|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Текстовые элементы HTML
Разобравшись со структурой HTML-документа, логично перейти к изучению того, как наполнять документ содержанием. В первую очередь, это текст. Как уже говорилось, текст в html-файл можно поместить и безо всякой структуры. Однако, если соблюдать правила, то следует выбрать для текста подходящий контейнер и разместить его в элементе body.
Рассмотрим наиболее важные текстовые контейнеры.
Заголовки и абзацы
Заголовок (h1..h6 - header 1...6)
Заголовки имеют большое значение. Для пользователя они создают ориентиры в документе и проясняют его структуру, а поисковые серверы используют заголовки, чтобы индексировать структуру и содержание веб-страниц.
Элемент h1 определяет наиболее крупный заголовок; h6 - наименее крупный. Заголовки h1 должны использоваться как главные заголовки, сопровождаемые заголовками h2, затем менее важными заголовками h3, и так далее. Обычно авторы применяют h1 для названия документа, h2 для названий разделов и т.д.
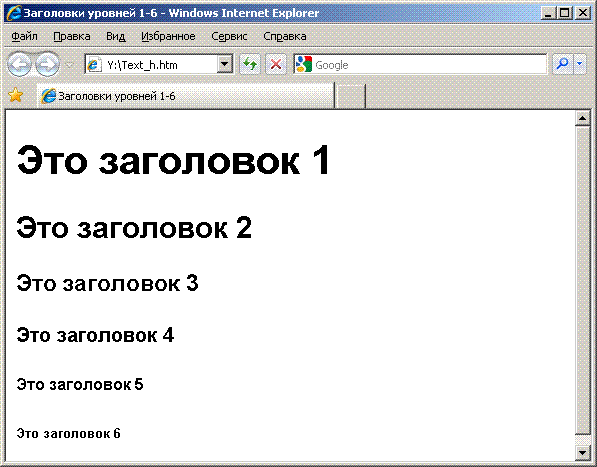
<h1>
Это заголовок 1</h1>
<h2>
Это заголовок 2</h2>
<h3>
Это заголовок 3</h3>
<h4>
Это заголовок 4</h4>
<h5>
Это заголовок 5</h5>
<h6>
Это заголовок 6</h6>
Листинг
2.1.
Заголовки уровней 1-6
Обратите внимание, что каждый заголовок располагается на новой строке и имеет вертикальный отступ от соседних элементов. Первое свидетельствует о том, что заголовок - элемент блочный, т.е. всегда вызывает разрыв строки до и после себя. Второе означает, что предопределённые значения отступов для этого элемента отличны от нуля (как их можно регулировать, далее будет рассматриваться).
Абзац (p - paragraph)
Служит для смысловой разбивки текста. Браузеры, отображая содержимое этого элемента (также блочного), обычно вставляют перед ним вертикальный отступ, немного больший по высоте, чем одна строка - таким образом абзацы отделяются друг от друга по умолчанию. При помощи стилей можно достичь и более привычного, "книжного" вида - горизонтального отступа первой строки каждого абзаца. Возможны и другие варианты.
p {
text-indent: 2.5em;
margin-top: 0.2em;
margin-bottom: 0.2em;
}
...
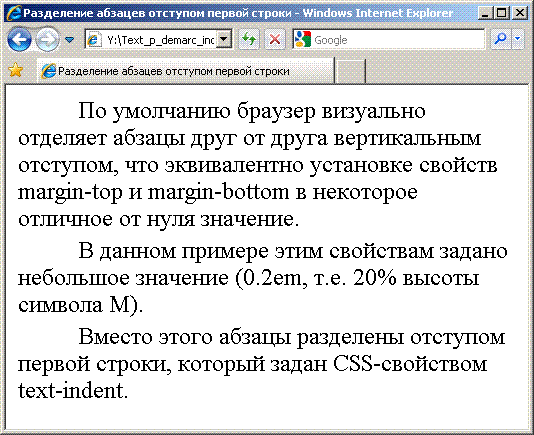
<p>
По умолчанию браузер визуально отделяет абзацы друг от друга вертикальным
отступом, что эквивалентно установке свойств margin-top и margin-bottom
в некоторое отличное от нуля значение.
</p>
<p>
В данном примере этим свойствам задано небольшое значение (0.2em, т.е.
20% высоты символа M).
</p>
<p>
Вместо этого абзацы разделены отступом первой строки, который задан CSS-свойством
text-indent.
</p>
Листинг
2.2.
Разделение абзацев отступом первой строки
p {
text-indent: 2.5em;
margin-top: 0.2em;
margin-bottom: 0.2em;
}
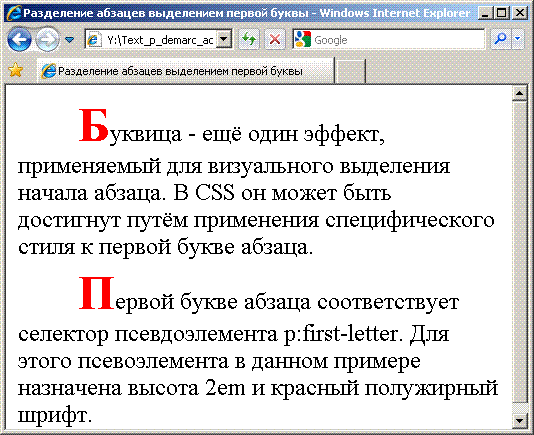
p:first-letter {
font-weight: bold;
font-size: 2em;
color: Red;
}
...
<p>
Буквица - ещё один эффект, применяемый для визуального выделения начала
абзаца. В CSS он может быть достигнут путём применения специфического
стиля к первой букве абзаца.
</p>
<p>
Первой букве абзаца соответствует селектор псевдоэлемента p:first-letter.
Для этого псевдоэлемента в данном примере назначена высота 2em и красный
полужирный шрифт.
</p>
Листинг
2.3.
Разделение абзацев выделением первой буквы
Как видно из примеров, в теле HTML-документа расположены несколько абзацев, и никакого форматирования. Однако форматирование к абзацам всё же применяется, поскольку к HTML-документу подключена таблица стилей. Это достигается путём включения в "шапку" HTML-документа следующей ссылки:
<link rel="Stylesheet" href="Style.css" />
Подробно эта директива и другие способы подключения таблиц стилей описаны в лекции "Каскадные стили". Пока достаточно понять, что таблица стилей "Style.css" учитывается браузером при форматировании HTML-документа.
В таблице стилей содержится определение стиля элемента p (т.е. абзаца). Об определениях стилей также речь пойдёт позже, однако на текущий момент вполне достаточно понимания того, что свойства, указанные в стиле для элемента p, будут применены ко всем абзацам документа.
Остановимся подробно на этих свойствах:
- margin-top Верхнее поле, т.е. расстояние от верхней границы элемента (в данном случае, абзаца) до других элементов.
- margin-bottom Нижнее поле, т.е. расстояние от нижней границы элемента до других элементов.
Единица измерения, использованная в данном примере для задания высоты поля - em, что означает "равна высоте шрифта" ( em - латинская буква m, напечатанная шрифтом Cicero - стандартная единица измерения в полиграфии) . Соответственно, 0.5em означает "равно половине высоты шрифта".
Попробуйте уменьшать и увеличивать значения margin-top и margin-bottom, наблюдая за результатом.
Затем уберите совсем объявления полей. В результате поля увеличатся! Это происходит потому, что браузеры используют по умолчанию не нулевые значения полей, а такие, как вы увидели, проделав это упражнение.