| Россия, Москва |
Разработка, публикация и использование простого облачного сервиса для новой версии Windows Azure
Создание ASP.NET – страницы облачного приложения
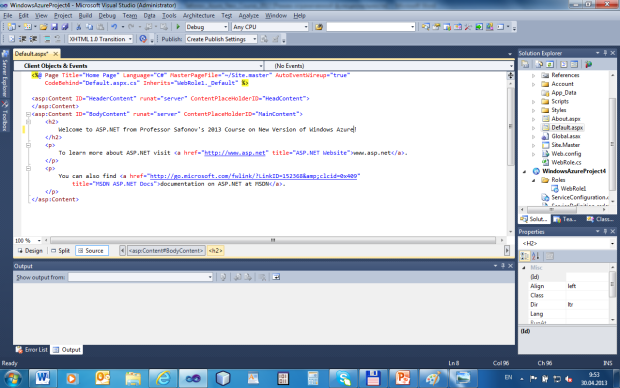
Разработаем ASP.NET – страницу нашего приложения, используя готовый шаблон ее кода ( рис. 11.4). Напомним (см. лекцию 4), что в .NET Web-сервис представляется ASP.NET – страницей, файл которой имеет расширение .aspx. В ASP.NET – странице указывается ее заголовок, язык, на котором она разработана, а также ссылка на так называемый Code-behind – файл кода на языке реализации C#, содержащий методы обработки событий, связанных с ASP.NET – страницей. Такое разделение на файл спецификации пользовательского интерфейса страницы и на файл его реализации удобно и соответствует принципам модульного программирования. Назначение этой ASP.NET - страницы в том, что она выдает заданный текст – приветственное сообщение от моего нового курса по Azure – на созданную по пользовательскому запросу динамическую HTML-страницу.
Сборка (build) облачного приложения
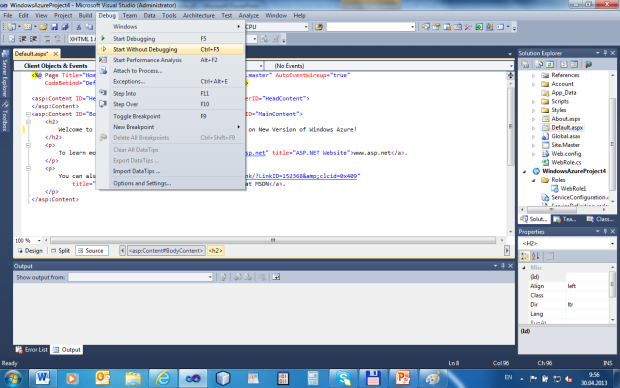
После набора и редактирования исходного кода ASP.NET – страницы в Visual Studio, необходимо выполнить сборку (build) проекта. Используем рекомендуемый авторами Azure способ сборки в данном случае – выбор пункта Debug / Start without debugging ( рис. 11.5).
Локальный запуск облачного приложения на машине разработчика
После сборки облачного приложения, в целях его отладки, рекомендуется, до публикации его в облаке, запустить его локально на компьютере разработчика. Поскольку при этом не используется и вообще недоступно реальное облако, оно эмулируется на локальной машине.
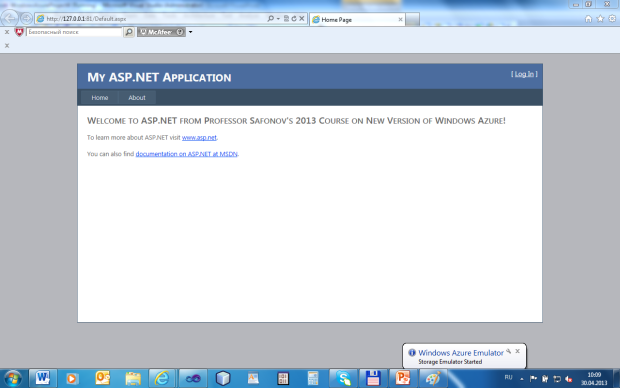
В результате данной фазы разработки создается Web-страница на локальной машине (IP-адрес которой равен 127.0.0.1), и данная Web-страница интерпретируется браузером, визуализируя текст нашего сообщения.
увеличить изображение
Рис. 11.6. Запуск облачного приложения на машине разработчика с использованием эмулятора облака
Подготовка к публикации сервиса в облаке
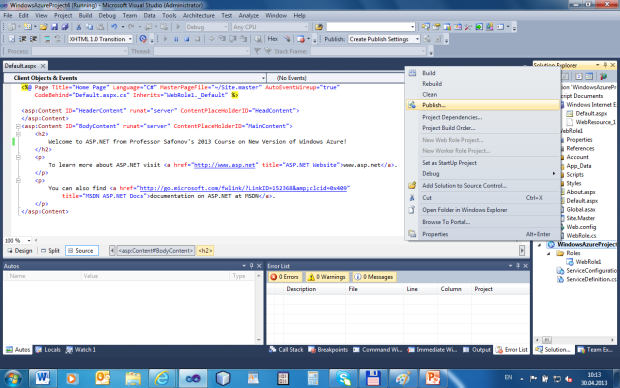
Теперь, для того, чтобы облачный сервис можно было вызывать извне (через Web), по URL-адресу, который был бы автоматически присвоен приложению средствами Windows Azure, - приложение должно быть опубликовано в облаке как общедоступный Web-сервис. Публикация информации о разработанном сервисе производится в особых форматах, детали которых, однако, разработчику знать не требуется, так как файлы для представления пакета в облаке автоматически генерируются средой VS. В лекции 4 даны необходимые пояснения по поводу форматов конфигурационных файлов облачного сервиса. Разработчик должен помнить фактически только имя своего проекта (решения – solution) Visual Studio и место его расположения на локальных дисках. Причем последнее подсказывает ему среда: после сборки проекта среда Visual Studio выводит на экран директорию, где она разместила пользовательский проект, и рекомендует пользователю (разработчику приложения) эту директорию запомнить. На рис. 11.7 представлен этап publish (публикация), на котором разработчик приложения выбирает и сообщает среде VS директорию, где находится его проект WindowsAzureProject4, и выбирает пункт контекстного меню Publish (опубликовать).