". Браузеры, работающие на платформе Gecko, используют префикс -moz.
-webkit-border-radius: 24px; (этот параметр работает только с браузерами, использующими платформу Webkit);
-moz-border-radius: 24px; (это работает только с браузерами, построенными на платформе Gecko).
У Microsoft есть свой собственный префикс "-ms", и если нужно будет описать скругление углов с использованием этого префикса, это может выглядеть следующим образом:
-ms-border-radius: 24px;
Эти префиксы временны. Когда конкретный параметр становится более стабильным и создаются общие правила его отображения браузерами, префикс отбрасывается, и остается стандартное правило, распознаваемое всеми браузерами.
border-radius: 24px;
Проблема в том, что таких элементов в CSS3 очень много, есть целые модули, например, фоны, границы, анимация, медиа-запросы и многое другое. Уровень поддержки различен, и очень трудно отследить, какой браузер какие параметры поддерживает.
Internet Explorer 10 и WinRT-приложения
Почему вам необходимо обращать внимание на веб-стандарты и браузеры при разработке или создании дизайна приложений для Windows 8? Процесс, запускающий и поддерживающий приложения с использованием JavaScript, называется WWAHost.exe. Этот процесс включает в себя всю функциональность, предоставляемую браузером Internet Explorer 10. Соответственно, чтобы узнать, как работают те или иные механизмы WinRT-приложений, можно обратиться к документации по IE 10.
Поддержка CSS в WinRT-приложениях, использующих JavaScript
Поддерживаемый синтаксис CSS в WinRT-приложениях, использующих JavaScript – это комбинация из широко используемых свойств (таких, как свойство border) и синтаксиса поставщика (такого, как свойство –ms-content-zooming). Синтаксис, специфичный для –ms, группируют в следующие категории.
- Базовый пользовательский интерфейс
http://msdn.microsoft.com/en-us/library/windows/apps/hh466154.aspx
- Адаптация под устройства
http://msdn.microsoft.com/en-us/library/windows/apps/hh868518.aspx
- Исключения
http://msdn.microsoft.com/en-us/library/windows/apps/hh453704.aspx
- Гибкая блочная верстка
http://msdn.microsoft.com/en-us/library/windows/apps/hh453474.aspx
- Верстка на основе сетки
http://msdn.microsoft.com/en-us/library/windows/apps/hh453256.aspx
- Высококонтрастный режим
http://msdn.microsoft.com/en-us/library/windows/apps/hh466205.aspx
- Области
http://msdn.microsoft.com/en-us/library/windows/apps/hh453722.aspx
- Текст
http://msdn.microsoft.com/en-us/library/windows/apps/hh453365.aspx
- Управление касаниями: Панорамирование и Масштабирование
http://msdn.microsoft.com/en-us/library/windows/apps/hh453816.aspx
- Список параметров CSS, поддерживаемых приложениями для Windows Store
http://msdn.microsoft.com/en-us/library/windows/apps/hh767304.aspx
Значение Windows Library для JavaScript (WinJS) в WinRT-приложениях
JavaScript – это объектно-ориентированный язык программирования, разработанный для того, чтобы добавить интерактивность в веб-страницы. JavaScript позволяет расширить функциональность и внешний вид веб-страниц с помощью набора методов, от простых – таких, как проверка формы, до сложных – таких, как анимированный показ слайдов. JavaScript – это скриптовый язык, и изучить его сложнее, чем HTML и CSS. Современные дизайнеры и разработчики используют этот язык, применяя библиотеки или фреймворки JavaScript. Библиотеки JavaScript имеют расширение .js, они включают в себя набор функций, которые без труда можно добавить к HTML-страницам.
В веб-разработке доступно несколько библиотек JavaScript. Одна из самых распространенных – jQuery. Библиотека Windows для JavaScript – это библиотека файлов CSS и файлов JavaScript. Она включает в себя объекты JavaScript, организованные в пространства имен для того, чтобы разработка приложений была легче. Библиотека Windows для JavaScript (WinJS) включает объекты, которые помогают работать с активацией и доступом к хранилищам, определять свои собственные классы и библиотеки имен. Также она включает набор элементов управления.
Заметьте, что применение библиотеки WinJs не является обязательным. Если вы можете создать приложение, которое будет отображено корректно и будет работать в Internet Explorer 10, то оно, возможно, будет использовать обычный JavaScript или такие библиотеки, как jQuery, в качестве замены (или дополнения) к WinJS. Тем не менее, обращение к библиотеке WinJS будет только плюсом – с ее использованием гораздо легче выполнять такие задачи, как добавление элемента управления в пользовательский интерфейс или доступ к хранилищу данных.
Перенос веб-приложений на платформу Windows
Если у вас уже есть опыт разработки веб-приложений, у вас могут возникнуть вопросы о том, как сделать уже существующее веб-приложение WinRT-приложением с помощью JavaScript. Веб-приложение обычно рассчитано на работу в браузере, оно определяет веб-интерфейс, большая часть функциональности которого написана на HTML.
Разработаны рекомендации, которым нужно следовать. Но это выходит за рамки курса, дополнительную информацию можно узнать, пройдя по ссылке:
http://msdn.microsoft.com/en-us/library/windows/apps/hh465143.aspx
Функции CSS3, доступные в WinRT-приложениях
Базовый процесс, поддерживающий WinRT-приложения с использованием JavaScript, называется WWAHost.exe. Этот процесс включает в себя всю функциональность, предоставляемую браузером Internet Explorer 10. Вы можете ознакомиться с функциями, поддерживаемыми в IE 10, чтобы понять, какие функции доступны в WinRT-приложениях Metro. В примере мы будем использовать решение Test Drive на сайте Microsoft, чтобы продемонстрировать функции CSS.
Раздел "Hands On: Windows 8 HTML5 Platform" (Практика: платформа HTML5 в Windows 8) на сайте Microsoft поможет вам лучше понять графические параметры CSS3. Чтобы получить наиболее полную информацию, вам необходимо использовать Internet Explorer 10. Все эффекты, что есть в браузере, применяются в приложениях.
Вот главная страница описываемой демонстрации:
http://ie.microsoft.com/testdrive/Graphics/hands-on-css3/
Границы, цвета RGBa, градиент и тени
Есть несколько технических возможностей улучшения внешнего вида страниц, которые доступны с CSS3. Например, помимо закругления углов есть градиент, тени для текста или контейнеров. Применение цветов в формате RGBa добавляет возможность использовать прозрачность, что позволяет вам создать более сложные эффекты для фона и других элементов интерфейса.
Почему все это подходит для WinRT-приложений?
Использование CSS-стилей, таких, как границы, цвета, градиенты, тени, интегрировано в различные аспекты дизайна WinRT-приложений. Обычно такие эффекты создают в программе обработки изображений и сохраняют в графическом формате. Возможность сделать то же самое в коде означает, что производительность приложений оптимизирована, а эффекты легче модифицировать. Тем более, некоторые из этих параметров (такие, как прозрачность) могут быть полезнее, если они анимированы.

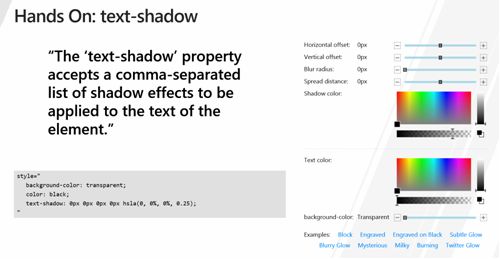
Свойство text-shadow – это одно из многих CSS-свойств, меняющих отображение объектов, оно позволяет вам добавить тень от текста
Пройдя по ссылке, вы можете получить больше информации о параметре text-shadow, добавляющем тени.
http://ie.microsoft.com/testdrive/Graphics/hands-on-css3/hands-on_text-shadow.htm



