| Невозможно пройти тесты, в окне с вопросами пусто |
Навигация, ориентация экрана
29.3. Управление ориентацией экрана
Мы хотели бы, чтобы страницы нашего приложения обладали бы следующими особенностями. Главная страница должна отображаться в портретной ориентации, игровая – в ландшафтной, а страница информации о программе должна менять ориентацию при повороте экрана.
Добавим на страницу надпись (элемент управления TextBlock) с текстом "Это информация о нашей программе", теперь перейдем в XAML-код страницы и найдем там строку SupportedOrientations="Portrait" Orientation="Portrait". Эта строка указывает на то, что страница поддерживает портретную ориентацию, и отображается так же в этой ориентации. Фактически, данная строка задаёт соответствующее свойство для PhoneApplicationPage. Свойство SupportedOrientation (PhoneApplicationPage.SupportedOrientation) может принимать следующие значения:
- Portrait – потретная
- Landscape – ландшафтная
- PortraitOrLandscape – портретная и ландшафтная ориентация.
Свойство Orientation (это – свойство PhoneApplicationPage.Orinentation) можно установить в следующие значения:
- Landscape – ландшафтный режим по умолчанию
- LandscapeLeft – ландшафтный режим, телефон расположен горизонтально, на левом боку
- LandscapeRight – ландшафтный режим, телефон расположен горизонтально, на правом боку
- Portrait – портретный режим по умолчанию
- PortraitUp – стандартный портретный режим (кнопки в нижней части)
- PortraitDown – перевернутый портретный режим (кнопки в верхней части)
- None – ориентация не задана
Мы установим свойство SupportedOrientation в значение PortraitOrLandscape, в итоге, код страницы, где это свойство настраивается, приобретет вид, показанный в листинге 29.6.
<phone:PhoneApplicationPage
x:Class="P22_1.About"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="PortraitOrLandscape" Orientation="Portrait"
mc:Ignorable="d" d:DesignHeight="768" d:DesignWidth="480"
shell:SystemTray.IsVisible="True">
Листинг
29.6.
Результат редактирования кода страницы About.xaml
Если сейчас мы запустим данный пример на телефоне или на эмуляторе, перейдем на страницу About.xaml и попытаемся поворачивать телефон, при любом его положении (а именно, речь идёт о стандартных положениях - LandscapeLeft, LandscapeRight, PortraitUp) страничка будет автоматически разворачиваться правильным образом. Этот механизм работает без дополнительных усилий с нашей стороны, однако, вполне возможно, что в вашем приложении нужно будет вносить какие-либо изменения в отображаемые на странице элементы при смене ориентации, выполнить какие-то другие действия. Для того, чтобы перехватить и обработать событие смены ориентации экрана, нам понадобится обработчик события OrientationChanged для объекта PhoneApplicationPage. Зададим обработчик этого события (в XAML-коде появится строка OrientationChanged="PhoneApplicationPage_OrientationChanged"), приведем его текст в About.xaml.cs к состоянию, показанному в листинге 29.7.
private void PhoneApplicationPage_OrientationChanged(object sender, OrientationChangedEventArgs e)
{
textBlock1.Text = "Ориентация экрана: " + this.Orientation.ToString();
}
Листинг
29.7.
Результат редактирования кода страницы About.xaml
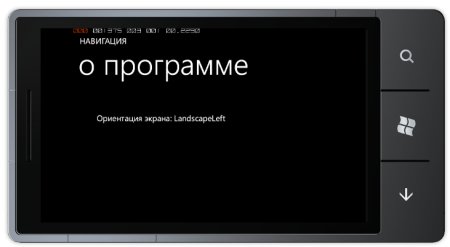
В результате, после открытия страницы мы видим в текстовом блоке тот текст, который задан на этапе разработки, а при поворотах экрана в поле выводятся сведения о текущей ориентации, рис. 29.8.
Кроме того, можно управлять поворотом, например, основываясь на данных от сенсоров устройства, от гироскопа и акселерометра.
29.4. Выводы
В данной лабораторной работе мы научились организовывать навигацию по страницам с помощью элементов управления Button и HyperlinkButton, освоили работу с кнопкой Назад и управление ориентацией страниц.
29.5. Задание
Выясните, ограничивается ли возможность организации навигации по страницам Silverlight-приложений использованием элементов управления, рассмотренных в данной лабораторной работе.