|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Перспективы и расширения HTML
Последний стандарт HTML появился в 1998 году. После этого работа консорциума WWW над развитием HTML была на долгое время прервана, но в 2007 году возобновлена. В настоящее время работа над проектом HTML 5 ведётся W3C совместно с группой разработчиков, называемой Web Hypertext Application Technology Working Group (WHATWG). В основе этой работы лежит стремление создать спецификацию новой версии HTML, учитывающую реальные современные потребности веб-разработчиков и более точно (по сравнению с HTML 4) описывающую порядок интерпретации документа браузером.
Момент, когда можно будет забыть HTML 4 и полностью перейти на HTML 5, наступит точно не скоро. Для этого спецификация HTML 5 сначала должна быть завершена, одобрена производителями браузеров и полностью реализована в браузерах. И ещё должно будет пройти какое-то время, чтобы доля старых браузеров, не поддерживающих новой спецификации, сократилась бы до пренебрежимо малой величины.
Однако почему бы уже сейчас не создавать страницы, которые несколько красивее выглядят в браузерах, поддерживающих новые возможности HTML 5 и CSS 3? Главное, предусмотреть также поведение страниц в остальных сегодняшних (и, желательно, завтрашних) браузерах.
В этой лекции рассматриваются далеко не все возможности, заложенные в новые спецификации (для этого нужен отдельный курс), а только отдельные интересные моменты, которые уже сейчас работают в тех или иных браузерах. Мы не будем уточнять, в каких именно, потому что ситуация меняется очень быстро. Эту информацию можно всегда уточнить в таблицах совместимости браузеров со стандартами - например, http://www.quirksmode.org/dom/html5.html и http://www.quirksmode.org/css/contents.html .
Определение типа документа HTML 5
ОТД в HTML 5 упрощено до предела:
<!DOCTYPE html>
Современные браузеры воспринимают такое ОТД независимо от наличия у них поддержки HTML 5 (полной поддержки пока нет ни в одном браузере) - при этом они переходят в стандартный режим.
Улучшения, касающиеся форм
Это, в первую очередь, валидация введённых пользователем данных и новые типы элемента ввода, созданные специально для ввода и валидации таких данных как e-mail, URL, телефон, дата, время, число и т.п.
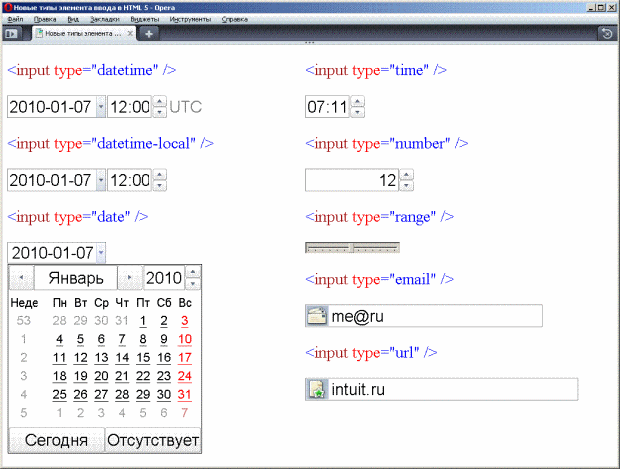
В использовании всё очень просто: HTML-элемент input может иметь дополнительные значения атрибута type, datetime-local, date, month, week, time, number, range, email и url. Браузер отображает элементы этих типов на экране специфическим образом. Также тип элемента ввода влияет на представление значения в DOM и способ его проверки перед отправкой формы.
Браузеры, не понимающие новых типов input, отобразят их как <input type="text" />. Таким образом, функциональность не страдает, и никаких усилий для соблюдения обратной совместимости прилагать не нужно. Однако, если вы хотите, чтобы, например, календарь отобразился в любом случае, то в качестве решения можно использовать одну из Javascript-библиотек. А можно поступить и так: сначала проверить, поддерживает ли браузер требуемый тип input и, если нет, то создать календарь на Javascript.
<script type="text/javascript">
//создадим в памяти элемент input
var inp = document.createElement("input");
//попытаемся установить его тип в "date"
inp.setAttribute("type", "date");
//если тип остался обычным текстом,
if (inp.type == "text") {
//то используем JQuiry UI для создания календаря
$("#calendar").datepicker();
}
</script>С проверкой вводимых пользователем данных в HTML 5 связан ещё целый ряд интересных моментов. Во-первых, поля обязательные для заполнения могут быть снабжены атрибутом required:
<input type="text" name="name" required="required" />
Это гарантирует, что форма не будет отправлена с незаполненным полем.
Другой интересный атрибут элемента input - pattern. С помощью атрибута pattern можно задать регулярное выражение, которому должен соответствовать введённый текст:
<label>
Номер кредитной карты:
<input type="text" pattern="[0-9]{13,16}" name="cc" />
</label>В данном случае введённый текст должен состоять из цифр в количестве от 13 до 16.
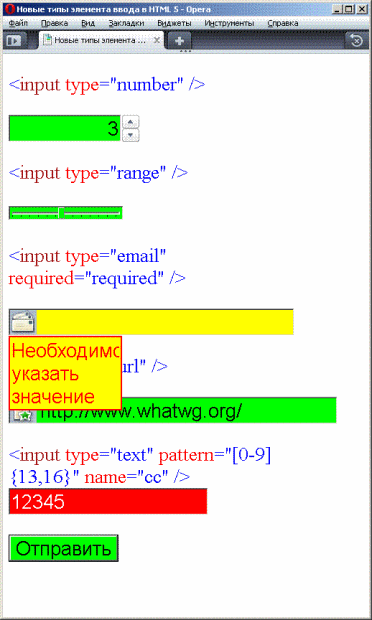
Пользуясь селекторами атрибутов CSS 3, можно связать различные состояния элементов input с разным форматированием, например, так:
<style type="text/css">
input:valid {
background: lime;
}
input:invalid {
background: red;
color: white;
}
input:required {
background: yellow;
color: Red;
}
</style>Результат показан на скриншоте и, видимо, не нуждается в пояснениях.
Что касается новых средств валидации, то их применение пока сильно ограничено: если браузер их не поддерживает, то никакой валидации просто не будет. Как правило, это недопустимо (хотя на сервере в любом случае необходима ещё одна проверка принятых от клиента данных).
Ссылки:
http://www.whatwg.org/specs/web-forms/current-work/#extensions
http://diveintohtml5.org/forms.html
Пример работающей формы: http://devfiles.myopera.com/articles/67/example.html