Таблица
4.2.
Элемент text.
| № |
Код |
Вид в браузере |
| 4.2.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример text1.svg
</desc>
<text x="50" y="50">
Простой текст
</text>
</svg>
Листинг
4.2.1.
Пример text1.svg
|
 |
| Описание |
|---|
| Текст без форматирования. Выводится черным цветом шрифтом Arial размером в 12 пт. |
| № |
Код |
Вид в браузере |
| 4.2.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример text2.svg
</desc>
<text x="10" y="50" font-family="Comic Sans MC"
font-size="24" fill="indigo">
Цветной текст
</text>
</svg>
Листинг
4.2.2.
Пример text2.svg
|
 |
| Описание |
|---|
| Цветной текст для которого определен шрифт и размер. |
| № |
Код |
Вид в браузере |
| 4.2.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="300"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример text3.svg
</desc>
<text x="10" y="50"
style="font-family: Comic Sans MC; font-size: 24; fill: indigo">
Цветной текст
</text>
<g font-family="Arial" font-size="40" stroke="black" stroke-width="1">
<text x="10" y="100" fill="red">
Red
</text>
<text x="10" y="150" fill="yellow">
Yellow
</text>
<text x="10" y="200" fill="green">
Green
</text>
</g>
</svg>
Листинг
4.2.3.
Пример text3.svg
|
 |
| Описание |
|---|
| Для оформления первой строки применено встраивание стиля в тег элемента. Последующие строки объединены в группу для которой определено общее оформление. |
| № |
Код |
Вид в браузере |
| 4.2.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="210" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример text4.svg
</desc>
<text x="10" y="30" font-family="Arial"
font-size="20" text-decoration="none" >
Обычный текст
</text>
<text x="10" y="65" font-family="Arial"
font-size="20" text-decoration="underline" >
Подчеркнутый текст
</text>
<text x="10" y="100" font-family="Arial"
font-size="20" text-decoration="line-through" >
Зачеркнутый текст
</text>
<text x="10" y="135" font-family="Arial"
font-size="20" text-decoration="overline" >
Текст под чертой
</text>
<text x="10" y="170" font-family="Arial"
font-size="20" text-decoration="underline overline" >
Две черты
</text>
</svg>
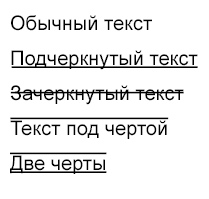
Листинг
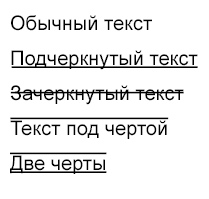
4.2.4.
Пример text4.svg
|
 |
| Описание |
|---|
| Атрибут text-decoration определяет начертание текста. |
| № |
Код |
Вид в браузере |
| 4.2.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="210" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример text5.svg
</desc>
<defs>
<style type="text/css">
<![CDATA[
text
{
font-family: Arial;
font-size: 20;
}
text.obichniy
{
text-decoration: none;
}
text.podcherknutiy
{
text-decoration: underline;
}
text.zacherknutiy
{
text-decoration: line-through;
}
text.podChertoy
{
text-decoration: overline;
}
text.dveCherti
{
text-decoration: underline overline;
}
]]>
</style>
</defs>
<text x="10" y="30" class="obichniy" >
Обычный текст
</text>
<text x="10" y="65" class="podcherknutiy" >
Подчеркнутый текст
</text>
<text x="10" y="100" class="zacherknutiy" >
Зачеркнутый текст
</text>
<text x="10" y="135" class="podChertoy" >
Текст под чертой
</text>
<text x="10" y="170" class="dveCherti" >
Две черты
</text>
</svg>
Листинг
4.2.5.
Пример text5.svg
|
 |
| Описание |
|---|
| Использование классов, определяющих начертание текста. |
| № |
Код |
Вид в браузере |
| 4.2.6 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="210" height="480"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример text6.svg
</desc>
<text x="10" y="30" font-family="Arial"
font-size="20" font-weight="normal">
Обычный текст
</text>
<text x="10" y="65" font-family="Arial"
font-size="20" font-weight="bold" >
Жирный текст
</text>
<text x="10" y="100" font-family="Arial"
font-size="20" font-weight="bolder">
Текст bolder
</text>
<text x="10" y="135" font-family="Arial"
font-size="20" font-weight="lighter" >
Текст lighter
</text>
<text x="10" y="170" font-family="Arial"
font-size="20" font-weight="100" >
Текст 100
</text>
<text x="10" y="205" font-family="Arial"
font-size="20" font-weight="200" >
Текст 200
</text>
<text x="10" y="240" font-family="Arial"
font-size="20" font-weight="300" >
Текст 300
</text>
<text x="10" y="275" font-family="Arial"
font-size="20" font-weight="400" >
Текст 400
</text>
<text x="10" y="310" font-family="Arial"
font-size="20" font-weight="500" >
Текст 500
</text>
<text x="10" y="345" font-family="Arial"
font-size="20" font-weight="600" >
Текст 600
</text>
<text x="10" y="380" font-family="Arial"
font-size="20" font-weight="700" >
Текст 700
</text>
<text x="10" y="415" font-family="Arial"
font-size="20" font-weight="800" >
Текст 800
</text>
<text x="10" y="450" font-family="Arial"
font-size="20" font-weight="900" >
Текст 900
</text>
</svg>
Листинг
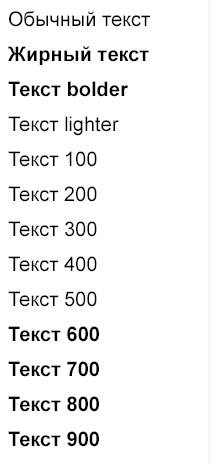
4.2.6.
Пример text6.svg
|
 |
| Описание |
|---|
| Примеры использования свойства font-weight, поддерживающего именованные и числовые значения. |
| № |
Код |
Вид в браузере |
| 4.2.7 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="210" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример text7.svg
</desc>
<text x="10" y="30" font-family="Arial"
font-size="20" font-style="normal" >
Обычный текст
</text>
<text x="10" y="65" font-family="Arial"
font-size="20" font-style="italic" >
Курсивный текст
</text>
<text x="10" y="100" font-family="Arial"
font-size="20" font-style="oblique" >
Курсивный текст
</text>
</svg>
Листинг
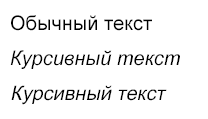
4.2.7.
Пример text7.svg
|
 |
| Описание |
|---|
| Получение курсивного текста. Значение oblique атрибута font-style задает курсивное начертание строк прописными буквами. |
| № |
Код |
Вид в браузере |
| 4.2.8 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="445"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример text8.svg
</desc>
<text x="10" y="30" font-family="Arial"
font-size="20" font-stretch="normal" >
font-stretch
</text>
<text x="10" y="65" font-family="Arial"
font-size="20" font-stretch="wider" >
font-stretch
</text>
<text x="10" y="100" font-family="Arial"
font-size="20" font-stretch="normal" >
font-stretch
</text>
<text x="10" y="135" font-family="Arial"
font-size="20" font-stretch="narrower" >
font-stretch
</text>
<text x="10" y="170" font-family="Arial"
font-size="20" font-stretch="ultra-condensed" >
font-stretch
</text>
<text x="10" y="205" font-family="Arial"
font-size="20" font-stretch="extra-condensed" >
font-stretch
</text>
<text x="10" y="240" font-family="Arial"
font-size="20" font-stretch="condensed" >
font-stretch
</text>
<text x="10" y="275" font-family="Arial"
font-size="20" font-stretch="semi-condensed" >
font-stretch
</text>
<text x="10" y="310" font-family="Arial"
font-size="20" font-stretch="semi-expanded" >
font-stretch
</text>
<text x="10" y="345" font-family="Arial"
font-size="20" font-stretch="expanded" >
font-stretch
</text>
<text x="10" y="380" font-family="Arial"
font-size="20" font-stretch="extra-expanded" >
font-stretch
</text>
<text x="10" y="415" font-family="Arial"
font-size="20" font-stretch="ultra-expanded" >
font-stretch
</text>
</svg>
Листинг
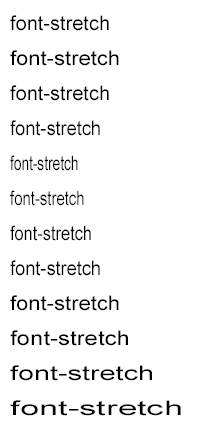
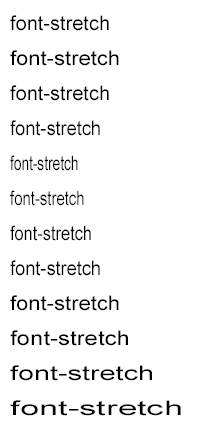
4.2.8.
Пример text8.svg
|
 |
| Описание |
|---|
| Уплотненное и разреженное начертание слов. |
| № |
Код |
Вид в браузере |
| 4.2.9 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="445"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример text9.svg
</desc>
<text x="10" y="30" font-family="Arial"
font-size="16" kerning="auto" >
Кернинг
</text>
<text x="10" y="65" font-family="Arial"
font-size="16" kerning="10" >
Кернинг
</text>
<text x="10" y="100" font-family="Arial"
font-size="16" kerning="15" >
Кернинг
</text>
<text x="10" y="135" font-family="Arial"
font-size="16" kerning="20" >
Кернинг
</text>
</svg>
Листинг
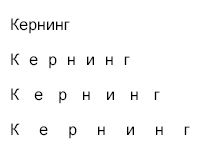
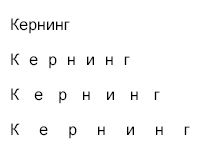
4.2.9.
Пример text9.svg
|
 |
| Описание |
|---|
| Атрибут kerning, задающий межбуквенный интервал в числовых значениях. |
| № |
Код |
Вид в браузере |
| 4.2.10 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="160"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример text10.svg
</desc>
<text x="10" y="30" font-family="Arial"
font-size="16" letter-spacing="normal" >
Кернинг
</text>
<text x="10" y="65" font-family="Arial"
font-size="16" letter-spacing="10" >
Кернинг
</text>
<text x="10" y="100" font-family="Arial"
font-size="16" letter-spacing="15" >
Кернинг
</text>
<text x="10" y="135" font-family="Arial"
font-size="16" letter-spacing="20" >
Кернинг
</text>
</svg>
Листинг
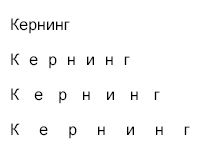
4.2.1.
Пример text10.svg
|
 |
| Описание |
|---|
| Атрибут letter-spacing аналогичен атрибуту кернинг. |
| № |
Код |
Вид в браузере |
| 4.2.11 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="160"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример text11.svg
</desc>
<text x="10" y="30" font-family="Arial"
font-size="12" word-spacing="normal" >
Интервал между словами
</text>
<text x="10" y="65" font-family="Arial"
font-size="12" word-spacing="10" >
Интервал между словами
</text>
<text x="10" y="100" font-family="Arial"
font-size="12" word-spacing="15" >
Интервал между словами
</text>
<text x="10" y="135" font-family="Arial"
font-size="12" word-spacing="20" >
Интервал между словами
</text>
</svg>
Листинг
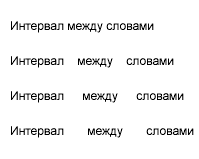
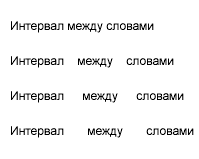
4.2.1.
Пример text11.svg
|
 |
| Описание |
|---|
| Атрибут word-spacing задает интервал между словами. |
| № |
Код |
Вид в браузере |
| 4.2.12 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="210" height="120"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример text12.svg
</desc>
<text x="105" y="30" font-family="Arial"
font-size="16" text-anchor="start">
text-anchor
</text>
<text x="105" y="65" font-family="Arial"
font-size="16" text-anchor="middle">
text-anchor
</text>
<text x="105" y="100" font-family="Arial"
font-size="16" text-anchor="end">
text-anchor
</text>
</svg>
Листинг
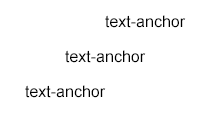
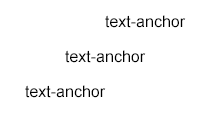
4.2.1.
Пример text12.svg
|
 |
| Описание |
|---|
| Выравнивание текста – слева, справа и по центру. |
| № |
Код |
Вид в браузере |
| 4.2.13 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="210" height="190"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример text13.svg
</desc>
<defs>
<style type="text/css">
<![CDATA[
text
{
font-family: Arial;
font-size: 16;
}
text.ltr
{
direction:ltr;
unicode-bidi: bidi-override;
}
text.rtl
{
direction:rtl;
unicode-bidi: bidi-override;
}
]]>
</style>
</defs>
<text x="50" y="30" class="ltr" >
Направление
</text>
<text x="50" y="65" class="ltr">
Direction
</text>
<text x="50" y="100" class="rtl" >
Направление
</text>
<text x="50" y="135" class="rtl">
Direction
</text>
<text x="50" y="170" direction="rtl" unicode-bidi="bidi-override">
Просто текст
</text>
</svg>
Листинг
4.2.1.
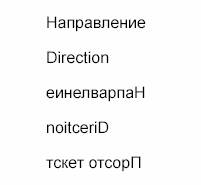
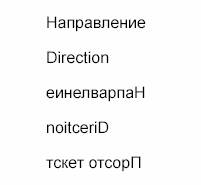
Пример text13.svg
|
 |
| Описание |
|---|
| Атрибуты direction и unicode-bidi
|
| № |
Код |
Вид в браузере |
| 4.2.14 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="250" height="400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример text14.svg
</desc>
<text x="125" y="30" writing-mode="lr" >
writing-mode="lr"
</text>
<text x="125" y="65" writing-mode="lr-tb">
writing-mode="lr-tb"
</text>
<text x="125" y="100" writing-mode="rl" >
writing-mode="rl"
</text>
<text x="125" y="135" writing-mode="rl-tb">
writing-mode="rl-tb"
</text>
<text x="125" y="170" writing-mode="tb">
writing-mode="tb"
</text>
<text x="160" y="170" writing-mode="tb-rl">
writing-mode="tb-rl"
</text>
<!--Вспомогательные фигуры-->
<line x1="125" y1="0" x2="125" y2="400"
stroke-width="1" stroke="blue"></line>
<line x1="0" y1="170" x2="250" y2="170"
stroke-width="1" stroke="blue"></line>
<line x1="160" y1="170" x2="160" y2="400"
stroke-width="1" stroke="blue"></line>
</svg>
Листинг
4.2.1.
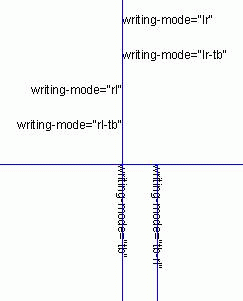
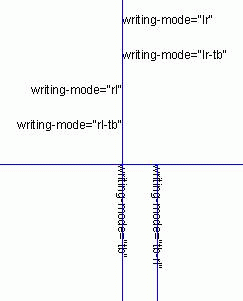
Пример text14.svg
|
 |
| Описание |
|---|
| Атрибут writing-mode, задает направление написания текста относительно исходной точки с сохранением расположения букв слева направо. |
| № |
Код |
Описание |
| 4.2.15 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="450" height="300"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример text15.svg
</desc>
<text x="10" y="30"
glyph-orientation-horizontal="0">
glyph-orientation-horizontal="0"
</text>
<text x="10" y="65"
glyph-orientation-horizontal="90">
glyph-orientation-horizontal="90"
</text>
<text x="10" y="100"
glyph-orientation-horizontal="180" >
glyph-orientation-horizontal="180"
</text>
<text x="10" y="135"
glyph-orientation-horizontal="270">
glyph-orientation-horizontal="270"
</text>
<text x="10" y="170"
glyph-orientation-horizontal="-90">
glyph-orientation-horizontal="-90"
</text>
<text x="10" y="205"
glyph-orientation-horizontal="-180">
glyph-orientation-horizontal="-180"
</text>
<text x="10" y="240"
glyph-orientation-horizontal="-270">
glyph-orientation-horizontal="-270"
</text>
</svg>
Листинг
4.2.1.
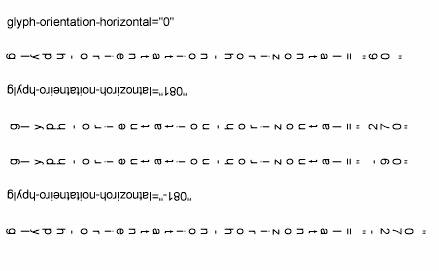
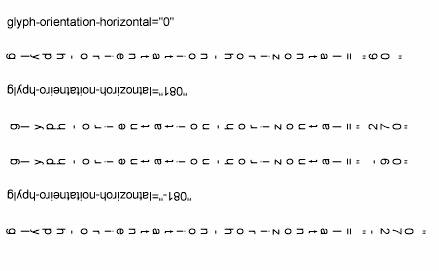
Пример text15.svg
|
Атрибут glyph-orientation-horizontal позволит без труда получить "зеркальное" отображение текста |
| Вид в браузере |
|---|
 |
| № |
Код |
Вид в браузере |
| 4.2.16 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="300" height="450"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример text16.svg
</desc>
<text x="10" y="10" writing-mode="tb-rl"
glyph-orientation-vertical="0">
glyph-orientation-vertical="0"
</text>
<text x="45" y="10" writing-mode="tb-rl"
glyph-orientation-vertical="90">
glyph-orientation-vertical="90"
</text>
<text x="80" y="10" writing-mode="tb-rl"
glyph-orientation-vertical="180" > glyph-orientation-vertical="180"
</text>
<text x="115" y="10" writing-mode="tb-rl"
glyph-orientation-vertical="270"> glyph-orientation-vertical="270"
</text>
<text x="150" y="10" writing-mode="tb-rl"
glyph-orientation-vertical="-90">
glyph-orientation-horizontal="-90"
</text>
<text x="185" y="10" writing-mode="tb-rl"
glyph-orientation-vertical="-180">
glyph-orientation-vertical="-180"
</text>
<text x="220" y="10" writing-mode="tb-rl"
glyph-orientation-vertical="-270">
glyph-orientation-vertical="-270"
</text>
</svg>
Листинг
4.2.1.
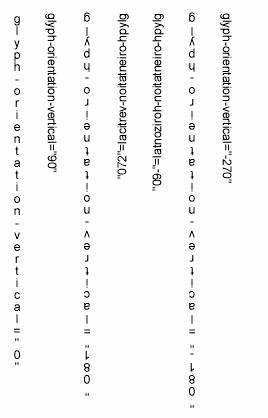
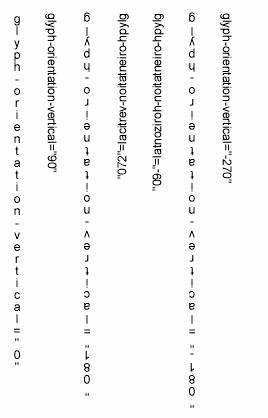
Пример text16.svg
|
 |
| Описание |
|---|
| Атрибут glyph-orientation-vertical со значением "0" позволяет получить одно из наиболее употребительных оформлений текста. |
| № |
Код |
Вид в браузере |
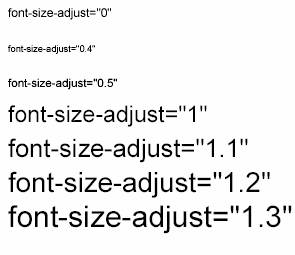
| 4.2.17 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="320" height="280"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример text17.svg
</desc>
<text x="30" y="30" font-size-adjust="0">
font-size-adjust="0"
</text>
<text x="30" y="65" font-size-adjust="0.4">
font-size-adjust="0.4"
</text>
<text x="30" y="100" font-size-adjust="0.5">
font-size-adjust="0.5"
</text>
<text x="30" y="135" font-size-adjust="1">
font-size-adjust="1"
</text>
<text x="30" y="170" font-size-adjust="1.1">
font-size-adjust="1.1"
</text>
<text x="30" y="205" font-size-adjust="1.2">
font-size-adjust="1.2"
</text>
<text x="30" y="240" font-size-adjust="1.3">
font-size-adjust="1.3"
</text>
</svg>
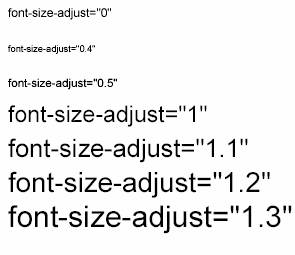
Листинг
4.2.1.
Пример text17.svg
|
 |
| Описание |
|---|
| Атрибут font-size-adjust со значением "0.5" достаточно близок к исходному тексту для шрифта Arial, принятому по умолчанию. |
| № |
Код |
Вид в браузере |
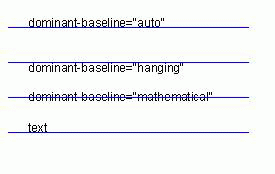
| 4.2.18 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="280" height="180"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример text18.svg
</desc>
<text x="30" y="30"
dominant-baseline="auto">
dominant-baseline="auto"
</text>
<text x="30" y="65"
dominant-baseline="hanging">
dominant-baseline="hanging"
</text>
<text x="30" y="100"
dominant-baseline="mathematical">
dominant-baseline="mathematical"
</text>
<text x="30" y="135">
text
</text>
<!--Вспомогательные фигуры-->
<line x1="10" y1="30" x2="250" y2="30"
stroke-width="1" stroke="blue"></line>
<line x1="10" y1="65" x2="250" y2="65"
stroke-width="1" stroke="blue"></line>
<line x1="10" y1="100" x2="250" y2="100"
stroke-width="1" stroke="blue"></line>
<line x1="10" y1="135" x2="250" y2="135"
stroke-width="1" stroke="blue"></line>
</svg>
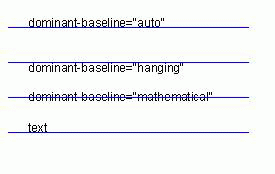
Листинг
4.2.1.
Пример text18.svg
|
 |
| Описание |
|---|
| Наиболее употребительные значения атрибута dominant-baseline позволяют задавать расположение строки относительно основной линии. |