Рисование
Заливка
Заливка цветом может применяться к фигурам, тексту и элементам Path. При указании цвета допустимы именованные названия, а также код в шестнадцатеричной форме. В табл.5.1 приводится описание основных атрибутов заливки.
Ранее мы пользовались при заливке только атрибутом Fill . Следовательно, мы имели дело с полностью непрозрачными объектами, заполняемыми цветом полностью. В табл. 5.2 приводятся примеры использования атрибутов заливки.
| № | Код | Вид в браузере |
|---|---|---|
| 5.2.1 | ||
<Canvas xmlns="http://schemas.microsoft.com/ client/2007" xmlns:x="http://schemas.microsoft.com/ winfx/2006/xaml" Width="210" Height="100" Background="White" x:Name="Page"> <Rectangle Canvas.Left="0" Canvas.Top="25" Width="210" Height="50" Fill="black" /> <Rectangle Canvas.Left="10" Canvas.Top="0" Width="10" Height="100" Fill="red" Opacity="0.1" /> <Rectangle Canvas.Left="30" Canvas.Top="0" Width="10" Height="100" Fill="red" Opacity="0.2" /> <Rectangle Canvas.Left="50" Canvas.Top="0" Width="10" Height="100" Fill="red" Opacity="0.3" /> <Rectangle Canvas.Left="70" Canvas.Top="0" Width="10" Height="100" Fill="red" Opacity="0.4" /> <Rectangle Canvas.Left="90" Canvas.Top="0" Width="10" Height="100" Fill="red" Opacity="0.5" /> <Rectangle Canvas.Left="110" Canvas.Top="0" Width="10" Height="100" Fill="red" Opacity="0.6" /> <Rectangle Canvas.Left="130" Canvas.Top="0" Width="10" Height="100" Fill="red" Opacity="0.7" /> <Rectangle Canvas.Left="150" Canvas.Top="0" Width="10" Height="100" Fill="red" Opacity="0.8" /> <Rectangle Canvas.Left="170" Canvas.Top="0" Width="10" Height="100" Fill="red" Opacity="0.9" /> <Rectangle Canvas.Left="190" Canvas.Top="0" Width="10" Height="100" Fill="red" Opacity="1" /> </Canvas> |
||
| Описание | ||
| Полоски с различными значениями прозрачности | ||
| № | Код | Вид в браузере |
| 5.2.2 | ||
<Canvas xmlns="http://schemas.microsoft.com/ client/2007" xmlns:x="http://schemas.microsoft.com/ winfx/2006/xaml" Width="210" Height="100" Background="White" x:Name="Page"> <Rectangle Canvas.Left="0" Canvas.Top="25" Width="210" Height="50" Fill="black" /> <Canvas Width="210" Height="100" Canvas.Left="0" Canvas.Top="0" Opacity="0.6"> <Rectangle Canvas.Left="10" Canvas.Top="0" Width="10" Height="100" Fill="red" /> <Rectangle Canvas.Left="30" Canvas.Top="0" Width="10" Height="100" Fill="red" /> <Rectangle Canvas.Left="50" Canvas.Top="0" Width="10" Height="100" Fill="red" /> <Rectangle Canvas.Left="70" Canvas.Top="0" Width="10" Height="100" Fill="red" /> <Rectangle Canvas.Left="90" Canvas.Top="0" Width="10" Height="100" Fill="red" /> <Rectangle Canvas.Left="110" Canvas.Top="0" Width="10" Height="100" Fill="red" /> <Rectangle Canvas.Left="130" Canvas.Top="0" Width="10" Height="100" Fill="red" /> <Rectangle Canvas.Left="150" Canvas.Top="0" Width="10" Height="100" Fill="red"/> <Rectangle Canvas.Left="170" Canvas.Top="0" Width="10" Height="100" Fill="red" /> <Rectangle Canvas.Left="190" Canvas.Top="0" Width="10" Height="100" Fill="red" /> </Canvas> </Canvas> |
||
| Описание | ||
| Задание единой прозрачности для группы элементов при помощи элемента Canvas | ||
| № | Код | Вид в браузере |
| 5.2.3 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="210" Height="100"
Background="White"
x:Name="Page">
<Rectangle Canvas.Left="0"
Canvas.Top="25"
Width="210" Height="50"
Fill="black" />
<Path Fill="red"
Opacity="0.6" >
<Path.Data>
<GeometryGroup FillRule="NonZero" >
<RectangleGeometry Rect="
10,0 10 100" />
<RectangleGeometry Rect="
30,0 10 100" />
<RectangleGeometry Rect="
50,0 10 100" />
<RectangleGeometry Rect="
70,0 10 100" />
<RectangleGeometry Rect="
90,0 10 100" />
<RectangleGeometry Rect="
110,0 10 100" />
<RectangleGeometry Rect="
130,0 10 100" />
<RectangleGeometry Rect="
150,0 10 100" />
<RectangleGeometry Rect="
170,0 10 100" />
<RectangleGeometry Rect="
190,0 10 100" />
</GeometryGroup>
</Path.Data>
</Path>
</Canvas> |
||
| Описание | ||
| Задание единой прозрачности для группы элементов, объединенных в элементе Path | ||
| № | Код | Вид в браузере |
| 5.2.4 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="210"
Height="100"
Background="White"
x:Name="Page">
<Polygon Points="50,6
18,86 98,38 2,38 82,86"
FillRule="NonZero"
Fill="red" Stroke="black"
StrokeThickness="1"/>
<Polygon Points="151,6
119,86 199,38 103,38 183,86"
FillRule="EvenOdd"
Fill="red"
Stroke="black"
StrokeThickness="1"/>
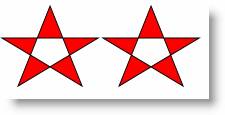
</Canvas> |
||
| Описание | ||
| Режимы заливки – полная и с пустыми областями | ||
| № | Код | Вид в браузере |
| 5.2.5 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="210" Height="100"
Background="White"
x:Name="Page">
<Polygon Points="50,6 18,86
98,38 2,38 82,86"
Fill="red" Stroke="black"
StrokeThickness="1"/>
<Polygon Points="151,6 119,
86 199,38 103,38 183,86"
FillRule="EvenOdd"
Fill="red"
Stroke="black"
StrokeThickness="1"/>
</Canvas> |
||
| Описание | ||
| Значение EvenOdd совпадает с принятым по умолчанию | ||
| № | Код | Вид в браузере |
| 5.2.6 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xam"
Width="350" Height="100"
Background="Black"
x:Name="Page">
<TextBlock
Canvas.Top="10"
Canvas.Left="15"
FontFamily="Arial"
FontSize="40"
FontWeight="Bold"
>
<Run Text="Red "
Foreground="Red" />
<Run Text="Green "
Foreground="Green" />
<Run Text="Blue "
Foreground="Blue" />
</TextBlock>
<TextBlock
Canvas.Top="50"
Canvas.Left="15"
FontFamily="Arial"
FontSize="40"
FontWeight="Bold"
Opacity="0.5">
<Run Text="Red "
Foreground="Red" />
<Run Text="Green "
Foreground="Green" />
<Run Text="Blue "
Foreground="Blue" />
</TextBlock>
</Canvas> |
||
| Описание | ||
| Полностью непрозрачный и частично прозрачный текст на черном фоне | ||
Линейная градиентная заливка
Линейная градиентная заливка предназначена для получения плавного цветового перехода в направлении, заданной прямой. Элемент LinearGradientBrush формирует содержимое заливки заданной фигуры:
<Rectangle Width="150" Height="150" >
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Color="red" Offset="0" />
<GradientStop Color="yellow" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
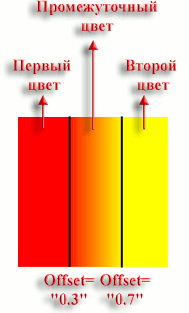
</Rectangle>Внутри элемента LinearGradientBrush задаются цвета градиента с помощью тегов GradientStop и граница области каждого из цветов в атрибутах Оffset (рис. 5.1):
Атрибут Offset определяет области покрытия исходных цветов и формируемого ими промежуточного. Так, на рисунке первый цвет занимает 0.3 от всей области, второй цвет также 0.3 (1- 0.7=0.3), а область градиента занимает всю остальную часть, т.е. 0.4. В табл. 5.3 приводится примеры с различными значениями атрибута Offset.