|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Проектирование сайтов Web
Шрифтовое оформление
Обычно страницы Web предназначены для чтения, а не для просмотра. Это означает, что необходимо создать оформление текста, соответствующее другим проектным решениям, которое сделает страницы Web более разборчивыми и легкочитаемыми. Шрифтовое оформление является взаиморасположением элементов алфавитных символов на странице, играющее двойственную роль в визуальном дизайне страницы и в улучшении ее читаемости.
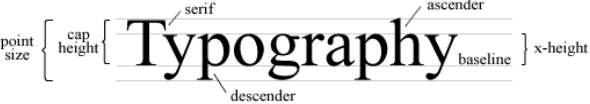
Термин "шрифт" стал всеобъемлющим термином для обозначения используемых на странице характеристик текста. Более точно, термин "гарнитура шрифта" относится к единому согласованному визуальному дизайну символов алфавита; семейство шрифтов является связанным множеством гарнитур, включая их начертания bold, italic и другие типографские варианты. Следующая иллюстрация показывает часть общей терминологии, используемой при описании оформления текста.
Контурные шрифты
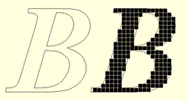
Большинство цифровых шрифтов - таких, как Microsoft TrueType и Adobe PostScript, - хранятся как контуры символов с помощью математических описаний символов. Использование этих контурных шрифтов означает, что требуется только один контур для символа, чтобы создать все размеры этого символа; его можно масштабировать до различных размеров и даже перекашивать и вращать, не теряя его характерной формы. Для вывода на экране компьютера или на печатной бумаге, контуры необходимо "заполнить", то есть создать растровое изображение из пиксельных точек. Программа создания растрового изображения выполняет эту функцию, как показано на сопровождающей иллюстрации.
Семейства шрифтов
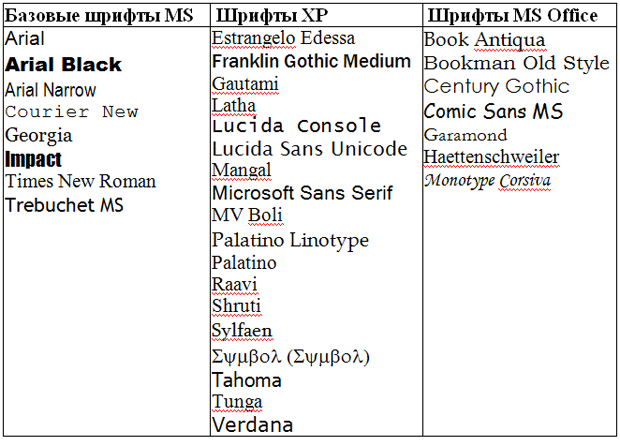
Важно помнить, что страница Web может выводить только те шрифты, которые установлены на ПК пользователя. Поэтому необходимо избегать нестандартных шрифтов. Базовые шрифты, которые установлены на компьютерах Windows, вместе с дополнительными шрифтами, установленными в Windows XP и Office, которые могут выводиться в браузере, показаны в следующей таблице.
Конечно, большинство пользователей имеет другое программное обеспечение, установленное в своих системах, которое поставляется с дополнительными шрифтами для поддержки этих приложений. Эти шрифты могут быть доступны или нет для вывода в браузере.
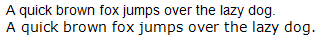
Шрифты можно классифицировать как имеющие "засечки" ( serif ) и не имеющие таких засечек ( sans-serif ). "Засечки" ( serif ) являются небольшими "штрихами" на элементах символов. Это различие можно видеть в показанных ниже шрифтах Times New Roman ( serif ) и Arial ( sans-serif ).
Обычно один шрифт serif для текста и один sans-serif для заголовков (или наоборот) являются хорошей комбинацией. Страница должна содержать не более двух различных типов шрифта или четырех различных вариаций, таких, как размер шрифта и начертание bold или italic.
Размер шрифта
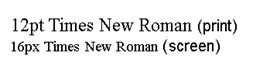
Легкость чтения зависит от размера шрифтов. Шрифт обычно измеряют в пунктах, который равен 1/72 дюйма (на бумаге). Однако компьютерные экраны используют пиксели, а не пункты, поэтому программы визуализации должны преобразовывать размеры в пунктах в пиксели, принимая в расчет разрешение экрана. По двум строкам ниже можно видеть, что шрифт размером 12 пунктов соответствует примерно 16-пиксельному размеру шрифта на экране.
Размер шрифта в 10 или 12 пунктов удобен для чтения большинству людей. Если требуются меньшие размеры, то выбирайте шрифты с большим расстоянием между символами и большим значением высоты строчных символов. Следующие две строки выводятся шрифтами Arial и Verdana размером 8 пунктов. Вторая строчка не такая плотная и поэтому более разборчива.
В связи с этим шрифт Verdana становится популярным шрифтом Web, так как он создан для точного отображения позиции в пикселях на экране. Также шрифты sans-serif, такие, как Arial или Verdana, легче читать на экране, в то время как шрифты serif, например, Times New Roman, легче читать на бумаге.
Размер строки
Удобство чтения зависит также от высоты и длины строки. Обычно используемый по умолчанию интервал в браузере создает удобное расстояние между строками. Длина строки примерно в 60-80 символов позволяет хорошо прослеживать глазами от конца одной строки до начала следующей. Следующие строки содержат примерно по 75 символов шрифтом Verdana c размером 9 пунктов.
Свободное пространство
Частой ошибкой авторов страниц является размещение слишком большого количества материала с крошечными полями. Будет скучно и утомительно читать текст строку за строкой от границы до границы без перерыва. Оставляйте для полей достаточно свободного пространства и создавайте достаточное количество заголовков и визуальных образов, чтобы разорвать монотонность страницы.
Цвет текста
Для разнообразия текста можно использовать цвет. Как и в случае с графическими изображениями, выбирайте небольшое количество согласованных цветов и будьте последовательны в их использовании. Читатели обычно рассматривают цвет, как и размер текста, в качестве визуальных указателей с логичным смыслом. Например, обычно шрифт разного размера используют для различения уровней заголовков. Размер шрифта предполагает некоторый тип изменения темы содержимого. Точно так же цвет предполагает некоторое ожидаемое значение. Будьте последовательны в цветовых сигналах, подаваемых читателю.
 екоративные шрифты
екоративные шрифты
Одним из способов введения нестандартных шрифтов на странице Web является использование графических изображений отдельных букв, таких, как символ "D" в предыдущем заголовке. Эта техника гарантирует, что шрифт будет выводиться независимо от установленных шрифтов посетителя и внесет на страницу разнообразие. Однако используйте графические буквы с осторожностью, так как они увеличивают время загрузки страницы и увеличивают риск перегрузить страницу трудночитаемыми символами.