| Россия |
Создание макетов приложений и проектирование с использованием HTML5, CSS и JavaScript
Добавление элементов div в макет на основе сетки и их настройка
Теперь вы добавите div-элемент в свой макет сетки, а потом присвоите ему CSS-стиль ID.
- Убедитесь в том, что элемент div –ms-grid по-прежнему выбран в панели Динамическая DOM. В панели Активы (Assets) кликните подраздел Общие (Common) в разделе Элементы (Elements). Найдите объект <div> и дважды кликните его. В панели Динамическая DOM вы увидите, что он был добавлен в качестве дочернего элемента –ms-grid, хотя вы не заметите визуальных изменений в дизайне. Это потому, что элемент div сам по себе не имеет структуры. Обычно, когда вы добавляете div в HTML-документ, вы присваиваете ему либо класс, либо ID-стиль. Класс стиля используется, если вам нужно повторно задействовать стиль, т.е. более одного раза. ID стиля используется, если вы собираетесь задействовать стиль только один раз. В таких случаях вы будете пользоваться ID стиля.
- Нажмите на панель Атрибуты HTML (HTML Attributes) и кликните поле ID и введите tile (плитка). Таким образом вы присвоите ID в HTML, но теперь вы должны создать стиль в вашем CSS.
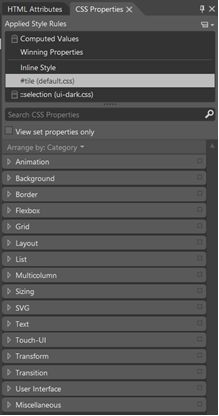
- Нажмите на панель Свойства CSS (CSS Properties), а затем нажмите на иконку меню в верхнем правом углу и выберите Создать правило стиля на основании ID элемента (Create Style Rule from Element ID). В панели предоставляется целый ряд категорий. Эти категории представляют весь набор CSS-свойств, который предоставляет Blend для любого стиля, определяемого ID или классом.
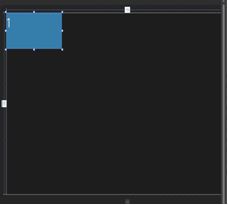
- Разверните категорию Изменение размера (Sizing) и задайте 310px в поле width (ширина), и 150px в поле height (высота). Теперь вы увидите вашу плитку, представленную элементом div, — она появилась в области конструктора.
- Сверните категорию Изменение размера и разверните категорию Background (Фон). Нажмите на кнопку с надписью Not set (Не указан) справа от свойства background-color (цвет фона) и в появившейся палитре цветов выберите синий среднего оттенка. Для задания не важно, какое значение вы выберете.
- Дважды щелкните внутри вашей плитки div и введите номер 1. Текущие свойства текста определены стандартным стилем, который был создан при создании проекта (именно поэтому текст белый). Для дальнейшей настройки этого текста вы должны вернуться к панели Свойства CSS (CSS properties).
- На панели Свойства CSS (CSS properties) разверните раздел Text (Текст) и задайте 42pt в поле font-size (размер шрифта), и ваш текст будет обновлен.
Теперь, когда вы создали несколько образцов контента, в следующем задании вы узнаете, как определить строки и столбцы в сетке, а затем — как выровнять содержание в определенном положении.
Деление сетки на строки и столбцы
В этом задании вы разделите сетку на строки и столбцы, а потом определите, задается ли размер строки или столбца фиксированным образом или выражен в долях.
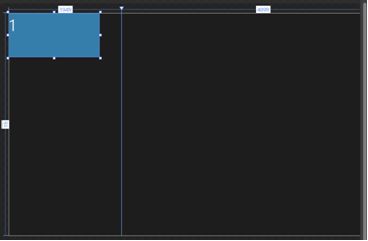
- Поместите в конструкторе курсор мыши над верхней частью сетки, пока не появится выделенная синяя линия. Эта линия называется графическим элементом верхушки сетки, а появляющиеся оранжевая стрелка и линия называются графическим элементом вставки столбца.
- Наведите курсор примерно на 25% вдоль верхней части сетки и щелкните один раз, чтобы добавить столбец. Не беспокойтесь о точном месте расположения, у вас будет возможность переместить его в необходимое место.
- Теперь наведите курсор на 25% по левой стороне сетки и щелкните один раз, чтобы добавить строку. После деления сетки на две строки и два столбца вы увидите, что каждая строка и столбец имеют метку со значениями, установленными в долях (fr). Дробные размеры весьма удобны, но, как правило, есть такие области сетки, в которых вы должны будете исправить размер на пиксельный. Например, в стандартном оформлении WinRT-приложений заголовок всегда имеет размер в 80 пикселей от верхней части сетки. Теперь вы установите для верхней строки фиксированный размер, чтобы посмотреть, как это работает.
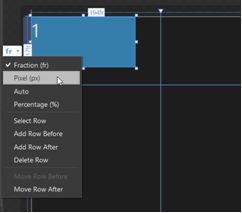
- Наведите курсор на метку верхней строки, слева появится выпадающее меню с указанным fr-значением. Нажмите на это меню и измените его на пиксели (px). Высота этой строки теперь выражена в пикселях; также вы можете вручную настроить размер строки, кликнув и перетаскивая графический элемент строки, но для того, чтобы точно установить размер, надо установить его в панели Свойства CSS.
- Ваша сетка должна быть выбрана, если это не так, сделайте это сейчас. В подразделе –ms-grid панели Свойства CSS найти свойства –ms-grid-rows. У вас здесь будет два значения: пиксельное значение и дробное значение. В нашем случае значения равны 190px и 1fr. Ваше значение в пикселях, вероятно, будет отличаться, так как оно зависит от того, где вы кликнули, чтобы создать строку.
- Сначала поменяйте значение в пикселях на 80px, а второе значение оставьте как 1fr. вы увидите передвижение графического элемента строки вверх. Эта строка всегда будет оставаться фиксированной при данных условиях, и не важно, на сколько изменяется в размерах экран.
Теперь вы поменяете положение первой колонки.
- Поместите курсор над меткой первой колонки и в выпадающем меню измените дробное значение (fr) на пиксели (px). В панели Свойства CSS поменяйте первое значение для свойства ms-grid-columns на 120px, а второе значение оставьте установленным в 1fr.
Теперь добавим еще одну строку.
- Кликните в любом месте ниже вашей первой строки, чтобы добавить вторую. Затем поместите курсор над меткой новой строки и в выпадающем меню поменяйте дробное значение (fr) на пиксельное (px).
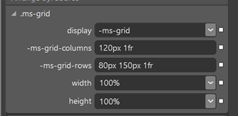
- Обратите внимание, что в панели Свойства CSS добавилось новое значение — второе значение в пикселях, определяющее вторую строчку. Замените второе значение на 150px. В данный момент значение свойства –ms-grid-columns должно быть 120px 1fr и значение –ms-grid-rows должны быть 80px 150px 1fr.
Обычно вы будете создавать гораздо более сложные сетки, чем ту, что у вас здесь. Однако это задание разработано, чтобы помочь вам понять основы, так что остановимся на достигнутом. Далее вам надо будет выровнять элемент div, представляющий плитку, по второму столбцу и третьей строке.