|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Проектирование сайтов Web
Цвета страницы
Цвета привлекают внимание к странице Web. Они создают интерес к элементам страницы и помогают выделить важную информацию. Цвета могут также рассеивать внимание. При неправильном использовании они могут привлекать внимание к себе и отвлекать от основного контента страницы. Одним из наиболее важных выборов, который делает дизайнер страницы, является цветовая схема для дополнения или улучшения представления информации на страницах Web.
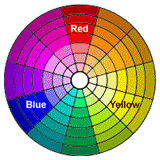
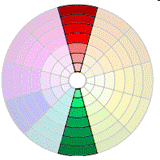
Цветовой круг
Цветовой круг является диаграммой, которая показывает, как связаны различные цвета, чтобы облегчить выбор гармоничных цветовых сочетаний, которые привлекают внимание к содержимому страницы. Цветовой круг делится на три категории цветов.
Первичными цветами являются красный, желтый и синий. Это основные цвета, из которых получают все остальные. Они называются первичными цветами, потому что эти цвета невозможно получить смешением никаких других цветов. Они равномерно распределены по цветовому кругу.
Вторичные цвета получают смешиванием двух первичных цветов. Тремя вторичными цветами являются оранжевый (красный + желтый), зеленый (желтый + синий) и фиолетовый (красный + синий).
Третичные цвета создают смешиванием первичного цвета и смежного вторичного цвета. Шестью третичными цветами являются красно-оранжевый, красно-фиолетовый, желто-зеленый, желто-оранжевый, сине-зеленый и сине-фиолетовый.
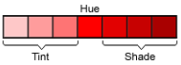
Самое чистое значение цвета - это его тон (hue). Осветление цвета (tint) является более светлым значением тона, получаемое добавлением белого цвета; затенение цвета (shade) является более темным значением тона, получаемым добавлением черного цвета.
Выбор цветов
При выборе цветов для сайта Web лучше выбирать только несколько цветов. Было бы нежелательно переусердствовать и отвлечь внимание от информационного содержания страницы; надо только дополнить или выделить его. Обычно выбирается доминирующий цвет вместе с другими цветами, которые либо похожи на него, либо контрастируют с ним. Существуют стандартные схемы подходящих цветов, которым можно следовать при выборе этих цветов.
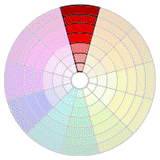
Монохроматическая схема цветов
Монохроматическая схема цветов использует один цветовой тон с различными значениями осветления и затенения для контраста. Обычно выбирают более темные цвета для представления текста и более светлые цвета для фона. Различные осветления и затенения могут принимать значения от сильных до едва заметных, и необходимо выбрать комбинацию, хорошо подходящую для сообщения, которые вы собираетесь донести, и настроения, которое пытаетесь создать.
| Раздел | Тон | Значение hex | Значение RGB |
|---|---|---|---|
| Заголовок | красный (темный) | #CC6666 | 204,102,102 |
| Столбец | красный (светлый) | #FAC8C8 | 250,200,200 |
| Фон | красный (светлый) | #F6E1E1 | 246,225,225 |
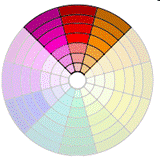
Схема аналогичных цветов
Схема аналогичных цветов использует смежные тона и их осветления и затенения. Все цвета имеют общий тон, например, красно-фиолетовый, красный и красно-оранжевый. Представление и ощущение аналогично монохроматической схеме с более широким ассортиментом оттенков для выбора.
| Раздел | Тон | Значение hex | Значение RGB |
|---|---|---|---|
| Заголовок | красно-фиолетовый (темный) | #C4028F | 196,2,143 |
| Столбец | красно-оранжевый (светлый) | #FEB7B3 | 254,183,179 |
| Фон | красный (светлый) | #FFCCCC | 255,204,204 |
Схема дополнительных цветов
Схема дополнительных цветов применяет тон с противоположной стороны цветового круга относительно доминирующего цвета. Такая комбинация цветов создает наибольший контраст и делает оба цвета более интенсивными и яркими, чем при использовании по одиночке.