|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Проектирование сайтов Web
Схема раздельно-дополнительных цветов
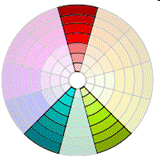
Схема раздельно-дополнительных цветов использует тон вместе с двумя цветами, которые являются смежными для его дополнительного цвета. Например, если доминирующим цветом является красный, то раздельно-дополнительными тонами будут желто-зеленый и сине-зеленый.
| Раздел | Тон | Значение hex | Значение RGB |
|---|---|---|---|
| Заголовок | красный (светлый) | #C4028F | 196,2,143 |
| Столбец | сине-зеленый (темный) | #02D0BF | 2,208,191 |
| Фон | желто-зеленый (светлый) | #D0F2E0 | 208,242,224 |
Тройственная схема цветов
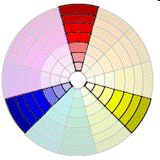
Тройственная схема цветов использует три тона, которые равномерно удалены друг от друга на цветовом круге. Например, если доминирующим цветом является красный, то синий и желтый оттенки являются тройственными дополнениями. Подобно схеме дополнительных цветов, эта схема также выделяет цвета на основе их контраста.
| Раздел | Тон | Значение hex | Значение RGB |
|---|---|---|---|
| Заголовок | красный (светлый) | #FF7575 | 255,117,117 |
| Столбец | синий (светлый) | #7676FB | 118,118,251 |
| Фон | желтый | #FFFF99 | 255,255,153 |
Ахроматическая схема цветов
Хотя они и не присутствуют на цветовом круге, не забывайте о черном и белом цветах, а также множестве серых оттенков, которые могут применяться для выделения или подчеркивания содержимого страницы. Эти ахроматические тона могут создавать большой контраст или незначительное затенение.
| Раздел | Тон | Значение hex | Значение RGB |
|---|---|---|---|
| Заголовок | серый 50% | #818181 | 255,117,117 |
| Столбец | серый 25% | #C1C1C1 | 193,193,193 |
| Фон | серый 5% | #F6F6F6 | 246,246,246 |
Выбор цветовой палитры
Обычно примерно полдесятка цветов являются хорошей начальной точкой для создания палитры аналогичных или дополнительных цветов для цветовой схемы страницы. В некоторых случаях цвета выбирают на основе предпочтений или существующих стандартов.
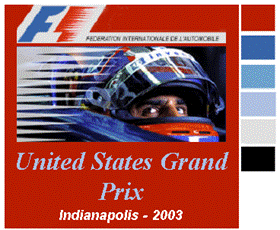
При работе с параграфами хорошей начальной точкой является выбор цветов на основе имеющихся на изображении. В сопровождающей иллюстрации палитра из пяти цветов плюс черный и белый цвета были выбраны на основе изображения. Различные оттенки красного и синего - часть тройственной цветовой схемы - создают небольшой контраст, необходимый между текстом и фоном. Намерение состоит в том, чтобы немного скрыть текст и привлечь внимание к изображению. Эти цвета были взяты с фотографии с помощью инструмента Photoshop eyedropper.
Как общее правило, вероятно, лучше не использовать чистые тона, как на второй иллюстрации. Чистые цвета оказываются слишком яркими, высококонтрастными, что может создавать трудности с восприятием. В этом случае толщина шрифта текста позволяет отвлечь внимание от изображения к верхней и нижней частям иллюстрации. Если такой эффект и предполагался, то отлично, хотя существуют лучшие способы выделить текст без высококонтрастных цветов.
При наличии 16 миллионов цветов на выбор, может оказаться трудно выбрать полдесятка цветов для страницы. Эффективным способом выбора цветов является использование различных типов существующих программ, применяющих цветовой круг. Например, посетив сайт www.colormatch.dk, можно интерактивно проверить цветовые комбинации и выбрать палитру цветов для своего сайта.