|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Обработка событий при помощи сценариев Javascript
В данной работе предлагается создать HTML-таблицу, представляющую калькулятор, и создать ряд обработчиков событий - нажатий пользователя на кнопки, которые управляют логикой работы калькулятора.
Часть 1. Создание разметки
1. Создание таблицы знаков калькулятора.
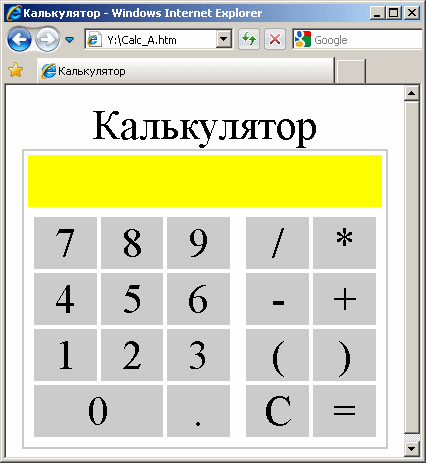
То, как предлагается оформить калькулятор в данной работе, показано на рис. 13.1
Очевидно, таблица - наиболее подходящий элемент для представления набора элементов управления в виде выровненной сетки. Регулярность таблицы нарушается в нескольких местах: ячейка для результата шире всех остальных; клавиши операций отделены от цифр; нуль занимает две смежных ячейки. С точки зрения поведения также имеются отдельные смысловые группы: клавиши цифр должны обрабатываться одним образом; кнопки сброса и знак равенства - другим; ячейка результата клавишей не является. Поэтому сгруппируем элементы визуально и функционально в отдельные таблицы следующим образом.
Сначала создайте в новом файле с именем Lab4.htm таблицу знаков следующего вида:
Ячейкам таблицы (элементу td ) назначено стилевое правило, устанавливающее серый фон, выравнивание текста по центру, ширину и курсор в виде указателя:
cursor: pointer;
2. Затем создайте таблицу цифр:
Здесь нуль занимает две смежных ячейки, и необходимо использовать атрибут colspan
3. Создание внешней таблицы.
Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков. В первой строке нужна всего одна ячейка - для результата - на всю ширину строки. Воспользуйтесь еще раз атрибутом colspan.
Ячейке результата назначьте атрибут id="result" и создайте для нее стиль (используя селектор идентификатора), назначив подходящий цвет фона, высоту и выравнивание текста по правому краю.
Внешней таблице добавьте тонкую границу серого цвета и заголовок (элемент caption )
Часть 2. Создание обработчиков событий
1. Обработка цифр и знаков.
Назначьте таблицам цифр и знаков атрибут id со значениями digits и signs соответственно. Ячейке с кнопкой сброса назначьте id='clear', а ячейке с кнопкой '=' - id='calculate'.
Вставьте в раздел head документа "Сценарии Javascript" , определяющий следующую функцию.
//функция, выполняемая автоматически по окончании загрузки страницы
window.onload = function() {
//переменные, определенные здесь, доступны и во вложенных функциях
var oDigits = document.getElementById('digits');
var oSigns = document.getElementById('signs');
var oResult = document.getElementById('result');
var oClear = document.getElementById('clear');
var oCalc = document.getElementById('calculate');
//Обрабатываем щелчок мыши по цифрам и знакам
oDigits.onclick =
oSigns.onclick =
function(e) {//Mozilla FireFox и ряд других браузеров отправляет в обработчик событий объект-событие
//Internet Explorer не отправляет ничего
var elem = null; //элемент, на котором произошло событие
if (e) elem = e.target; //работает в FireFox
else elem = window.event.srcElement; //работает в Internet Explorer
if (elem && elem.tagName.toLowerCase() == 'td') {
oResult.innerHTML += elem.innerHTML;
}
}
}Принципиально весь приведенный код делает две вещи: определяет действия, которые нужно проделать сразу по завершению загрузки документа браузером (т.е. при наступлении события window.onload ), а также определяет действия, которые нужно выполнять в ответ на щелчок мышью по таблицам цифр и знаков (т.е. по событию onclick, возникающему в этих элементах). Действия представляют собой блоки кода, помещенные в функцию. Каждый оператор в блоке кода имеет свой смысл - в коде он пояснен комментариями, которые следует внимательно изучить.
Проверьте работу скрипта: при щелчке мышью по обрабатываемым символам они должны добавляться к строке результата.
2. Обработка клавиши "=".
Следом за функцией-обработчиком цифр и знаков (но внутри обработчика onload ) добавьте следующую функцию.
//кнопке Равно (=) требуется специальная обработка
oCalc.onclick = function(e) {
if (!e) e = window.event;
e.cancelBubble = true; //запрещаем передачу события родительскому элементу
try { //перехватываем возможное исключение
oResult.innerHTML = eval(oResult.innerHTML); //выполняем расчет выражения, записанного в строке
}
catch (ex) { }
}Здесь идея заключается в том, что в ячейке result должно находиться арифметическое выражение. Чтобы вычислить его результат, нужно провести разбор выражения и пройти по дереву вычислений, что обычно реализуется относительно громоздким кодом. Но Javascript предоставляет один особенный метод - eval, который выполняет любой код Javascript, в том числе и арифметическое выражение! На случай, если выражение введено неправильно (не соответствуют скобки и т.п.), вызов метода eval следует заключить в блок try/catch - "попытайся"/"перехвати". Если исключительная ситуация возникнет, она будет перехвачена блоком catch, который не делает ничего (главное в том, что исключение считается в таком случае обработанным, и браузер не будет показывать сообщения об ошибке). Можно было бы, например, в этом блоке очистить поле result. Еще один важный момент: обработчик onclick назначен как ячейке calculate, так и содержащей ее таблице signs. Если специально не предотвратить передачу события родительскому элементу, то оно будет обработано дважды - сначала ячейкой, затем таблицей. Посмотрите, как бы это выглядело.
3. Самостоятельно напишите обработчик кнопки Очистить (C).
4. Последний штрих:
Cделайте, чтобы обрабатывались еще два события - onmousedown и onmouseup - "нажатие" и "отжатие" левой клавиши мыши. Пусть при нажатии цифра (или знак) изменяют цвет, а при отжатии возвращают первоначальный.
Необходимые для этого команды приведены ниже, а обработчики, в которых они будут запускаться, напишите самостоятельно.
elem.style.color = 'red'; elem.style.color = '';