Рисование
Элемент OpacityMask
При работе с объектом Clip можно было заметить, что внутреннее оформление фигуры, определяемой внутри элемента, игнорируется. Элемент OpacityMask является инструментом, поддерживающим все свойства элемента Clip с учетом графической структуры заполнителя. Фрагмент кода для элемента OpacityMask выглядит так:
<Image Width="291"
Height="195" Source="sea2.jpg"
Stretch="Fill" >
<Image.OpacityMask>
<RadialGradientBrush >
<GradientStop Color="Blue"
Offset="0" />
<GradientStop Color="Transparent"
Offset="1" />
</RadialGradientBrush>
</Image.OpacityMask>
</Image>Здесь в качестве заливки фигуры-заполнителя используется радиальный градиент. В табл. 5.13 приводятся примеры использования элемента mask.
| № | Код | Вид в браузере |
|---|---|---|
| 5.13.1 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="291"
Height="195"
Background="White"
x:Name="Page">
<Image Width="291"
Height="195"
Source="sea2.jpg"
Stretch="Fill" >
<Image.OpacityMask>
<RadialGradientBrush >
<GradientStop Color="
Blue" Offset="0" />
<GradientStop Color="
Transparent" Offset="1" />
</RadialGradientBrush>
</Image.OpacityMask>
</Image>
</Canvas> |
||
| Описание | ||
| Применение в качестве заполнителя маски окружности с градиентной заливкой | ||
| № | Код | Вид в браузере |
| 5.13.2 | ||
<Canvas
xmlns="http://schemas.microsoft.com
/client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="291" Height="195"
Background="White"
x:Name="Page">
<Image Width="291"
Height="195"
Source="sea2.jpg"
Stretch="Fill" >
<Image.OpacityMask>
<RadialGradientBrush >
<GradientStop Color="
Blue" Offset="0.8" />
<GradientStop Color="
Transparent" Offset="1" />
</RadialGradientBrush>
</Image.OpacityMask>
</Image>
</Canvas> |
||
| Описание | ||
| Применение в качестве заполнителя маски окружности с градиентной заливкой. Уменьшением размера градиентной области достигается увеличение площади открытой поверхности | ||
| № | Код | Вид в браузере |
| 5.13.3 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="291" Height="195"
Background="White"
x:Name="Page">
<Image Width="291"
Height="195"
Source="sea2.jpg"
Stretch="Fill" >
<Image.OpacityMask>
<RadialGradientBrush >
<GradientStop Color="Red"
Offset="0.9" />
<GradientStop Color="
Transparent" Offset="1" />
</RadialGradientBrush>
</Image.OpacityMask>
</Image>
<Rectangle Width="291"
Height="195" >
<Rectangle.Fill>
<RadialGradientBrush >
<GradientStop Color="
Transparent" Offset="0.8" />
<GradientStop Color="
Blue" Offset="1" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Canvas> |
||
| Описание | ||
| При использовании заполнителя, заполненного градиентом любого цвета, на рисунке заметно уменьшение прозрачности белого цвета. Для получения нужного цвета используется комбинация обычного элемента OpacityMask и наложения радиального градиента с падением прозрачности | ||
| № | Код | Вид в браузере |
| 5.13.4 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="291"
Height="195"
Background="White"
x:Name="Page">
<Image Width="291"
Height="195"
Source="sea2.jpg"
Stretch="Fill" >
<Image.OpacityMask>
<ImageBrush ImageSource="fish.png"/>
</Image.OpacityMask>
</Image>
</Canvas> |
||
| Описание | ||
|
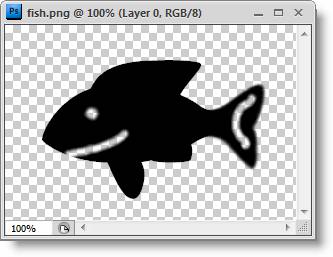
Применение в качестве заполнителя внешнего графического файла в формате PNG. Исходное изображение было подготовлено во внешнем графическом редакторе (рис. 5.10): Далее оно также было добавлено в папку с проектом (рис. 5.11): | ||
| № | Код | Вид в браузере |
| 5.13.5 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="291" Height="195"
Background="White"
x:Name="Page">
<Image Width="291"
Height="195"
Source="sea2.jpg"
Stretch="Fill" >
<Image.OpacityMask>
<ImageBrush
Viewport="0,0,50,50"
ViewportUnits="Absolute"
TileMode="Tile"
ImageSource="fish.png"/>
</Image.OpacityMask>
</Image>
</Canvas> |
||
| Описание | ||
| Создание паттерна с помощью атрибута TileMode. См. раздел "TileBrush Class":http://msdn.microsoft.com/en-us/library/system.windows.media.tilebrush.aspx и "TileBrush.Viewport Property": http://msdn.microsoft.com/en-us/library/system.windows.media.tilebrush.viewport.aspx | ||
| № | Код | Вид в браузере |
| 5.13.6 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="350" Height="200"
Background="White"
x:Name="Page">
<TextBlock
Canvas.Top="5"
Canvas.Left="25"
FontFamily="Arial"
FontSize="150"
Foreground="Red"
>
АБВ
<TextBlock.OpacityMask>
<LinearGradientBrush
StartPoint="0,0"
EndPoint="0,1">
<GradientStop
Color="Blue"
Offset="0" />
<GradientStop
Color="Transparent"
Offset="1.2" />
</LinearGradientBrush>
</TextBlock.OpacityMask>
</TextBlock>
</Canvas> |
||
| Описание | ||
| Маскированный текст | ||
Мы закончили рассмотрение основных возможностей рисования, связанных с простой графикой.