Элемент tref
В большом SVG – документе может возникнуть потребность в многократной вставке одного и того же блока текста. Для уменьшения размера файла в этом случае удобнее использовать ссылку на однократно определенный фрагмент2:
<defs>
<text id="myText" >
Простой текст
</text>
</defs>
<text>
<tref xlink:href="#myText" x="50" y="50"></tref>
</text>Исходный фрагмент помещается в секцию defs, а далее он может быть отображен в любом месте документа при помощи элемента tref, помещаемого внутри элемента text. В табл. 4.5 приводятся примеры применения этого элемента.
Таблица
4.5.
Элемент tref
| № |
Код |
Вид в браузере |
| 4.5.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример tref1.svg
</desc>
<defs>
<text id="myText" >
Простой текст
</text>
</defs>
<text>
<tref xlink:href="#myText" x="50" y="50"></tref>
</text>
</svg>
Листинг
4.5.1.
Пример tref1.svg
|
 |
| Описание |
|---|
| Простая вставка определенного фрагмента текста в документ. Без вставки элемента tref исходный фрагмент, определенный в секции defs, виден не будет. |
| № |
Код |
Вид в браузере |
| 4.5.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример tref2.svg
</desc>
<defs>
<text id="myText" >
Простой текст
</text>
</defs>
<text>
<tref xlink:href="#myText" x="30" y="50"
font-family="Arial" font-size="20"
fill="red"></tref>
</text>
</svg>
Листинг
4.5.2.
Пример tref2.svg
|
 |
| Описание |
|---|
| Вставка текстового фрагмента с заданием оформления. |
Элемент tref также может содержать все прочие атрибуты элемента text кроме свойств writing-mode и glyph-orientation-vertical.
Элемент textPath
Одной из самых интересных возможностей элемента text является привязка к произвольной траектории, определяемой элементом Path:
<defs>
<!--Объект Path-->
<path id="myPath" d="M25,75 C25,15 175,15 175,75" />
</defs>
<text font-size="24" text-anchor="middle" fill="blue">
<textPath xlink:href="#myPath" startOffset="50%">
Текст на кривой
</textPath>
</text>Поскольку элемент path, определяется в секции defs, то он остается
невидимым в SVG – документе даже при задании оформления кривой:
<defs>
<!--Объект Path-->
<path id="myPath" d="M25,75 C25,15 175,15 175,75"
style="fill:none; stroke:green;stroke-width:3"/>
</defs>Ссылка на кривую задается при помощи элемента textPath. Атрибут startOffset, задаваемый в процентах, определяет расположение текста – 0 % соответствуют началу, а 100% - концу кривой. В табл. 4.6 приводятся примеры использования этого элемента.
Таблица
4.6.
Элемент textPath.
| № |
Код |
Вид в браузере |
| 4.6.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример textPath1.svg
</desc>
<defs>
<!--Объект Path-->
<path id="myPath" d="M25,75 C25,15 175,15 175,75"/>
</defs>
<text font-size="24" text-anchor="middle"
fill="blue">
<textPath xlink:href="#myPath" startOffset="50%">
Текст на кривой
</textPath>
</text>
</svg>
Листинг
4.6.1.
Пример textPath1.svg
|
 |
| Описание |
|---|
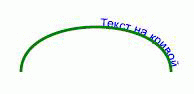
| Расположение текста на середине кривой. См. пример CubicCurve1.svg |
| № |
Код |
Вид в браузере |
| 4.6.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример textPath2.svg
</desc>
<defs>
<!--Объект Path-->
<path id="myPath" d="M25,75 C25,15 175,15 175,75" />
</defs>
<text
font-size="12" text-anchor="middle" fill="blue">
<textPath xlink:href="#myPath" startOffset="50%">
Текст на кривой
</textPath>
</text>
<!--Вспомогательная фигура-->
<path d="M25,75 C25,15 175,15 175,75"
style="fill:none; stroke:green;stroke-width:3"/>
</svg>
Листинг
4.6.2.
Пример textPath2.svg
|
 |
| Описание |
|---|
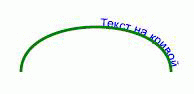
| Для отображения кривой в документе элемент Path был добавлен в качестве обычной фигуры. |
| № |
Код |
Вид в браузере |
| 4.6.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример textPath3.svg
</desc>
<defs>
<!--Объект Path-->
<path id="myPath" d="M25,75 C25,15 175,15 175,75" />
</defs>
<text
font-size="12" text-anchor="middle" fill="blue">
<textPath xlink:href="#myPath" startOffset="25%">
Текст на кривой
</textPath>
</text>
<!--Вспомогательная фигура-->
<path d="M25,75 C25,15 175,15 175,75"
style="fill:none; stroke:green;stroke-width:3"/>
</svg>
Листинг
4.6.3.
Пример textPath3.svg
|
 |
| Описание |
|---|
| Расположение текста в начале кривой. |
| № |
Код |
Вид в браузере |
| 4.6.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример textPath4.svg
</desc>
<defs>
<!--Объект Path-->
<path id="myPath" d="M25,75 C25,15 175,15 175,75" />
</defs>
<text
font-size="12" text-anchor="middle" fill="blue">
<textPath xlink:href="#myPath" startOffset="75%">
Текст на кривой
</textPath>
</text>
<!--Вспомогательная фигура-->
<path d="M25,75 C25,15 175,15 175,75" style="fill:none; stroke:green;stroke-width:3"/>
</svg>
Листинг
4.6.4.
Пример textPath4.svg
|
 |
| Описание |
|---|
| Расположение текста в конце кривой. |
| № |
Код |
Вид в браузере |
| 4.6.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример textPath5.svg
</desc>
<defs>
<!--Объект Path-->
<path id="myPath" d="M25,75 C25,15 175,15 175,75" />
</defs>
<text font-size="12" text-anchor="middle"
fill="blue">
<textPath xlink:href="#myPath" startOffset="95" >
Быстрее,
<tspan font-weight="bold" fill="red"
dy="-10"> выше,</tspan>
<tspan dy="10">сильнее</tspan>
</textPath>
</text>
<!--Вспомогательная фигура-->
<path d="M25,75 C25,15 175,15 175,75"
style="fill:none; stroke:green;stroke-width:3"/>
</svg>
Листинг
4.6.5.
Пример textPath5.svg
|
 |
| Описание |
|---|
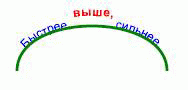
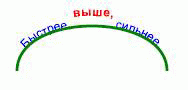
| Элемент tspan может быть добавлен внутри текста, размещаемого на кривой. |
| № |
Код |
Вид в браузере |
| 4.6.6 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример textPath6.svg
</desc>
<defs>
<!--Объект Path-->
<path id="myPath" d="M25,75 C25,15 175,15 175,75" />
</defs>
<text
font-size="12" text-anchor="middle" fill="blue">
<textPath xlink:href="#myPath" startOffset="50%"
glyph-orientation-horizontal="270">
Текст на кривой
</textPath>
</text>
<!--Вспомогательная фигура-->
<path d="M25,75 C25,15 175,15 175,75"
style="fill:none; stroke:green;stroke-width:3"/>
</svg>
Листинг
4.6.6.
Пример textPath6.svg
|
 |
| Описание |
|---|
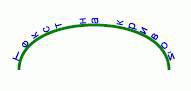
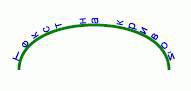
| Применение атрибута glyph-orientation-horizontal для текста на кривой. |
| № |
Код |
Описание |
| 4.6.7 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="700" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример textPath7.svg
</desc>
<defs>
<!--Объект Path-->
<path id="myPath"
d="M25,75 Q100,25 175,75 T 325,75 T475, 75 T 625,75" />
</defs>
<text font-size="12" text-anchor="middle"
fill="blue">
<textPath xlink:href="#myPath" startOffset="50%" >
При рисовании кривых с повторяющимися фрагментами удобно использовать команду
T для упрощения кода.
</textPath>
</text>
<!--Вспомогательная фигура-->
<path d="M25,75 Q100,25 175,75 T 325,75 T475, 75 T 625,75"
style="fill:none; stroke:green;stroke-width:2"/>
</svg>
Листинг
4.6.7.
Пример textPath7.svg
|
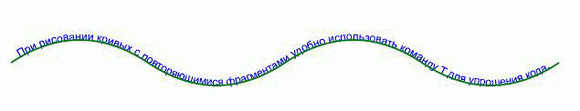
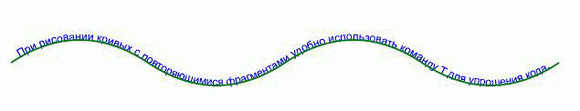
Размещение текста на квадратичной кривой Безье. См. QuadraticCurve5.svg |
| Вид в браузере |
|---|
 |