|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Табличная и бестабличная вёрстка
Задача вёрстки HTML-страниц появилась раньше, чем язык CSS, поэтому у неё давно имеется решение, не основанное на стилях. Любой макет страницы можно представить как таблицу, ячейки которой имеют требуемые размеры, позиции, оформление и содержание. Метод вёрстки, основанный на таблицах, совершенно универсален, достаточно прямолинеен и прост, он влечёт за собой сравнительно немного трудностей, связанных с кросс-браузерной совместимостью. Большой недостаток всего один: этот метод не даёт никаких средств для поддержки изменчивости дизайна, т.е. смены оформления макета. При табличной вёрстке оформление неразрывно связано с содержанием документа.
Этих недостатков лишён метод дизайна, основанный на методах позиционирования CSS, которые были рассмотрены в "Позиционирование средствами CSS" соответствующей лекции. Однако средства CSS-вёрстки несколько менее очевидны для понимания и требуют большей осторожности по отношению к специфике разных браузеров.
Табличная вёрстка
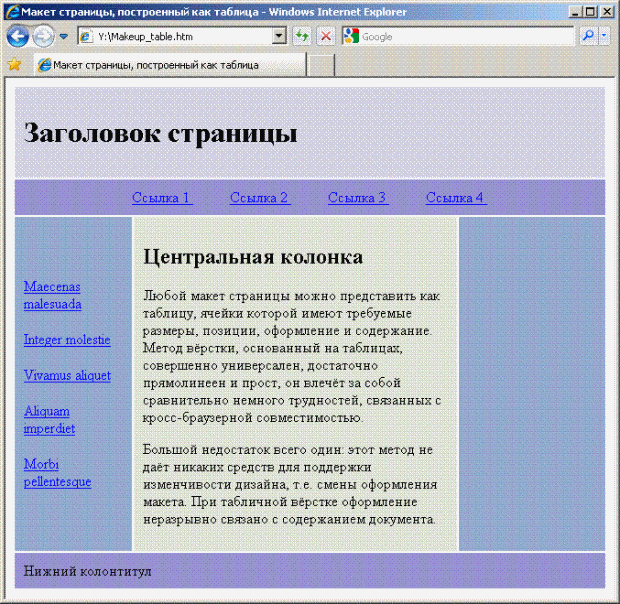
Рассмотрим сначала пример табличной вёрстки, демонстрирующий основные приёмы разметки - объединение ячеек, установку границ и вертикальное выравнивание.
<table>
<tr>
<td colspan="3" class="header">
<h1>
Заголовок страницы</h1>
</td>
</tr>
<tr>
<td colspan="3" class="nav"><a href="#">Ссылка 1</a>
<a href="#">Ссылка 2</a><a href="#">Ссылка 3</a><a href="#">Ссылка 4</a></td>
</tr>
<tr>
<td width="20%" class="menu"><a href="#">Maecenas malesuada</a> <a href="#">Integer molestie</a>
<a href="#">Vivamus aliquet</a> <a href="#">Aliquam imperdiet</a>
<a href="#">Morbi pellentesque </a></td><td width="55%" class="main">
<h2>
Центральная колонка</h2>
<p>
Любой макет страницы......
</p>
<p>
Большой недостаток...
</p>
</td><td width="25%" class="rightcol"> </td>
</tr>
<tr>
<td colspan="3" class="footer">Нижний колонтитул</td>
</tr>
</table>
Листинг
10.1.
Макет страницы, построенный как таблица
Очевидно, что хотя стили в рассмотренном примере и играют существенную роль, но вёрсткой всецело управляет таблица, и нельзя изменить оформления макета, не затронув этой таблицы. Такой способ вёрстки на сегодняшний день считается устаревшим (хотя и может применяться в пределах отдельных блоков).
CSS-вёрстка. Макет с одной колонкой
Перейдём к рассмотрению CSS-вёрстки, начиная с простейшего одноколоночного макета. В этом случае достаточно применить горизонтальное центрирование к единственной колонке (которая обычно представлена в разметке секцией). Вообще говоря, центрирование макета необязательно, но в большинстве примеров данной лекции оно осуществляется (отказаться от него всегда легко).
В примерах рассматриваются два типа разметки — с фиксированной и непостоянной шириной — каждый из которых имеет свои плюсы и минусы. Дизайн с фиксированной шириной гарантирует то, что разметка выглядит неизменно при различных размерах мониторов. Однако на очень маленьком мониторе посетителю, возможно, придется горизонтально прокручивать страницу, чтобы просмотреть все содержимое. А на действительно широком мониторе макет с постоянной шириной будет выглядеть затерянной узкой полоской.
Разметки с непостоянной шириной решают эти проблемы, но у них также есть свои собственные ограничения. На маленьком экране свободная разметка может настолько сжаться, что весь дизайн развалится, а при очень широком экране растянется так, что посетителям придётся читать ненормально длинные строки текста.
Есть CSS-свойства, которые предусмотрены для того, чтобы решить эту проблему: min-width, min-height, max-width и max-height.
Свойства min- указывают браузеру сделать элемент, по крайней мере, таким же широким или высоким, как указанное значение. Вы можете применить свойство min-width к элементу body, чтобы управлять всей шириной содержимого страницы. Если посетитель расширит окно своего браузера до 1000 пикселов, содержимое страницы растянется так, что будет соответствовать всему доступному пространству. Однако если он сделает окно шириной 500 пикселов, то содержимое останется 760 пикселов в ширину, а браузер добавит горизонтальные полосы прокрутки. Свойство min-height делает то же самое, но для высоты документа.
Свойства max- задают максимальные размеры. С ними вы будете уверены, что ваши страницы не станут слишком широкими, а значит, непригодными для чтения.
Комбинируя перечисленные свойства, вы можете создать стиль, который изменяет размеры элемента в пределах установленных значений, так что дизайн никогда не станет слишком маленьким или слишком большим. Internet Explorer 6 и ниже полностью игнорирует эти свойства.
#frame {
width: 70%;
min-width: 400px;
margin-left: auto;
margin-right: auto;
background-color: #ddd;
padding: 5px;
}
...
<div id="frame">
<h1>
Заголовок страницы</h1>
<p>
В случае одноколоночного макета достаточно применить горизонтальное центрирование
к единственной колонке (которая обычно представлена в разметке секцией).
Дизайн с фиксированной шириной гарантирует то, что разметка выглядит неизменно
при различных размерах мониторов. Однако на очень маленьком мониторе посетителю,
возможно, придется горизонтально прокручивать страницу, чтобы просмотреть
все содержимое. А на действительно широком мониторе макет с постоянной
шириной будет выглядеть затерянной узкой полоской.
</p>
<p>
Разметки с непостоянной шириной решают эти проблемы, но у них также есть
свои собственные ограничения. На маленьком экране свободная разметка может
настолько сжаться, что весь дизайн развалится, а при очень широком экране
растянется так, что посетителям придётся читать ненормально длинные строки
текста. Есть CSS-свойства, которые предусмотрены для того, чтобы решить
эту проблему: min-width, min-height, max-width и max-height.
</p>
</div>
Листинг
10.2.
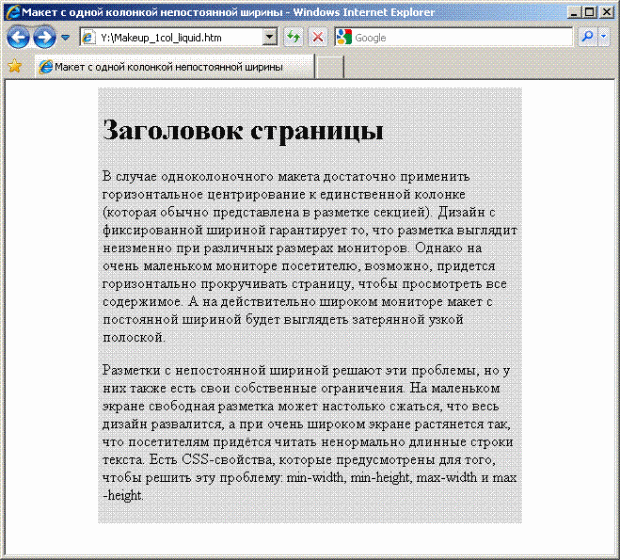
Варианты вёрстки одноколоночного макета при помощи CSS