| Россия |
Создание макетов приложений и проектирование с использованием HTML5, CSS и JavaScript
Выравнивание содержимого в сетке
Сетки обычно будут сочетать в себе строки и столбцы, определенные дробными и пиксельными размерами. Теперь вы узнаете, как начать выравнивание содержания по нужному разделу сетки.
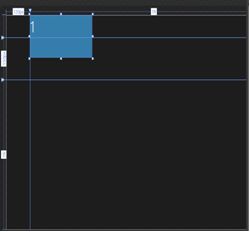
- Кликните ваш элемент div, определяющий плитку, в панели Динамическая DOM, (Live DOM), чтобы выбрать ее.
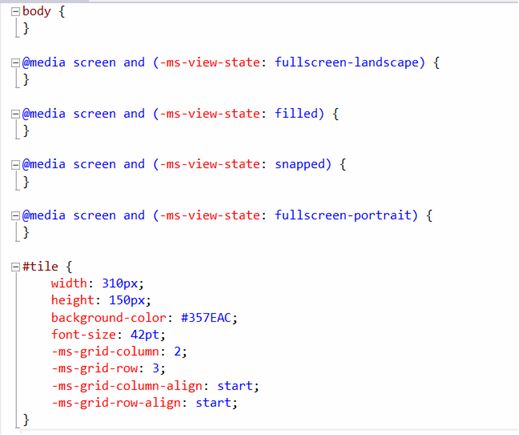
- В панели Свойства CSS разверните раздел Сетка. Введите 2 в поле -ms-grid-column и нажмите Enter. Левый край div-плитки сейчас выровнен по второму столбцу.
- Введите 3 в поле –ms-grid-row, и верхний край div-плитки выровняется по третьей строке.
Хотя ваша плитка выровнена, вы должны изучить некоторые другие свойства, такие, как выравнивание по строкам и столбцам, а также поля.
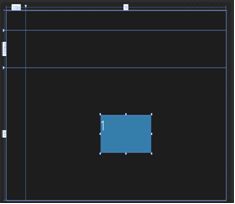
- Кликните меню свойства –ms-grid-column-align (выравнивание по столбцам), поменяйте значение на center (по центру). Теперь ваша плитка располагается в центре этого столбца.
- Кликните меню свойства –ms-grid-row-align (выравнивание по строкам), поменяйте значение на center (по центру). Теперь ваша плитка располагается в центре этой строки. Как видите, позиционирование контента в строке и/или столбце довольно логично. Теперь вы приведете эту плитку в исходное положение.
- Кликните меню свойства –ms-grid-column-align, поменяйте значение на начальное.
Кликните меню свойства –ms-grid-row-align, поменяйте значение на начальное. Теперь ваша плитка в исходном положении, как и было в пункте 3.
Работа с сетками в Visual Studio
Несмотря на то, что Blend для Visual Studio очень помогает с визуальной разработкой макета, больше распространена работа в Visual Studio (если вы не дизайнер, который передает проект разработчику). Теперь вы узнаете, как запустить проект непосредственно в Visual Studio 2012.
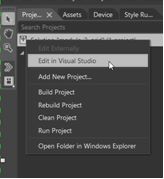
- Перейдите на вкладку Проекты (Projects), щелкните правой кнопкой мыши по вашему приложению и выберите Изменить в Visual Studio (Edit in Visual Studio). Visual Studio будет запущено, решение вашего проекта и связанные с ним компоненты будут видны.
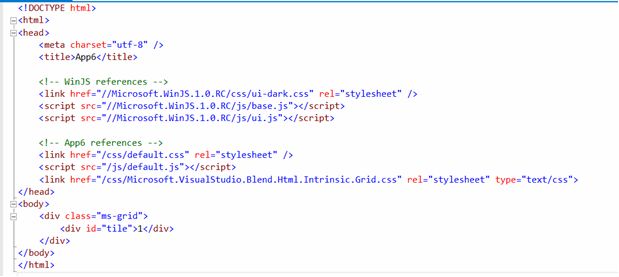
- Дважды щелкните документ default.html, и появится HTML-код для вашей страницы. В Visual Studio 2012 нет конструктора для WinRT-приложений, использующих JavaScript.
- В Обозревателе проектов (Solution Explorer) разверните папку CSS, а затем дважды щелкните на файле определения стилей default.css . Хотя у Visual Studio нет конструктора, вы можете использовать встроенный Имитатор (Simulator) для просмотра содержимого и испытаний свойств, таких, как расположение и разрешение экрана.
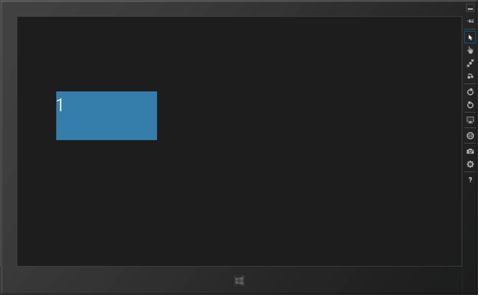
- Найдите меню Локальный компьютер (Local Machine) во второй строке Visual Studio, а затем кликните и выберите Имитатор (Simulator). Чтобы запустить приложение в имитаторе, нажмите на зеленую стрелку — будет запущен имитатор приложений для Магазина Windows с вашим приложением.
- Найдите иконку Монитор (Monitor) на правой стороне окна имитатора и нажмите на нее. Сейчас установленное разрешение 10,6" 1366 х 768. Выберите опцию 10,6" 1920 x1080, и имитатор обновится. Что примечательно здесь — как бы ни менялось разрешение, это существенно не влияет на макет. Ваша плитка имеет тот же объем пространства в верхней и левой частях. В правой части появляется дополнительное пространство, потому что плитка находится в пределах строки и столбца, которые заданы дробным размером. Это является ключевым преимуществом смешивания фиксированного и дробного размеров при создании макета на основе сетки.
- Нажмите на Поворот по часовой стрелке (90 градусов) (Rotate clockwise (90 degrees)), и повторится тот же сценарий: объем пространства сверху и слева от плитки точно такой же, но пространство справа от плитки зависит от доступного пространства. Мы еще раз видим ключевое преимущество смешивания фиксированного и дробного размеров макета на основе сетки.
Приложения, созданные на основе гибкой "резиновой" рамки, могут адаптироваться к работе на различных устройствах с разными размерами дисплея, соотношением сторон и разрешением экрана. В следующей главе изучим это глубже.
- Вернитесь в Visual Studio и выберитеОтладка> Остановить отладку ( Debug > Stop Debugging). Выберите Файл> Закрыть решение (File > Close Solution). Вы завершили этот модуль.
Сравнение самостоятельно созданного макета с шаблоном Приложение таблицы (Grid App)
Прежде чем закончить, важно снова вспомнить цель данной главы. То, как вы изучали на предыдущих заданиях создание пользовательской сетки, — это отличный способ научиться основам работы сеток; однако, когда вы начинаете создавать полноценные WinRT-программы в JavaScript вы, скорее всего, начинаете с шаблона, и для приложений, макет которых основан на сетке, это будет будет шаблон Приложение таблицы (Grid App).
Но без фундаментального понимания того, как работают макеты на основе сеток, работа с шаблоном на основе сетки может выглядеть неоправданно сложной. Он имеет множество взаимодействующих частей, предустановленные элементы управления и другие компоненты. Скоро вы узнаете, как всё это идентифицировать и как всем этим управлять. Комбинируя особенности сеточного макета и медиа-запросов CSS3, вы можете задать полностью различные макеты для различных разрешений, пропорций и ориентаций экрана. Кроме того, так как позиционирование элементов в сетке не зависит от порядка их описания – это означает, что их позиция определяется исключительно CSS-свойствами, вместо определения позиции в соответствии с их порядком в HTML-разметке. Это значительно упрощает расположение элементов на экранах различных размеров. Использованию этих возможностей посвящен следующий модуль.
Итоги
В этом модуле вы узнали, как создавать и модифицировать макеты страниц WinRT-приложений. В частности, вы научились модифицированию строк и столбцов макета на основе сетки с помощью Blend и выравниванию содержимого по этим строкам и столбцам. Кроме того, вы потренировались обнаруживать этот код и работать с ним в Visual Studio, а также запускать приложение в имитаторе для WinRT-приложений.
Самостоятельная работа
В своем проекте создайте две новые div-плитки (tile2 и tile3), оформите их таким же образом, как и плитку 1, но сделайте их разных размеров и задайте им различные цвета фона. Добавьте числа "2" и "3" соответствующим плиткам и выровняйте их по разным строкам и столбцам.
Вопросы
- Насколько макет на основе CSS-сетки похож на макет на основе HTML-таблицы?
- Что такое дробное значение (fr) по отношению к сетке, и почему оно используется?
- Для чего используются свойства –ms-grid-column-align и –ms-grid-row-align в макетах на основе сетки?
Дополнительные ресурсы
вы можете узнать больше о макетах на основе сетки, а также о работе в Blend для Visual Studio по следующим ссылкам:
- Blendinsider
Блог команды Microsoft Expression Blend. Содержит информацию о новинках Blend, а также учебные руководства.
- Blend для Visual Studio
http://msdn.microsoft.com/en-us/library/windows/apps/jj129478%28v=vs.110%29.aspx
Официальная документация по Blend.
- Макет на основе сетки
http://msdn.microsoft.com/en-us/library/windows/apps/hh453256.aspx
Содержит список свойств, связанных с макетом на основе сетки, и подробное описание значений свойств.
Ответы
- Обе модели макетов используют строки и столбцы.
- Значение fr определяется как "доля свободного пространства" в строке или столбце. При задании строкам или столбцам дробных единиц, вы можете создавать макеты, которые хорошо реагируют на изменение размера и хорошо адаптируются к различным размерам экрана.
- Свойства –ms-grid-column-align и –ms-grid-row-align позволяют расположить содержимое с помощью ключевых слов, таких, как start (начало), center (центр) и end (конец).